| 步骤 |
<ion-content></ion-content>
里面输入:i-item-sliding,
2.然后按快捷键tab,就会出现如下代码:
```
<ion-list>
<ion-item-sliding>
<ion-item>
<ion-label>Item</ion-label>
</ion-item>
<ion-item-options side="start">
<ion-item-option (click)="favorite(item)">Favorite</ion-item-option>
<ion-item-option color="primary" (click)="share(item)">Share</ion-item-option>
</ion-item-options>
<ion-item-options side="start">
<ion-item-option (click)="unread(item)">Unread</ion-item-option>
</ion-item-options>
</ion-item-sliding>
</ion-list>
```
3.默认是start是向右滑动,可以将start改成end,变成向左滑动。
4.可以通过添加color,修改滑动后按钮的颜色,还可以给滑动出来的按钮添加事件。
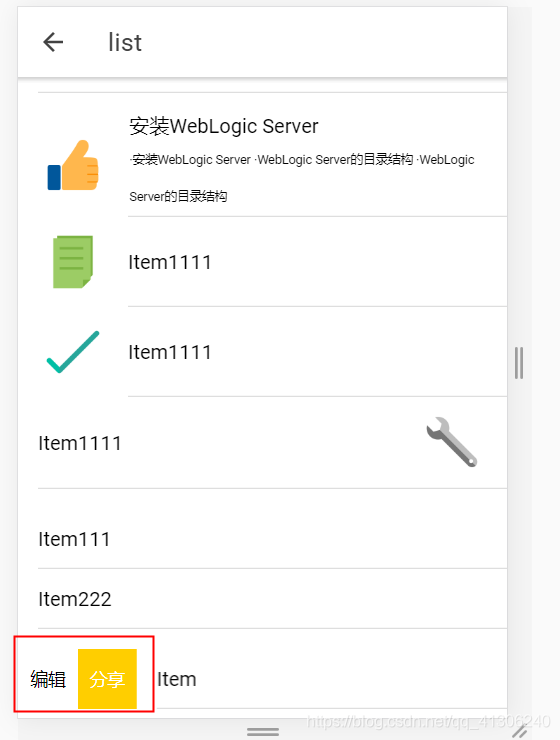
效果: