表单
用来搜集用户输入的数据
组成
1.表单控件(搜集信息)
2.提示信息
3.表单域
表单域中的属性
action:设置一个用来接收数据的后台程序地址
method:设置表单数据的提交方式
get(默认) | post
采用get方法提交的数据将显示在浏览器的地址栏中,保密性差,且有数据量的限制
采用post方法提交的数据保密性好,并且无数据量的限制
表单控件
输入框
<input type="text" name="">属性:
maxlength:设置控件中最多能输入字符的个数
readonly:设置控件为只读模式(不能输入)
disabled: 设置控件为未激活(不能输入,显示为灰色)
name:设置控件的名称
id: 设置控件的唯一标识(如每个人的身份证号)
value:设置控件的默认值
placeholder:设置控件的提示信息(也称为占位符)
密码输入框
<input type="password" name="">注意:密码输入框的属性和输入框的属性差不多
复选框
<input type="checkbox" name="">属性
checked:设置复选框中的默认选中项
单选框
<input type="radio" name="">注意
如果要实现单选效果,那么需要将控件设置相同的name属性值如果要实现默认选中项,可以设置checked属性
<input type="radio" name="sex" checked>男
<input type="radio" name="sex">女
下拉列表
属性:
multiple:设置下拉菜单有多选的功能
selected:设置默认选中项
籍贯:
<select>
<optgroup label="湖南省">
<option>长沙市</option>
<option>邵阳市</option>
<option selected>隆回县</option>
<option>娄底市</option>
</optgroup>
<optgroup label="湖北省">
<option>武汉市</option>
<option>襄阳市</option>
<option>荆州市</option>
<option>孝感市</option>
</optgroup>
<optgroup label="河南省">
<option>郑州市</option>
<option>开封市</option>
<option>洛阳市</option>
<option>商丘市</option>
</optgroup>
</select>滑块
滑动条:<input type="range">上传控件
上传文件:<input type="file">多行文本域
文本域:
<textarea rows="7" cols="9">按钮
提交按钮:提交表单信息
<input type="submit">
重置按钮
<input type="reset">
普通按钮,一般和js一起使用
<input type="button" value="登录">
图片形式的提交按钮
<input type="image" src="images/favicon.ico">组合表单
标签没有必需的或唯一的属性 标签为 fieldset 元素定义标题<fieldset>
<legend>注册信息</legend>
邮箱地址:<input type="text" maxlength="16" name="" placeholder="请输入邮箱地址">
</fieldset>
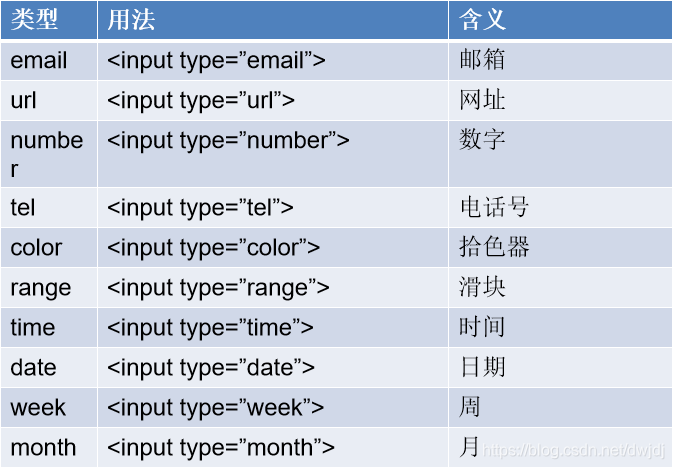
智能表单控件

新增表单属性
autofocus:设置控件自动获取焦点
required:设置控件为必填项
placeholder:设置提示信息
form属性:输入框在form标签外,但是因为指定了form属性为表单的id属性值,所以输入框任属于表单的一部分
邮箱: <input type="email" form="user_form">datalist控件
用来定义输入框的选项列表,也可自行输入
扫描二维码关注公众号,回复:
8804854 查看本文章


请输入您的乘车工具:<input type="text" list="buy">
<datalist id="buy">
<option>轿车</option>
<option>单车</option>
<option>拖拉机</option>
</datalist><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单控件的使用</title>
</head>
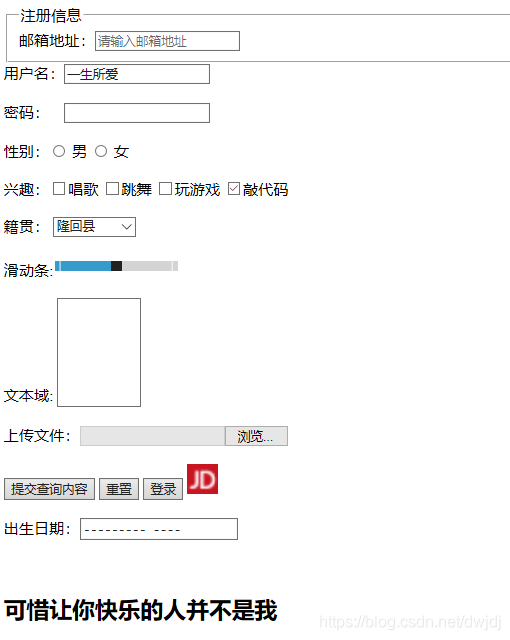
<body>
<form action="#" method="post" id="user_form">
<fieldset>
<legend>注册信息</legend>
邮箱地址:<input type="text" maxlength="16" name="" placeholder="请输入邮箱地址">
</fieldset>
用户名:<input type="text" name="username" maxlength="9" value="一生所爱" readonly>
<br>
<br>
密码: <input type="password" name="psw">
<br>
<br>
<!--点击文字时,也能被选中-->
性别:<input type="radio" name="sex" id="man">
<label for="man">男</label>
<input type="radio" name="sex" id="woman">
<label for="woman">女</label>
<br>
<br>
兴趣:<input type="checkbox">唱歌
<input type="checkbox">跳舞
<input type="checkbox">玩游戏
<input type="checkbox" checked>敲代码
<br>
<br>
籍贯:
<select>
<optgroup label="湖南省">
<option>长沙市</option>
<option>邵阳市</option>
<option selected>隆回县</option>
<option>娄底市</option>
</optgroup>
<optgroup label="湖北省">
<option>武汉市</option>
<option>襄阳市</option>
<option>荆州市</option>
<option>孝感市</option>
</optgroup>
<optgroup label="河南省">
<option>郑州市</option>
<option>开封市</option>
<option>洛阳市</option>
<option>商丘市</option>
</optgroup>
</select>
<br>
<br>
滑动条:<input type="range">
<br>
<br>
文本域:
<textarea rows="7" cols="9">
</textarea>
<br>
<br>
上传文件:<input type="file">
<br>
<br>
<input type="submit">
<input type="reset">
<input type="button" value="登录">
<input type="image" src="images/favicon.ico">
<br>
<br>
出生日期:<input type="month">
</form>
<br>
<br>
<h2>可惜让你快乐的人并不是我</h2>
<p>下面输入框在form标签外,但是因为指定了form属性为表单的id属性值,所以输入框任属于表单的一部分</p>
邮箱: <input type="email" form="user_form">
<br>
<br>
请输入您的乘车工具:<input type="text" list="buy">
<datalist id="buy">
<option>轿车</option>
<option>单车</option>
<option>拖拉机</option>
</datalist>
</body>
</html>