一 语义类标签是什么
语义类标签也是大家工作中经常会用到的一类标签,它们的特点是视觉表现上互相都差不多,主 要的区别在于它们表示了不同的语义,比如大家会经常见到的section、nav、p,这些都是语义 类的标签。
- p标签 块元素,标签内的n个空格、换行都会变成1个空格。即:
原来的排版可能会失效 - nav标签 定义
导航链接的部分。 - section标签 定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分
二 语义类标签优缺点
2.1 优点
- 对开发者更为友好,
增强了可读性。便于团队的开发和维护 - 适宜机器阅读,适合SEO.支持读屏软件,根据文章可以自动生成目录
油猴的简书目录插件:就是根据p标签自动生成
2.2 缺点
用错会给机器阅读造成混淆、增加嵌套,给CSS编写加重负担
三 常用场景
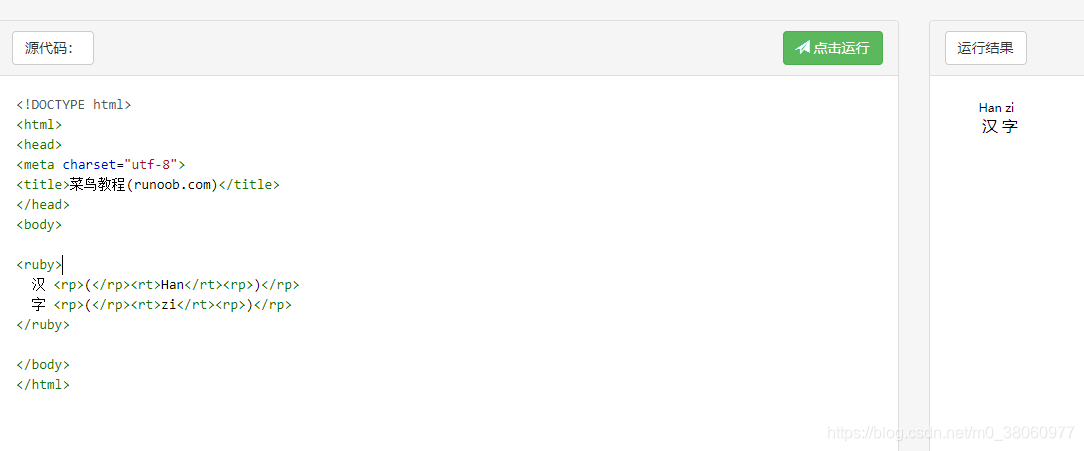
3.1 ruby
类似于注音或者意思的注解
在html中就支持这种情况下的语义

3.2 em
是自然语言的补充
一个短语标签,用来呈现为被强调的文本。
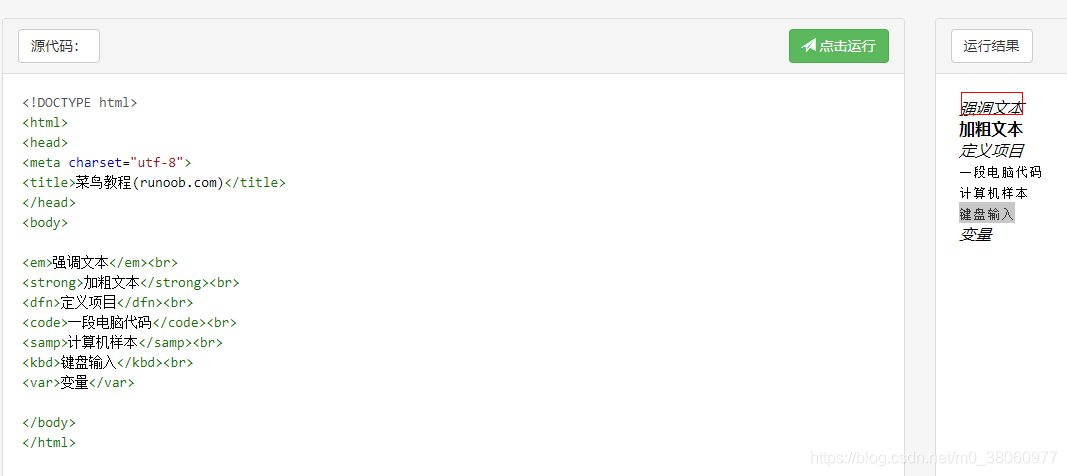
所有短语标签
| 标签 | 描述 |
|---|---|
| <em> | 呈现为被强调的文本。 |
| <strong> | 定义重要的文本。 |
| <dfn> | 定义一个定义项目。 |
| <code> | 定义计算机代码文本。 |
| <samp> | 定义样本文本。 |
| <kbd> | 定义键盘文本。它表示文本是从键盘上键入的。它经常用在与计算机相关的文档或手册中。 |
| <var> | 定义变量。您可以将此标签与 <pre> 及 <code> 标签配合使用。 |

3.3 小标题和副标题的区别
hgroup中的h1-h6被视为同一标题的不同组成部分。
当标题有多个层级(副标题)时,<hgroup> 元素被用来对一系列 <h1> - <h6> 元素进行分组
作用:主要是用来告知文档大纲哪个标题是最重要的。视觉效果是一样的。主要是语义
3.4 section标签
标签定义了文档的某个区域。比如章节、头部、底部或者文档的其他区域。"有语义的div"
section的嵌套会使得其中的h1-h6下降一级,因此,在HTML5以后,我们只需要 section和h1就足以形成文档的树形结构
扫描二维码关注公众号,回复:
8816513 查看本文章


3.5 阅读模式
语义化的HTML适合机器阅读的特性变得越来越重要
一个典型的文档结构
<body>
<header>
<nav> …… </nav>
</header>
<aside>
<nav> …… </nav>
</aside>
<section>……</section>
<section>……</section>
<section>……</section>
<footer>
<address>……</address>
</footer>
</body>
article
除此之外,还有article,article是一种特别的结构,它表示具有一定独立性质的文章。所 以,article和body具有相似的结构,同时,一个HTML页面中,可能有多个article存在
一个典型的场景是多篇新闻展示在同一个新闻专题页面中,这种类似报纸的多文章结构适合用 article来组织
<body>
<header>……</header>
<article>
<header>……</header>
<section>……</section>
<section>……</section>
<section>……</section>
<footer>……</footer>
</article>
<article> …… </article>
<article> …… </article>
<footer>
<address></address>
</footer>
</body>
body里面有自己的header和footer,然后里面是竖篇的article,每一个article里面都有自己的 header、section、footer。这是一个典型的多文章结构
3.6 语义介绍
- header,如其名,通常出现在前部,表示导航或者介绍性的内容。
- footer,通常出现在尾部,包含一些作者信息、相关链接、版权信息等
- aside表示跟文章主体
不那么相关的部分,它可能包含导航、广告等工具性质的内容 - address并非像date一样,表示一个 给机器阅读的地址,而是表示
“文章(作者)的联系方式”,address明确地只关联到article和 body
