1.说明:前端使用微信开发者工具,后台用ideal,后台框架为springboot+mybatisplus 本文主要内容是实现从数据库查询数据并运用在页面上的整个流程
后台不会搭建的可以点击下面的链接看下另一篇博客:
链接
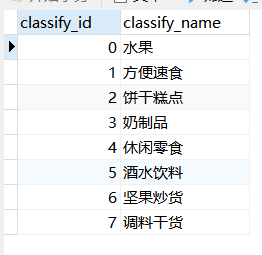
2.数据库表的数据以及显示效果


3.后台关键代码
(1)action层
/**
* 查找商品的类别 返回数组类型的数据
* */
@RequestMapping("/findclassify")
public ArrayList findclassify(){
ArrayList classify = goodsService.findclassify();
System.out.println(classify);
return classify;
}
(2)service层
public ArrayList findclassify() {
return goodsDao.findclassify();
}
(3)dao层
public ArrayList findclassify();
(4)mapper映射文件
<select id="findclassify" resultType="java.lang.String">
select classify_name from t_classify ;
</select>
4.前台关键代码
(1)wxml代码
key==index?‘is_checked’:‘classify_normal’–>根据点击与未点击的部分显示不同样式,具体查看下面的博客
链接
<!-- 左边分类栏 -->
<view class="left">
<!-- wx:for遍历js中的classify1数组并显示-->
<view wx:for="{{classify1}}" wx:key="key" data-url="{{item.classify_id}}" >
<view class="{{key==index?'is_checked':'classify_normal'}}" bindtap="Checked" data-index='{{index}}'>{{item}} </view>
</view>
</view>
(2)wxss代码
/*左边分类模块*/
.left{
width: 160rpx;
min-height: 1000rpx;
background-color: white;
}
/*点击前的样式*/
.classify_normal{
width: 160rpx;
height: 110rpx;
display: flex;
justify-content: center;
align-items: center;
background-color: #E4E4E4;
border-top: solid 1rpx white;
}
/*被点击选中后的样式*/
.is_checked{
width: 158rpx;
height: 110rpx;
display: flex;
justify-content: center;
align-items: center;
background-color:white;
border-bottom: solid 2rpx #E4E4E4;
border-left: solid 4rpx red;
}
(3)js代码
/**
* 页面的初始数据
*/
data: {
classify1:[
],
key:0
}
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
/**
* 查询商品有哪些类型
*/
// findclassify:是action层@RequestMapping内对应的值,
wx.request({
url: 'http://localhost:8080/findclassify',
success:function(e){
/*把查出来的数据赋值给classify1数组*/
that.setData({
classify1: e.data
})
}
})
该方法并没有向数据库传参数 ,只是一个简单的查询;
如果是要传参数到后台,那么在wx.request里加上一个data:{}就可以了;代码如下
findgoods:是action层@RequestMapping内对应的值,
wx.request({
url: 'http://localhost:8080/findgoods',
data:{
classify:classify的值
}
})
后台数据接收如下:

