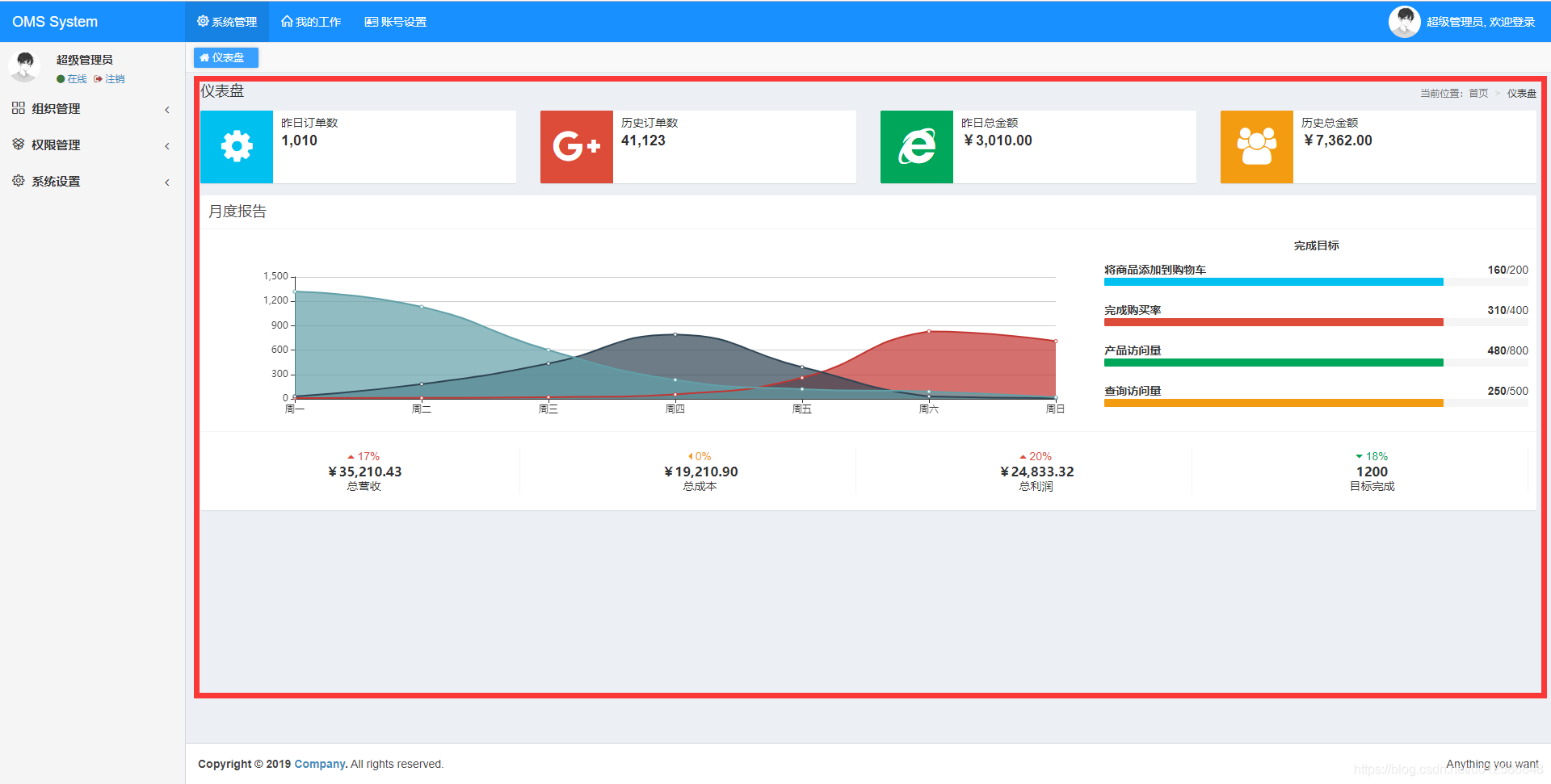
登录OMS后台管理系统后,我们给用户展现的界面包含:顶部导航栏、左侧菜单栏、底部技术支持信息、以及中间部分的仪表盘页面(也就是下面截图中红色框出来的区域)。前面的几个模块在之前的博客文章里已经给大家介绍了,今天我们来和大家继续学习一下仪表盘页面的设计和实现。

一、为什么有个仪表盘页面
我们按需求的角度来思考。作为一个后台管理系统,使用这个系统的一般是管理人员,而管理人员在管理系统的时候通常需要看一些统计数据对不对?有了这个仪表盘页面,管理人员在登录系统后就可以很直观地了解到一些想知道的信息。并且,我们在前一篇教程《SSM整合之企业级后台管理系统(12) - 实现Tab分页和切换》中提到,为了使页面保持美观,Tab栏中最左侧的仪表盘tab会一直保留,这样一来,即使关闭了所有tab,页面中间部分不会变成空白。

二、仪表盘页面的构成
从上面的截图里我们可以看到,这个仪表盘页面里我们设计了上下两个模块:上面是昨日和历史数据模块,下面是月度统计数据模块。
上面模块里包含:
- 昨日订单数
- 历史订单数
- 昨日总金额
- 历史总金额
下面的月度报告模块里包含:
- 总营收
- 总成本
- 总利润
- 目标完成百分比
- 具体目标项完成情况
当然,我们在设计仪表盘页面的时候完全可以不用按照上面这些统计信息来设计,毕竟每个后台管理系统所关注的业务需求都不一样嘛,这篇教程里只是给大家举个例子做个演示。
三、仪表盘页面的实现
仪表盘页面我们单独建一个文件(welcome.jsp),当我们登录系统时或点击Tab栏中的"仪表盘"tab时加载这个文件。加载仪表盘页面的同时,从后台获取页面中涉及的数据,然后绘制表格即可。
绘制表格有很多工具可以使用,我们这里使用的是echarts。
welcome.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path;
%>
<!DOCTYPE html>
<html>
<head>
<title>仪表盘页面</title>
</head>
<body style="width: 200px; height: 600px">
<div style="height: 100%">
<div class="locate">
<section class="content-header" style="padding-top:5px">
<h4 style="margin-top:5px;margin-bottom:0px">仪表盘</h4>
<ol class="breadcrumb" style="padding-top:0px">
<li class="active">当前位置:首页</li>
<li>仪表盘</li>
</ol>
</section>
<section class="content container-fluid">
<!-- 第一行 -->
<div class="row">
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="info-box">
<span class="info-box-icon bg-aqua">
<i class="fa fa-cog"></i>
</span>
<div class="info-box-content">
<span class="info-box-text">昨日订单数</span>
<span class="info-box-number">1,010</span>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="info-box">
<span class="info-box-icon bg-red">
<i class="fa fa-google-plus"></i>
</span>
<div class="info-box-content">
<span class="info-box-text">历史订单数</span>
<span class="info-box-number">41,123</span>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="info-box">
<span class="info-box-icon bg-green">
<i class="fa fa-internet-explorer"></i>
</span>
<div class="info-box-content">
<span class="info-box-text">昨日总金额</span>
<span class="info-box-number">¥3,010.00</span>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="info-box">
<span class="info-box-icon bg-yellow">
<i class="fa fa-users"></i>
</span>
<div class="info-box-content">
<span class="info-box-text">历史总金额</span>
<span class="info-box-number">¥7,362.00</span>
</div>
</div>
</div>
</div> <!-- /.row -->
<div class="row">
<section class="col-md-12">
<div class="box box-widget" style="position: relative;left:0px;top:0px;margin-bottom: 0px">
<div class="box-header with-border" style="cursor:move">
<h3 class="box-title">月度报告</h3>
</div>
<div class="box-body">
<div class="row">
<div class="col-md-8">
<div class="chart">
<div id="myChart" style="height:230px;width:99%;-webkit-tap-highlight-color: transparent; user-select:none">
<div style="position:relative;overflow:hidden;width:726px;height:230px;padding:0px;margin:0px;border-width: 0px;cursor:default;">
<canvas data-zr-dom-id="zr_0" width="726" height="230" style="position:absolute;left:0px;top:0px;width:726px;height:230px;user-select:none;-webkit-tap-highlight-color: rgba(0,0,0,0);padding:0px;margin:0px;border-width:0px;">
</canvas>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<p class="text-center"><strong>完成目标</strong></p>
<div class="progress-group">
<span class="progress-text">将商品添加到购物车</span>
<span class="progress-number"><b>160</b>/200</span>
<div class="progress sm">
<div class="progress-bar progress-bar-aqua" style="width:80%"></div>
</div>
</div>
<div class="progress-group">
<span class="progress-text">完成购买率</span>
<span class="progress-number"><b>310</b>/400</span>
<div class="progress sm">
<div class="progress-bar progress-bar-red" style="width:80%"></div>
</div>
</div>
<div class="progress-group">
<span class="progress-text">产品访问量</span>
<span class="progress-number"><b>480</b>/800</span>
<div class="progress sm">
<div class="progress-bar progress-bar-green" style="width:80%"></div>
</div>
</div>
<div class="progress-group">
<span class="progress-text">查询访问量</span>
<span class="progress-number"><b>250</b>/500</span>
<div class="progress sm">
<div class="progress-bar progress-bar-yellow" style="width:80%"></div>
</div>
</div>
</div>
</div>
</div>
<div class="box-footer">
<div class="row">
<div class="col-md-3 col-xs-6">
<div class="description-block border-right">
<span class="description-percentage text-red">
<i class="fa fa-caret-up"></i> 17%
</span>
<h5 class="description-header">¥35,210.43</h5>
<span class="description-text">总营收</span>
</div>
</div>
<div class="col-md-3 col-xs-6">
<div class="description-block border-right">
<span class="description-percentage text-yellow">
<i class="fa fa-caret-left"></i> 0%
</span>
<h5 class="description-header">¥19,210.90</h5>
<span class="description-text">总成本</span>
</div>
</div>
<div class="col-md-3 col-xs-6">
<div class="description-block border-right">
<span class="description-percentage text-red">
<i class="fa fa-caret-up"></i> 20%
</span>
<h5 class="description-header">¥24,833.32</h5>
<span class="description-text">总利润</span>
</div>
</div>
<div class="col-md-3 col-xs-6">
<div class="description-block border-right">
<span class="description-percentage text-green">
<i class="fa fa-caret-down"></i> 18%
</span>
<h5 class="description-header">1200</h5>
<span class="description-text">目标完成</span>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
</section>
</div>
</div>
</body>
</html>页面中定义的javascript脚本:
<script>
var option = {
title : {
text: '2017-5'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['意向','预购','成交']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
grid : {
top: '49',
right: '20',
bottom: '30'
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value'
}
],
//color: ['#FAD860','#F3A43B','#60C0DD','#C6E579'],
series : [
{
name:'成交',
type:'line',
smooth:true,
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data:[10, 12, 21, 54, 260, 830, 710]
},
{
name:'预购',
type:'line',
smooth:true,
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data:[30, 182, 434, 791, 390, 30, 10]
},
{
name:'意向',
type:'line',
smooth:true,
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data:[1320, 1132, 601, 234, 120, 90, 20]
}
]
};
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('myChart'));
myChart.setOption(option);
</script>四、本篇小结
要想设计一个好看点的图表统计页面,需要用到很多CSS样式和js效果。为了使教程简洁,这篇教程里用到的CSS和JS静态资源文件就不在博客里展示出来啦,有需要的同学欢迎加群获取(584017112):

