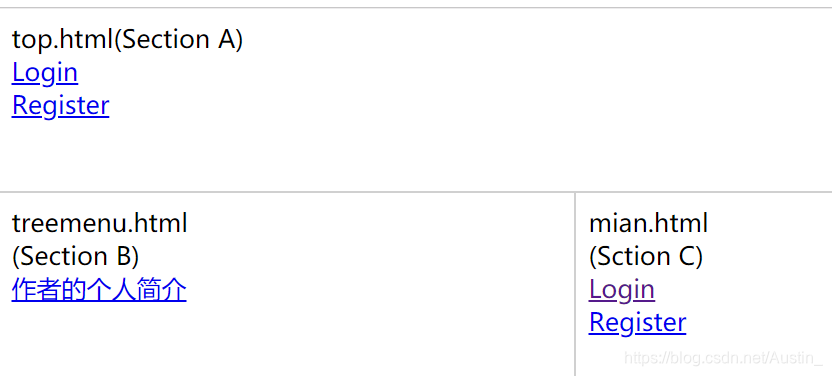
制作一个静态网站的基本页面,页面布局如下图所示。

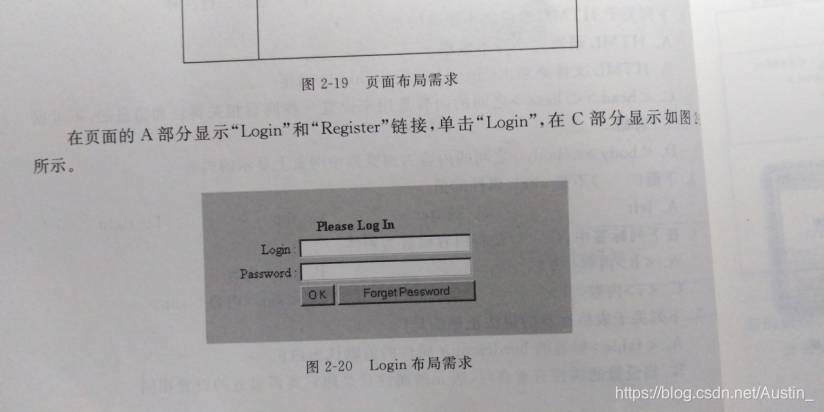
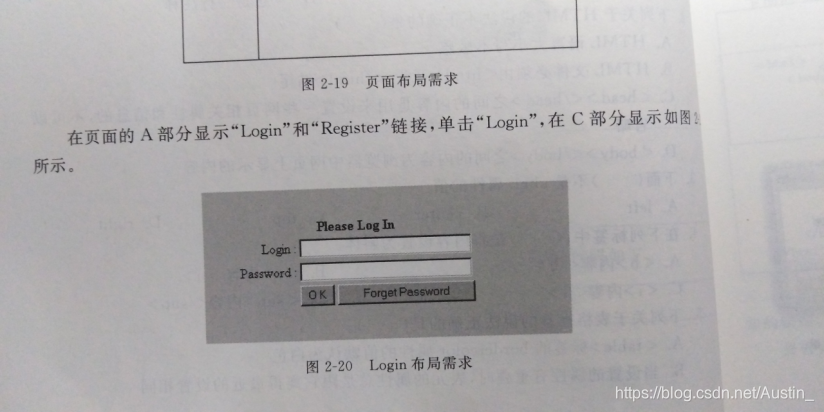
在页面的A部分显示“Login”和“Register”链接,单击“Login”,在C部分显示如图2-20所示。

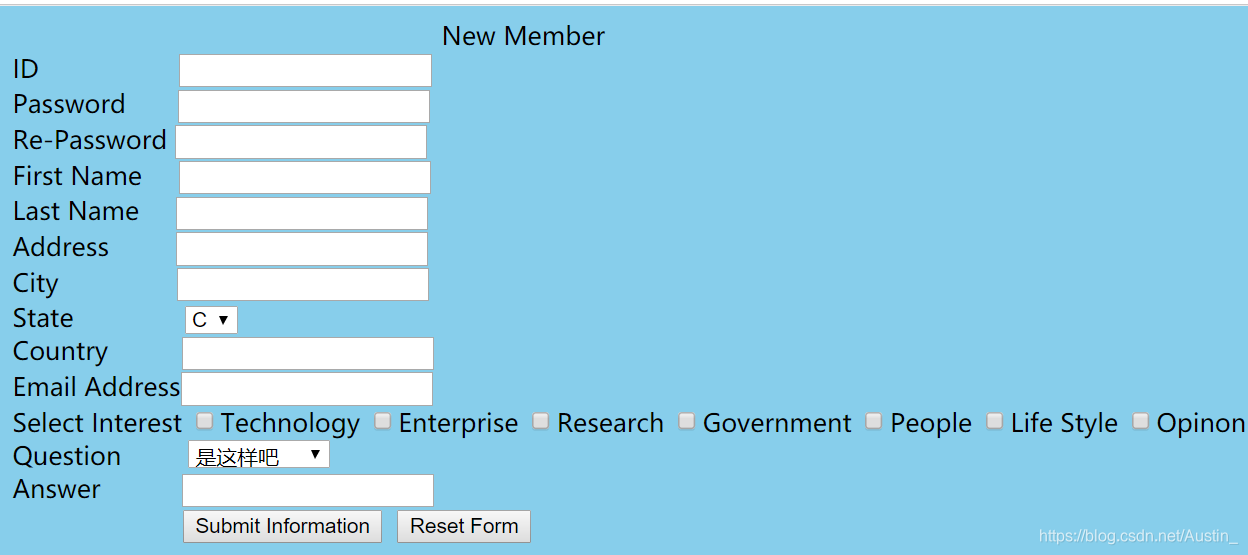
单击“Register”,在C部分显示如图2-21所示。

在页面的B部分显示一个链接,即作者的个人简介。单击该链接,能够在右边出现作者的个人简介。
1.首先构建布局

构建框架代码:
https://blog.csdn.net/Austin_/article/details/101313099
2.构建Login.html代码:
<body>
<form>
<table bgcolor="skyblue">
<caption>
<strong>Please Log In</strong>
</caption>
<tr>
<td align="right">Login:</td>
<td>
<input type="text"/>
</td>
</tr>
<tr>
<td>Password:</td>
<td>
<input type="password" />
</td>
</tr>
<tr>
<td></td>
<td ><input type="button" value="OK"/><input type="button" value="Forget Password" /></td>
</tr>
</table>
</form>
</body>
运行结果:

注意 对齐的处理方法
3.Register.html代码:
<body>
<form action="#">
<table bgcolor="skyblue">
<caption>
<strong>New Member</strong>
</caption>
<tr>
<td>ID</td>
<td><input type="number" /></td>
</tr>
<tr>
<td>Password</td>
<td><input type="password" /></td>
</tr>
<tr>
<td>Re-Password</td>
<td><input type="password" /></td>
</tr>
<tr>
<td>First Name</td>
<td><input type="text" /></td>
</tr>
<tr>
<td>Last Name</td>
<td><input type="text" /></td>
</tr>
<tr>
<td>Address</td>
<td><input type="text" /></td>
</tr>
<tr>
<td>City</td>
<td><input type="text" /></td>
</tr>
<tr>
<td>State</td>
<td>
<select>
<option value="A">A</option>
<option value="B">B</option>
<option value="C" selected="selected">C</option>
</select>
</td>
</tr>
<tr>
<td>Country</td>
<td><input type="text"</td>
</tr>
<tr>
<td>Email Address</td>
<td><input type="email"</td>
</tr>
<tr>
<td>Select Interest</td>
<td>
<input type="checkbox">Technology
<input type="checkbox">Enterprise
<input type="checkbox">Research
<input type="checkbox">Government
<input type="checkbox">People
<input type="checkbox">Life Style
<input type="checkbox">Opinon
</td>
</tr>
<tr>
<td>Question</td>
<td>
<select>
<option value="A">是这样么?</option>
<option value="B">不是这样</option>
<option value="C" selected="selected">是这样吧</option>
</select>
</td>
</tr>
<tr>
<td>Answer</td>
<td>
<input type="text" />
</td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="Submit Information" /><input type="reset" value="Reset Form" /></td>
</tr>
</table>
</form>
</body>
运行结果:

treemenu.html的主要内容:
<body>
treemenu.html<br/>(Section B)<br />
<a href="introduction.html">作者的个人简介</a>
</body>
运行结果:

introduction.html的主要内容:
<body>
i am a student here!<br />
i am learning Java web now.
</body>
整个页面的布局基本就这样.
