整理自极客时间《游览器工作原理和实践》
宏观视角下的游览器
Chrome架构
并行处理
相对于逐行处理,同一时刻处理多个任务
并行处理简少了程序执行步长,提升了执行效率
线程
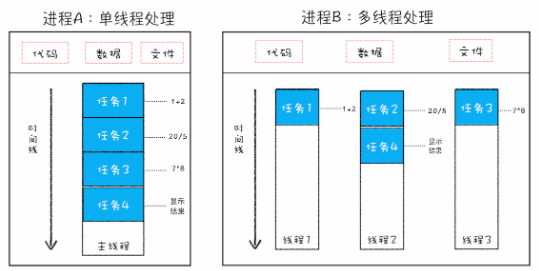
单线程,逐行处理任务
多线程,并行处理任务

进程
一个进程就是一个程序运行实例
- 启动一个程序时,操作系统会为该程序创建一块内存,用来存放代码、运行中的数据和一个执行任务的主线程,我们把这样一个运行环境叫进程
线程不能单独存在,它需要进程来启动和管理
线程依附于进程,而进程中使用多线程并行处理,提升运算效率
线程和进程的关系特点
进程中的任意一线程执行出错,都会导致整个进程的崩溃
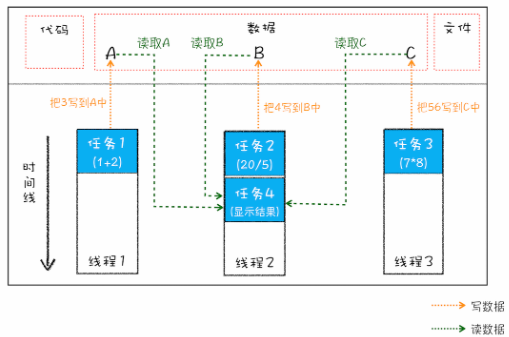
线程之间共享进程中的数据

当一个进程关闭之后,操作系统会回收进程所占用的内存
进程之间的内容相互隔离
单进程浏览器时代
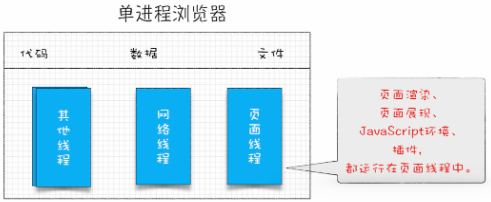
单进程浏览器是指浏览器的所有功能模块都是运行在同一个进程里
这些模块包含了网络、插件、JavaScript 运行环境、渲染引擎和页面等

存在的问题
不稳定
- 一个模块的意外崩溃会引起整个浏览器的崩溃
不流畅
同一时刻只能有一个模块可以执行,一个模块(js)的阻塞会影响其他模块执行
因为共享进程,运行一个复杂页面再关闭页面,会存在内存不能完全回收的情况
不安全
游览器插件可以操作系统的任意资源
页面脚本可以通过浏览器漏洞获取系统权限,进行恶意操作
多进程浏览器时代
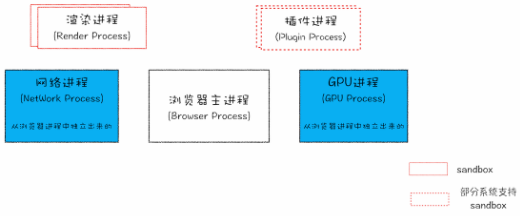
- 游览器结构

各部分功能
浏览器进程。主要负责界面显示、用户交互、子进程管理,同时提供存储等功能
渲染进程。核心任务是将 HTML、CSS 和 JavaScript 转换为用户可以与之交互的网页,排版引擎 Blink 和 JavaScript 引擎 V8 都是运行在该进程中,默认情况下,Chrome 会为每个 Tab 标签创建一个渲染进程。出于安全考虑,渲染进程都是运行在沙箱模式下
GPU 进程。Chrome刚开始发布的时候是没有 GPU 进程的。而GPU的使用初衷是为了实现 3D CSS 的效果,只是随后网页、Chrome 的 UI 界面都选择采用 GPU 来绘制,这使得 GPU 成为浏览器普遍的需求。最后,Chrome 在其多进程架构上也引入了 GPU 进程
网络进程。主要负责页面的网络资源加载,之前是作为一个模块运行在浏览器进程里面的,直至最近才独立出来,成为一个单独的进程
插件进程。主要是负责插件的运行,因插件易崩溃,所以需要通过插件进程来隔离,以保证插件进程崩溃不会对浏览器和页面造成影响
对单进程游览器问题的解决
不稳定
- 由于进程隔离,当一个页面或插件崩溃时,影响的仅仅是当前页面进程或插件进程,并不会影响到浏览器和其他页面
不流畅
同样因为进程隔离,即时js阻塞了渲染进程,影响到的也只是当前的渲染页面,而并不会影响浏览器和其他页面,因为其他页面的脚本是运行在它们自己的渲染进程中
对于内存泄漏就更简单了,当关闭一个页面时,整个渲染进程也会被关闭,之后该进程所占用的内存都会被系统回收。
不安全
- 采用了安全沙箱。即使在渲染进程或者插件进程里面执行了恶意程序,恶意程序也无法突破沙箱去获取到系统权限
未来面向服务的架构
现有架构的问题
更高的资源占用。因为每个进程都会包含公共基础结构的副本(如 JavaScript 运行环境),这就意味着浏览器会消耗更多的内存资源
更复杂的体系架构。浏览器各模块之间耦合性高、扩展性差等问题,会导致现在的架构已经很难适应新的需求了
面向服务的架构
采用现代操作系统所采用面向服务的架,原来的各种模块会被重构成独立的服务,每个服务都可以在独立的进程中运行,访问服务必须使用定义好的接口,通过IPC来通信,从而构建一个更内聚、松耦合、易于维护和扩展的系统
Chrome 最终要把 UI、数据库、文件、设备、网络等模块重构为基础服务,类似操作系统底层服务,下面是 Chrome“面向服务的架构”的进程模型图

- 同时 Chrome 还提供灵活的弹性架构,在强大性能设备上会以多进程的方式运行基础服务,但是如果在资源受限的设备上,Chrome会将很多服务整合到一个进程中,从而节省内存占用

- 鉴于目前架构的复杂性,要完整过渡到面向服务架构,估计还需要好几年时间才能完成。不过 Chrome 开发是一个渐进的过程,新的特性会一点点加入进来,这也意味着我们随时能看到 Chrome 新的变化
留言区问题
多进程架构下,出现的单个页面卡死崩溃导致所有页面崩溃的情况
Chrome默认每个标签对应一个渲染进程。但是如果从一个页面打开了新页面,而新页面和当前页面属于同一站点时,那么新页面会复用父页面的渲染进程。官方把这个默认策略叫process-per-site-instance。
直白的讲,就是如果几个页面符合同一站点,那么他们将被分配到一个渲染进程里面去。
所以,这种情况下,一个页面崩溃了,会导致同一站点的页面同时崩溃,因为他们使用了同一个渲染进程