JS DOM
当浏览器加载HTML页面的时候,首先就是DOM结构的计算,计算出来的DOM结构就是DOM树(把页面中的HTML标签像树状结构一样,分析出之间的层级关系)文档对象模型(DOM)—提供访问和操作网页内容的方法和接口(针对XML但经过扩展用于HTML的应用程序编程接口(API)DOM把整个页面映射成一个多层次节点结构
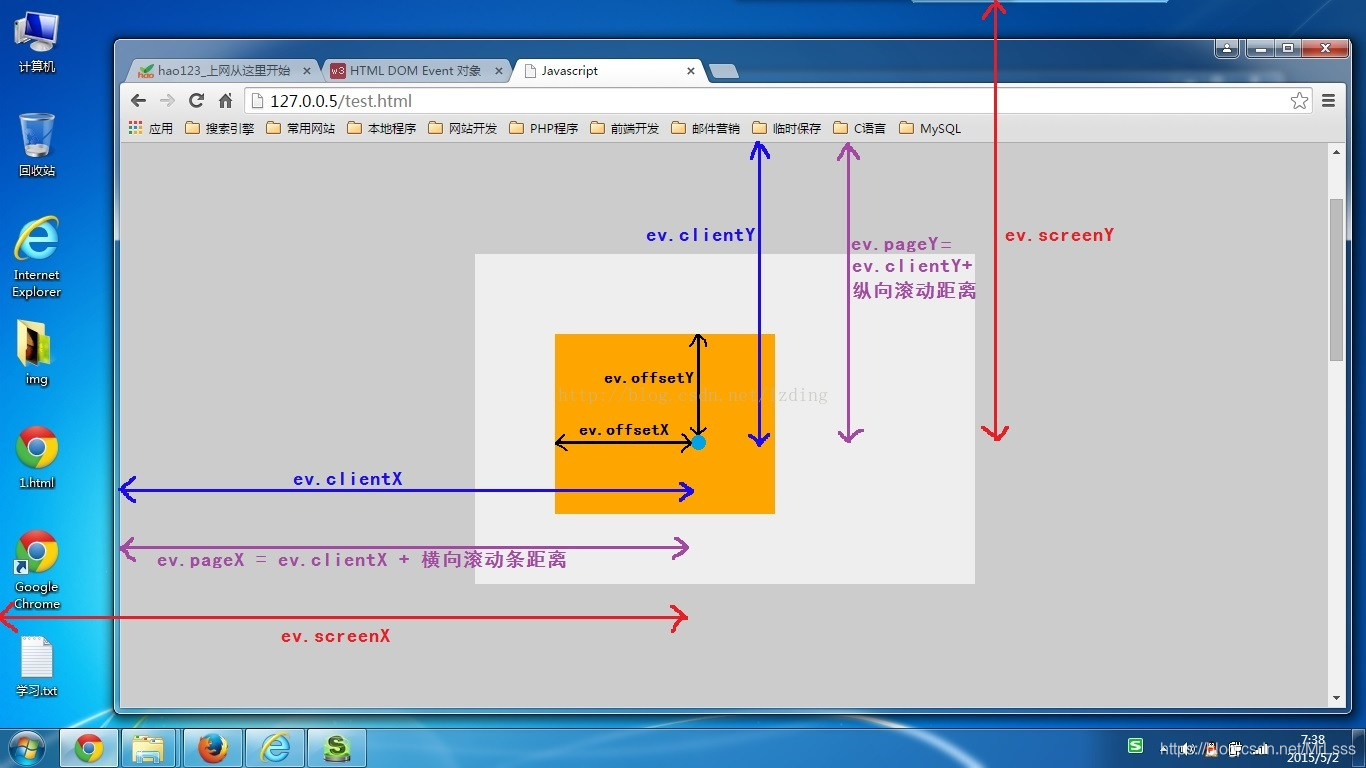
JS clientX offsetX screenY的区别:
当鼠标事件发生时(不管是onclick,还是omousemove,onmouseover等)
clientX 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角x轴的坐标; 不随滚动条滚动而改变;
clientY 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角y轴的坐标; 不随滚动条滚动而改变;
pageX 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角x轴的坐标; 随滚动条滚动而改变;
pageY 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角y轴的坐标; 随滚动条滚动而改变;
screenX 鼠标相对于显示器屏幕左上角x轴的坐标;
screenY 鼠标相对于显示器屏幕左上角y轴的坐标;
offsetX 鼠标相对于事件源左上角X轴的坐标
offsetY 鼠标相对于事件源左上角Y轴的坐标
offsetWidth //返回元素的宽度(包括元素宽度、内边距和边框,不包括外边距)
offsetHeight //返回元素的高度(包括元素高度、内边距和边框,不包括外边距)
clientWidth //返回元素的宽度(包括元素宽度、内边距,不包括边框和外边距)
clientHeight //返回元素的高度(包括元素高度、内边距,不包括边框和外边距)
style.width //返回元素的宽度(包括元素宽度,不包括内边距、边框和外边距)
style.height //返回元素的高度(包括元素高度,不包括内边距、边框和外边距)
scrollWidth //返回元素的宽度(包括元素宽度、内边距和溢出尺寸,不包括边框和外边距),无溢出的情况,与clientWidth相同
scrollHeigh //返回元素的高度(包括元素高度、内边距和溢出尺寸,不包括边框和外边距),无溢出的情况,与clientHeight相同

Window对象的属性:
- window对象(注意,w为小写)指当前的浏览器窗口。它也是当前页面的顶层对象,即最高一层的对象,所有其他对象都是它的下属。
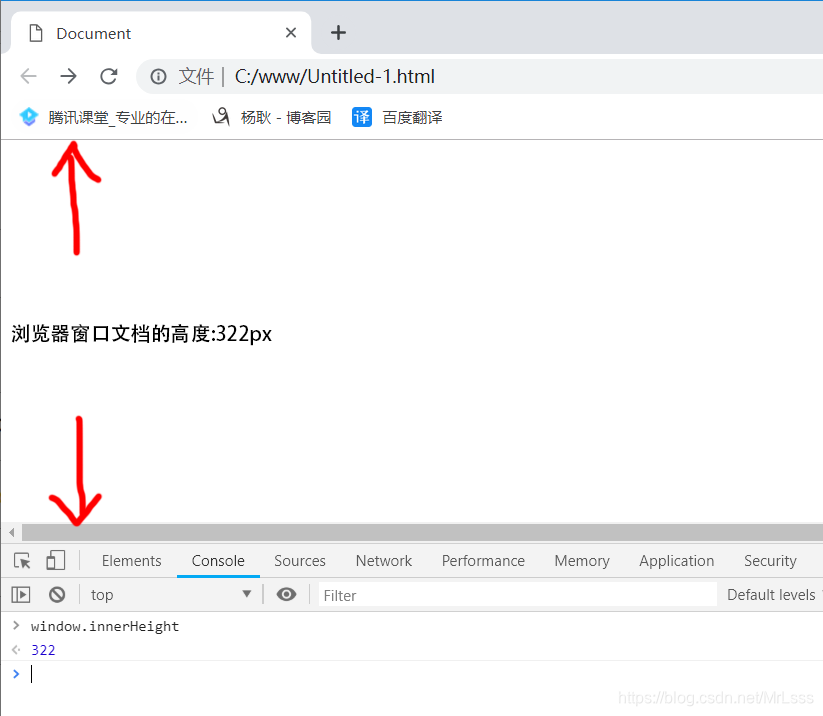
- innerheight: 返回窗口的文档显示区(可视区域)的高度 ↓ innerwidth: 返回窗口的文档显示区的宽度 ↓

- length: 设置或返回窗口中的框架数量。
- outerheight:返回窗口的外部高度 ↓outerwidth:返回窗口的外部宽度
- pageXoffset:设置或返回当前页面相对于窗口显示区左上角的X位置(可被赋值,但是没有效果) ↓
- screenLeft: screenTop:只读整数。声明了窗口的左上角在屏幕上 的 X 坐标和 Y 的坐标(IE、Safari、Chrome 和 Opera )
- screenX:screenY:当前页面左上角相对于屏幕左上角的位置XY位置信息 等效于screenLeft。
Window对象的方法:
- alert()显示带有一段信息和一个确认按钮的警告框 。
- confirm()显示带有一段消息以及确认按钮和取消按钮的对话框。(按确认返回 true 按取消返回false) 。
- prompt()显示可提示用户输入的对话框(按确认,返回输入的值) 。
- setInterval():按照指定的周期(以毫秒计)来调用函数或计算表达式 (通俗来讲就是,设置几毫秒运行一次程序)
- setTimeout():在指定的毫秒后调用函数或计算表达式 (设置几毫秒后再执行程序)
- clearInterval():取消由setInterval设置的timeout (停止setInterval())
- clearTimeout():取消由setTimeout方法设置的timeout (停止setTimeout())
- close():关闭当前浏览器窗口
- blur():把键盘焦点从顶层窗口移开
- createPopup():创建一个弹出窗口。只有IE支持(不包括IE11)
- focus():把键盘焦点给予一个窗口
- open():打开一个新的浏览器窗口或查找一个已命名的窗口 window.open(URL,name,Features,replace)
- open的参数(“要打开的URL可以放文件目录” , “给窗口起名字” , “特征值注意格式例如 width=100,height=100”,“这个参数没啥用”) 不写的参数要占位," " 特征值不写会在当前窗口隔壁打开,不会弹出新窗口 以下可选特征值 。
- scrollTo():把内容滚动到指定的坐标 (控制台)
