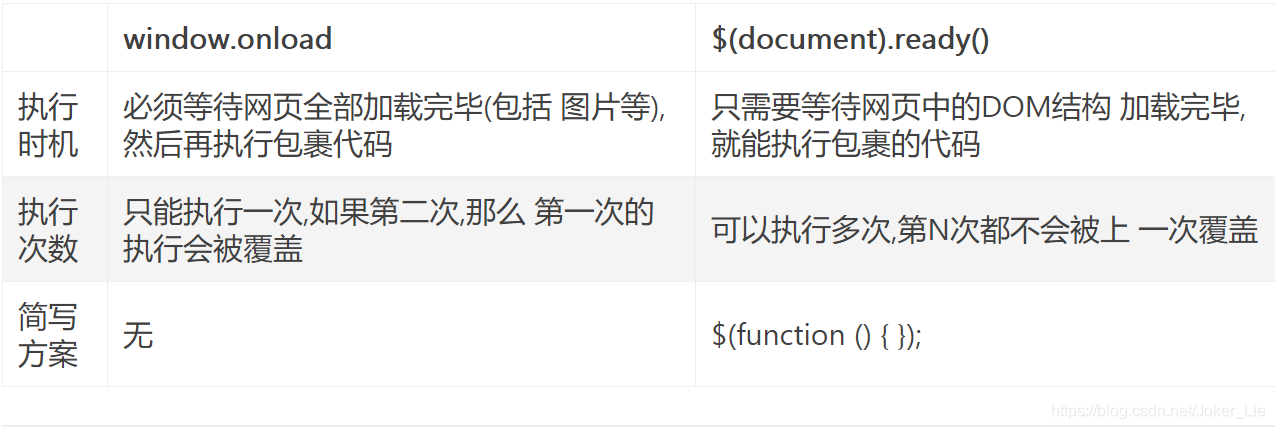
jQuery与JavaScript加载模式对比

多个window.onload只会执行一个,且后面会覆盖前面
<script>
window.onload = function () {
alert("hello1"); // 不会弹出
}
window.onload = function () {
alert("hello2"); // 会弹出
}
</script>
多个$(document).ready()会执行多次,后面的不会覆盖前面的
<script>
$(function(){
alert("hello1");//会弹出
});
$(function(){
alert("hello2");//会弹出
});
</script>
解决jQuery的$冲突问题:
- 用jQuery替换$
- 自定义便捷访问符号
<script>
// 在使用jQuery之前指定自定义符号
var jk = jQuery.noConflict();
// 和使用$一样通过自定义符号调用jQuery
nj(function () {
alert("hello");
});
</script>
