box-shadaw语法:
box-shadow: h-shadow v-shadow blur spread color inset;
简单翻译成
box-shaow:水平位置 垂直位置 阴影模糊 阴影大小 阴影颜色 内外阴影
h-shadow:水平方式的阴影
v-shadow: 垂直方向的阴影
blur:阴影模糊程度
spread:阴影大小
color:阴影颜色
inset : 设置内阴影 不设置外阴影
h-shadow:水平方向的阴影 (第一个参数)
设置正值阴影位置往右 负值往左
.box{
width: 100px;
height: 100px;
background: blue;
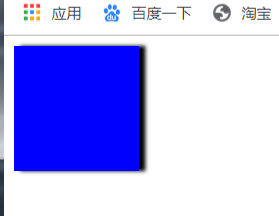
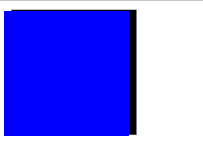
box-shadow: 5px 0px 3px black;
}

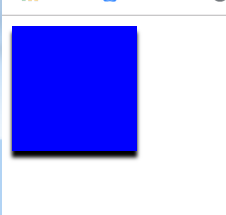
box-shadow: -5px 0px 3px black;

v-shadow:垂直方向的阴影(第二个参数)
box-shadow: 0px 5px 3px black;

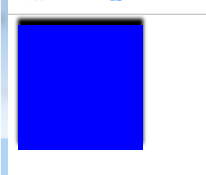
box-shadow: 0px -5px 3px black;

blur阴影的模糊(第三个参数) 不接受负值
值越大阴影越模糊
box-shadow: 0px 5px 0px black;
第三个参数值得对比


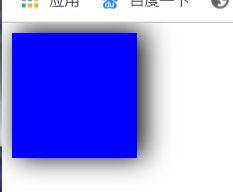
box-shadow: 0px 5px 20px black;
spread:阴影的尺寸
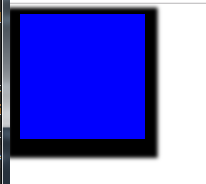
box-shadow: 0px 5px 3px 10px black;

color 阴影颜色
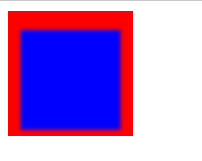
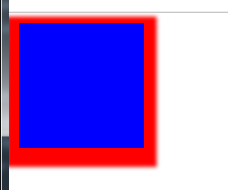
box-shadow: 0px 5px 3px 10px red;

box-shadow: 0px 5px 3px 10px red inset;