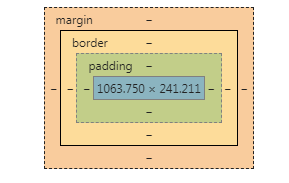
什么是标准合模型 ?元素(块元素或者内联块)的实际大小=内容+padding+border
width/height/text-aling/line-height/vertial-align只是设置合模型中的内容区域
合模型的属性是针对整个内容区域来布局调整的
其中padding内间距:用来调整自身子元素的位置,会增加元素实际站位大小
后面跟一个值:上下左右;两个值上下,左右;三个值上,左右,下;四个值上,下,左,右。
margin外间距 :作用,用来调整元素自身和其他元素的距离
注意:1、左右两个元素间距中,外间距是相加的和
2、上下间距中,相加的和 有可能会出现先向下合并,取最大值。
后面跟一个值:上下左右;两个值上下,左右;三个值上,左右,下;四个值上,下,左,右。

html 标准合模型
猜你喜欢
转载自blog.csdn.net/weixin_46146313/article/details/104101240
今日推荐
周排行
