开源Vue表格组件,表格插件源码
前言:
关于html里面原生的table,通常满足不了程序员的要求。所以开发了一款表格插件,其功
能有:
1 导入json格式数据后,自动填充表格。表格长宽自适应、排版优美。
2 提供分页展示功能,可以选择每页展示多少条数据。
3 提供搜索功能。
4 提供更改表名的接口。
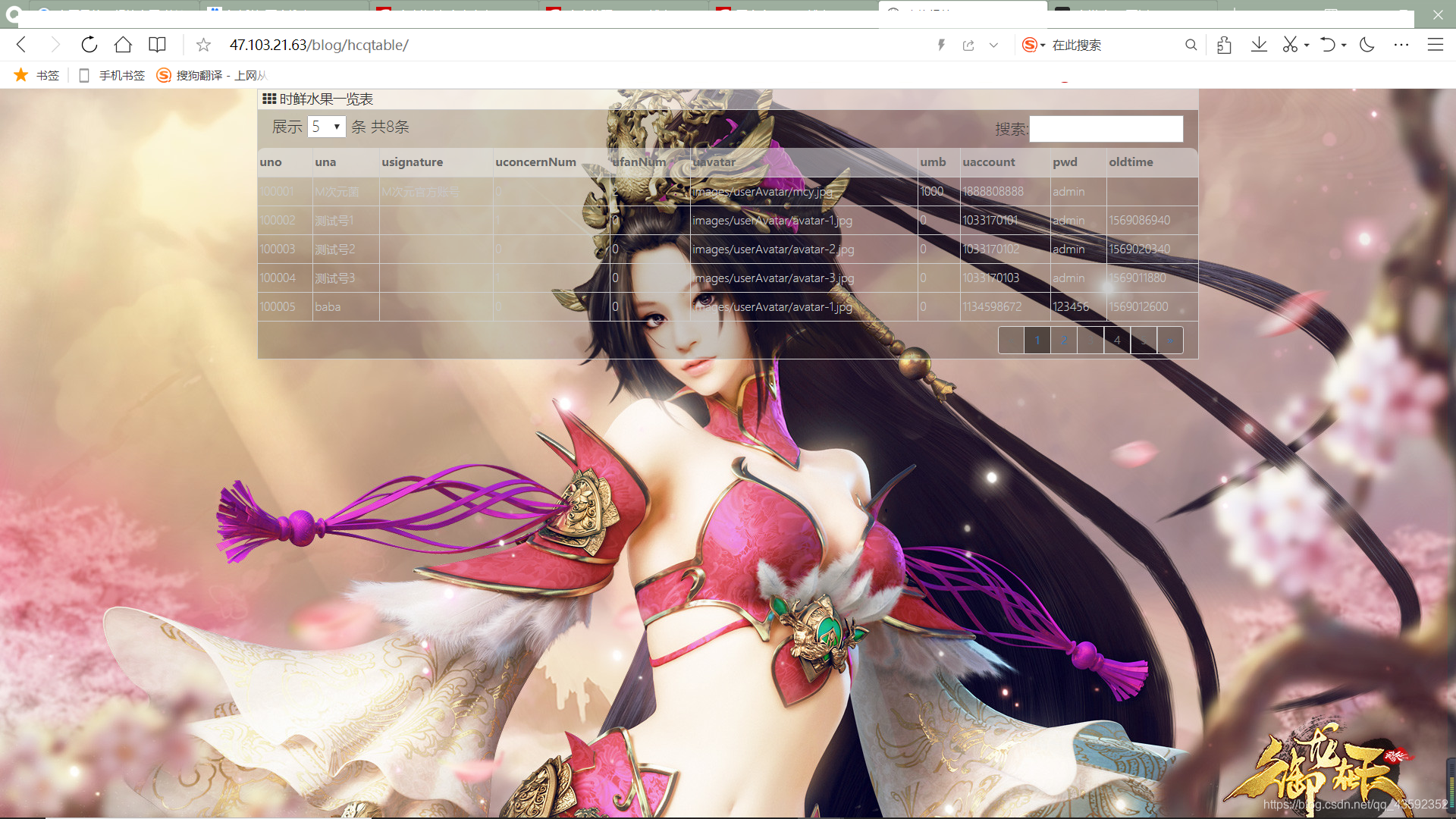
1.表格样式
上图:
请访问:这里!! 查看表格插件效果。
2.如何获取该插件
1 点我上面的链接到服务器里面下载。
2 或者需要的可以加我QQ:2864144286,发给你。
3.如何使用该插件
在你想要引用本表格插件的html页面引入:(这些文件都在我的插件文件里)
<script src="css-js/vue.js" type="text/javascript"></script>
<script src="css-js/bootstrap.min.js" type="text/javascript"></script>
<script src="css-js/jquery-3.3.1.min.js" type="text/javascript"></script>
<link href="font-awesome/css/font-awesome.css" rel="stylesheet" />
<link href="css-js/mybootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css-js/hcqtable.css"/>
在你需要表格的div容器里添加:
<div id=hcqtable v-cloak>
<my-con :title='title'></my-con>
<my-con1 :list='list'></my-con1>
<my-con2 :list='list' :shownum="shownum" :pagenum="pagenum"></my-con2>
<my-con3 :list='list' :shownum="shownum" :pagenum="pagenum" :styles="styles"></my-con3>
</div>
最后在文件末尾:引入两个script标签
<script>
var hcqTable={
title:'时鲜水果一览表',
url: "http://47.103.21.63/hcqmcy/phpBack/infor-test.php"
};
</script>
<script src="css-js/hcqtable.js" type="text/javascript"></script>
提供的两个接口:
title:表格名
url:后端返回json数据的接口
json数据格式为:
[
{name:’’,ppp:’’,……},
{name:’’,ppp:’’,……},
{name:’’,ppp:’’,……},
……
]
注意事项
【1】 原创博客,转载本篇请与我联系,尊重版权。QQ:2864144286
【2】 关于阅读本篇博客的所有问题、代码源码、图片素材、编程技巧、编程经历都可联系我,与我交流讨论。
【3】 本人部分时间承接各种毕业设计、网站编写、微信小程序编写、数据库作业编写。需要请加QQ:2864144286,详聊。
