本方案用在hbuilderx里的5+app框架打包成混合app!
如果能够帮助到你,希望能给一个点赞、关注!
原理:通过plus去设置点击系统返回键的次数代表的含义咯,一目了然。
用法:
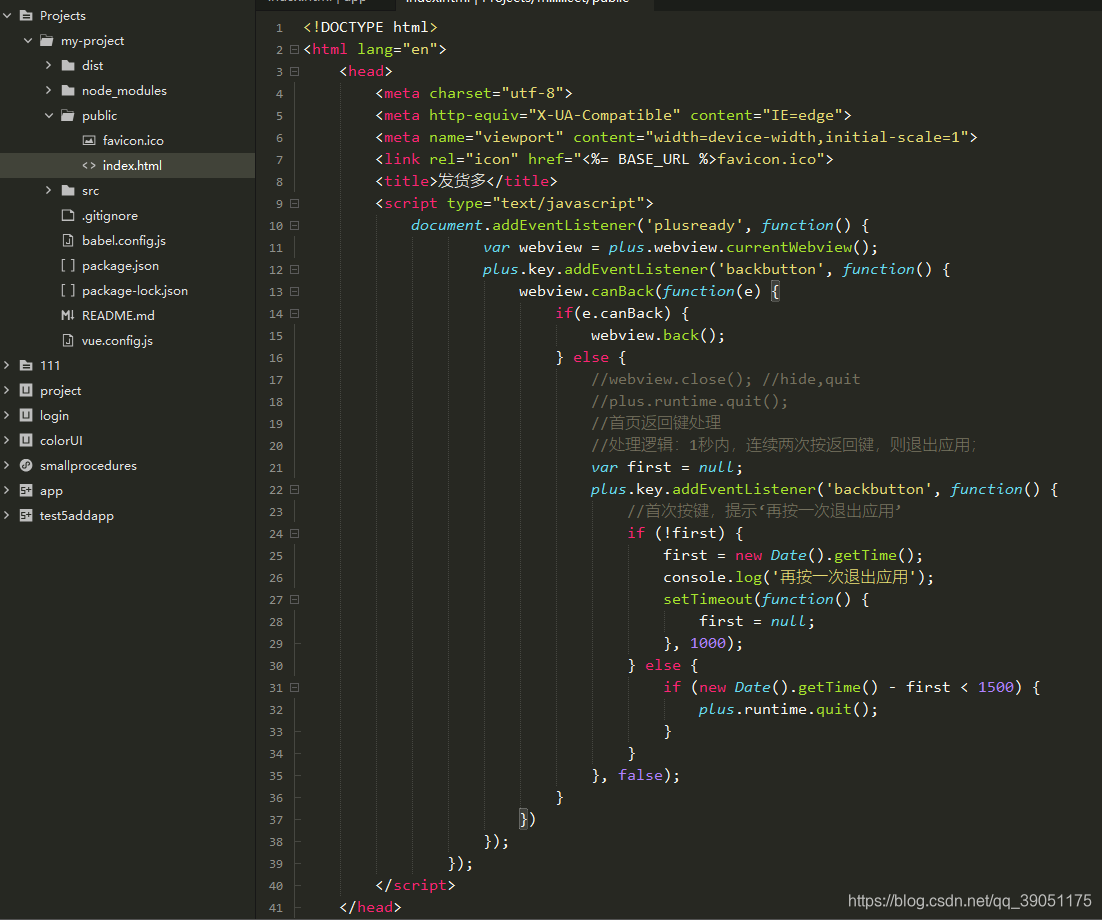
将这一个script插入项目的index.html文件head标签里,详情仔细观察下面的图片,说的再多不如看仔细。
就是下面这个index.html

插入这段代码,代码去下面复制即可

代码:
<script>
document.addEventListener('plusready', function() {
var webview = plus.webview.currentWebview();
plus.key.addEventListener('backbutton', function() {
webview.canBack(function(e) {
if (e.canBack) {
webview.back();
} else {
//webview.close(); //hide,quit
//plus.runtime.quit();
//首页返回键处理
//处理逻辑:1秒内,连续两次按返回键,则退出应用;
var first = null;
plus.key.addEventListener('backbutton', function() {
//首次按键,提示‘再按一次退出应用’
if (!first) {
first = new Date().getTime();
console.log('再按一次退出应用');
setTimeout(function() {
first = null;
}, 1000);
} else {
if (new Date().getTime() - first < 1500) {
plus.runtime.quit();
}
}
}, false);
}
})
});
});
</script>
