友好的界面可以给用户留下深刻印象,为APP加分,今天实现的这个进度条,以蜗牛爬动的方式告诉用户当前进度,体验比较棒,这里分享一下。
这里创建一组帧动画作为进度条的标志,如下:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item android:drawable="@drawable/s1" android:duration="300" />
<item android:drawable="@drawable/s2" android:duration="300" />
<item android:drawable="@drawable/s3" android:duration="300" />
<item android:drawable="@drawable/s4" android:duration="300" />
<item android:drawable="@drawable/s5" android:duration="300" />
</animation-list>
设置了onshot属性值为false,保证动画可以一直循环。这里添加了5张图片,每隔300毫秒进行轮换,会形成一组流畅的动画。
自定义View继承自Seekbar,如下:
public class SnailBar extends SeekBar {
public SnailBar(Context context) {
super(context);
init();
}
public SnailBar(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public SnailBar(Context context, AttributeSet attrs,
int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
setMax(100);//设置最大进度
setThumbOffset(dip2px(getContext(), 20));
setBackgroundResource(R.drawable.sbg);//设置背景
int padding = dip2px(getContext(),(float)20);
setPadding(padding, padding, padding, padding);//设置内边距
setProgressDrawable(getResources().
getDrawable(R.drawable.snailbar_define_style));
}
@Override
protected void onAttachedToWindow() {
super.onAttachedToWindow();
AnimationDrawable drawable =
(AnimationDrawable)this.getThumb();
drawable.start();
}
public int dip2px(Context context, float dpValue) {
final float scale = context.getResources()
.getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
}
在布局文件中引入这个控件,代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#deeaeb">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/seekbar_percent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="SnailBar"
android:textSize="24sp"
android:textStyle="bold" />
<TextView
android:id="@+id/seekbar_status"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="snailbar status"
android:textSize="14sp" />
<ad.pintextview.SnailBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:thumb="@drawable/snailanim"/>
</LinearLayout>
</RelativeLayout>
在MainActivity.java中进行逻辑的控制,代码如下:
public class MainActivity extends AppCompatActivity {
private SeekBar seekBar;
private TextView seekbar_status;
int len = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
seekBar = (SeekBar) findViewById(R.id.seekBar);
seekBar.setMax(100);
seekbar_status = (TextView) findViewById(R.id.seekbar_status);
handler.sendEmptyMessage(1);
}
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
case 1:
handleHandler();
break;
}
}
};
private void handleHandler() {
if (seekBar.getProgress() < 100) {
if (seekBar.getProgress() < 20) {
len += 2;
handler.sendEmptyMessageDelayed(1, 500);
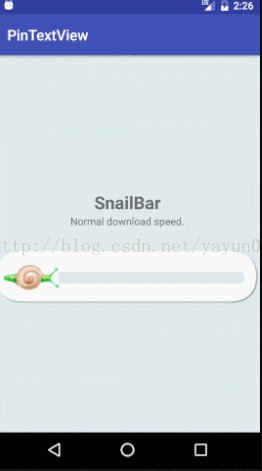
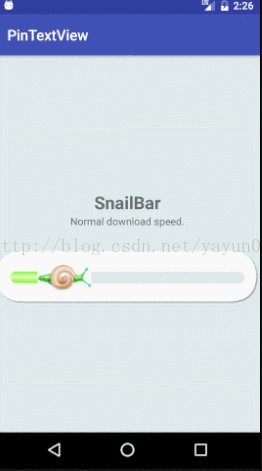
seekbar_status.setText("Normal download speed.");
} else if (seekBar.getProgress() > 21
&& seekBar.getProgress() < 26) {
len += 1;
handler.sendEmptyMessageDelayed(1, 1000);
seekbar_status.
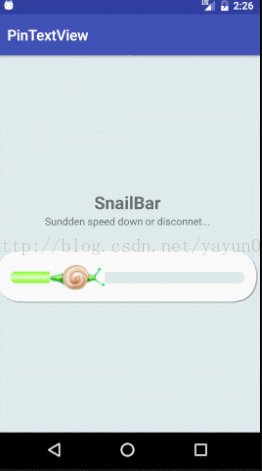
setText("Sundden speed down or disconnet...");
} else {
len += 2;
handler.sendEmptyMessageDelayed(1, 50);
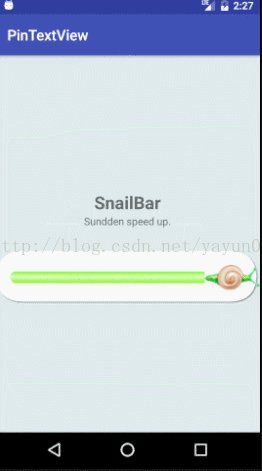
seekbar_status.setText("Sundden speed up.");
}
seekBar.setProgress(len);
}
}
}
逻辑也比较简单,用Handler自组建一个循环,首先判断进度小于20的时候每隔500毫秒发送一个Message消息(正常进度);判断进度为21-26的时候每隔1000毫秒发送一个消息(最慢进度);判断进度为27-100时每隔50毫秒发送一个Message消息(最快进度)。
运行这个实例如下:
扫描二维码关注公众号,回复:
8945189 查看本文章


通过上面的动图可以看出,笨蜗牛爬到最后的时候还在动手动脚动脑袋,似乎不太合乎情理。我们可以监听Seekbar的进度,当进度为100的时候停止动画,在上面的代码添加监听进度的代码如下:
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
if(seekBar.getProgress()==100){
AnimationDrawable drawable =
(AnimationDrawable)seekBar.getThumb();
drawable.stop();
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
每次进度变化都会不断回调方法onProgressChanged,因此在这个方法中判断若进度为100,就停止动画,这时再次运行实例如下: