
diff算法的作用
计算出Virtual DOM中真正变化的部分,并只针对该部分进行原生DOM操作,而非重新渲染整个页面。
传统diff算法
通过循环递归对节点进行依次对比,算法复杂度达到 O(n^3) ,n是树的节点数,这个有多可怕呢?——如果要展示1000个节点,得执行上亿次比较。。即便是CPU快能执行30亿条命令,也很难在一秒内计算出差异。
React的diff算法
(1)什么是调和?
将Virtual DOM树转换成actual DOM树的最少操作的过程 称为 调和 。
(2)什么是React diff算法?
diff算法是调和的具体实现。
diff策略
React用 三大策略 将O(n^3)复杂度 转化为 O(n)复杂度
策略一(tree diff):
Web UI中DOM节点跨层级的移动操作特别少,可以忽略不计。
策略二(component diff):
拥有相同类的两个组件 生成相似的树形结构,
拥有不同类的两个组件 生成不同的树形结构。
策略三(element diff):
对于同一层级的一组子节点,通过唯一id区分。
tree diff
(1)React通过updateDepth对Virtual DOM树进行层级控制。
(2)对树分层比较,两棵树 只对同一层次节点 进行比较。如果该节点不存在时,则该节点及其子节点会被完全删除,不会再进一步比较。
(3)只需遍历一次,就能完成整棵DOM树的比较。

那么问题来了,如果DOM节点出现了跨层级操作,diff会咋办呢?
答:diff只简单考虑同层级的节点位置变换,如果是跨层级的话,只有创建节点和删除节点的操作。
 如上图所示,以A为根节点的整棵树会被重新创建,而不是移动,因此 官方建议不要进行DOM节点跨层级操作,可以通过CSS隐藏、显示节点,而不是真正地移除、添加DOM节点。
如上图所示,以A为根节点的整棵树会被重新创建,而不是移动,因此 官方建议不要进行DOM节点跨层级操作,可以通过CSS隐藏、显示节点,而不是真正地移除、添加DOM节点。
component diff
React对不同的组件间的比较,有三种策略
(1)同一类型的两个组件,按原策略(层级比较)继续比较Virtual DOM树即可。
(2)同一类型的两个组件,组件A变化为组件B时,可能Virtual DOM没有任何变化,如果知道这点(变换的过程中,Virtual DOM没有改变),可节省大量计算时间,所以 用户 可以通过 shouldComponentUpdate() 来判断是否需要 判断计算。
(3)不同类型的组件,将一个(将被改变的)组件判断为dirty component(脏组件),从而替换 整个组件的所有节点。
注意:如果组件D和组件G的结构相似,但是 React判断是 不同类型的组件,则不会比较其结构,而是删除 组件D及其子节点,创建组件G及其子节点。
element diff
当节点处于同一层级时,diff提供三种节点操作:删除、插入、移动。
插入:组件 C 不在集合(A,B)中,需要插入
删除:(1)组件 D 在集合(A,B,D)中,但 D的节点已经更改,不能复用和更新,所以需要删除 旧的 D ,再创建新的。
(2)组件 D 之前在 集合(A,B,D)中,但集合变成新的集合(A,B)了,D 就需要被删除。
移动:组件D已经在集合(A,B,C,D)里了,且集合更新时,D没有发生更新,只是位置改变,如新集合(A,D,B,C),D在第二个,无须像传统diff,让旧集合的第二个B和新集合的第二个D 比较,并且删除第二个位置的B,再在第二个位置插入D,而是 (对同一层级的同组子节点) 添加唯一key进行区分,移动即可。
重点说下移动的逻辑:
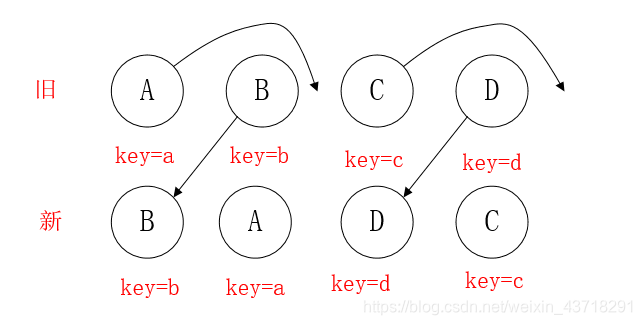
情形一:新旧集合中存在相同节点但位置不同时,如何移动节点
 (1)看着上图的 B,React先从新中取得B,然后判断旧中是否存在相同节点B,当发现存在节点B后,就去判断是否移动B。
(1)看着上图的 B,React先从新中取得B,然后判断旧中是否存在相同节点B,当发现存在节点B后,就去判断是否移动B。
B在旧 中的index=1,它的lastIndex=0,不满足 index < lastIndex 的条件,因此 B 不做移动操作。此时,一个操作是,lastIndex=(index,lastIndex)中的较大数=1.
注意:lastIndex有点像浮标,或者说是一个map的索引,一开始默认值是0,它会与map中的元素进行比较,比较完后,会改变自己的值的(取index和lastIndex的较大数)。
(2)看着 A,A在旧的index=0,此时的lastIndex=1(因为先前与新的B比较过了),满足index<lastIndex,因此,对A进行移动操作,此时lastIndex=max(index,lastIndex)=1。
(3)看着D,同(1),不移动,由于D在旧的index=3,比较时,lastIndex=1,所以改变lastIndex=max(index,lastIndex)=3
(4)看着C,同(2),移动,C在旧的index=2,满足index<lastIndex(lastIndex=3),所以移动。
由于C已经是最后一个节点,所以diff操作结束。
情形二:新集合中有新加入的节点,旧集合中有删除的节点
 (1)B不移动,不赘述,更新l astIndex=1
(1)B不移动,不赘述,更新l astIndex=1
(2)新集合取得 E,发现旧不存在,故在lastIndex=1的位置 创建E,更新lastIndex=1
(3)新集合取得C,C不移动,更新lastIndex=2
(4)新集合取得A,A移动,同上,更新lastIndex=2
(5)新集合对比后,再对旧集合遍历。判断 新集合 没有,但 旧集合 有的元素(如D,新集合没有,旧集合有),发现 D,删除D,diff操作结束。
diff的不足与待优化的地方
 看图的 D,此时D不移动,但它的index是最大的,导致更新lastIndex=3,从而使得其他元素A,B,C的index<lastIndex,导致A,B,C都要去移动。
看图的 D,此时D不移动,但它的index是最大的,导致更新lastIndex=3,从而使得其他元素A,B,C的index<lastIndex,导致A,B,C都要去移动。
理想情况是只移动D,不移动A,B,C。因此,在开发过程中,尽量减少类似将最后一个节点移动到列表首部的操作,当节点数量过大或更新操作过于频繁时,会影响React的渲染性能。
源码部分
diff.js
zzvar _ = require('./util')
var patch = require('./patch')
var listDiff = require('list-diff2')
function diff (oldTree, newTree) {
var index = 0
var patches = {}
dfsWalk(oldTree, newTree, index, patches)
return patches
}
function dfsWalk (oldNode, newNode, index, patches) {
var currentPatch = []
// 节点被移除Node is removed.
if (newNode === null) {
// Real DOM node will be removed when perform reordering,
// so has no needs to do anthings in here
//节点为文本 内容改变TextNode content replacing
} else if (_.isString(oldNode) && _.isString(newNode)) {
if (newNode !== oldNode) {
currentPatch.push({ type: patch.TEXT, content: newNode })
}
//节点类型相同 遍历属性和孩子
// Nodes are the same, diff old node's props and children
} else if (
oldNode.tagName === newNode.tagName &&
oldNode.key === newNode.key
) {
// Diff props 遍历属性
var propsPatches = diffProps(oldNode, newNode)
if (propsPatches) {
currentPatch.push({ type: patch.PROPS, props: propsPatches })
}
// Diff children. If the node has a `ignore` property, do not diff children
// 遍历孩子
if (!isIgnoreChildren(newNode)) {
diffChildren(
oldNode.children,
newNode.children,
index,
patches,
currentPatch
)
}
// 节点类型不同 新节点直接替换旧节点Nodes are not the same, replace the old node with new node
} else {
currentPatch.push({ type: patch.REPLACE, node: newNode })
}
//index是每个节点都有的一个索引 每个!
if (currentPatch.length) {
patches[index] = currentPatch
}
}
//为什么这里要把子节点的递归单独写出来 而不直接写在dfswalk函数里面呢?
//我认为其实非要写也是可以写进dfswalk里面的,但是为了功能分离、解耦所以单独提出来写
function diffChildren (oldChildren, newChildren, index, patches, currentPatch) {
//该key就指的是循环绑定上的key值
var diffs = listDiff(oldChildren, newChildren, 'key')
newChildren = diffs.children
if (diffs.moves.length) {
var reorderPatch = { type: patch.REORDER, moves: diffs.moves }
currentPatch.push(reorderPatch)
}
var leftNode = null
var currentNodeIndex = index
_.each(oldChildren, function (child, i) {
var newChild = newChildren[i]
currentNodeIndex = (leftNode && leftNode.count)
//index当前的节点的标志。因为在深度优先遍历的过程中,每个节点都有一个index
//count为子节点个数
//为什么这里是+leftNode.count, 因为每次diffChildren是遍历该节点的子节点按照顺序来
//自己的第一个子节点是自己的index再加上和左边节点的子节点数也就是leftNode.index
//第一次进diffchildren函数肯定是第一个节点,不存在有左边的节点,所以...
? currentNodeIndex + leftNode.count + 1
//
: currentNodeIndex + 1
dfsWalk(child, newChild, currentNodeIndex, patches)
leftNode = child
})
}
function diffProps (oldNode, newNode) {
var count = 0
var oldProps = oldNode.props
var newProps = newNode.props
var key, value
var propsPatches = {}
// Find out different properties
for (key in oldProps) {
value = oldProps[key]
if (newProps[key] !== value) {
count++
propsPatches[key] = newProps[key]
}
}
// Find out new property
for (key in newProps) {
value = newProps[key]
if (!oldProps.hasOwnProperty(key)) {
count++
propsPatches[key] = newProps[key]
}
}
// If properties all are identical
if (count === 0) {
return null
}
return propsPatches
}
function isIgnoreChildren (node) {
return (node.props && node.props.hasOwnProperty('ignore'))
}
list-diff.js 用于比对同一层的节点
/**
* Diff two list in O(N).
* @param {Array} oldList - Original List
* @param {Array} newList - List After certain insertions, removes, or moves
* @return {Object} - {moves: <Array>}
* - moves is a list of actions that telling how to remove and insert
*/
function diff (oldList, newList, key) {
var oldMap = makeKeyIndexAndFree(oldList, key)
var newMap = makeKeyIndexAndFree(newList, key)
var newFree = newMap.free
//oldKeyIndex和newKeyIndex是以节点为key,index为值的一个对象
var oldKeyIndex = oldMap.keyIndex
var newKeyIndex = newMap.keyIndex
var moves = []
// a simulate list to manipulate
var children = []
var i = 0
var item
var itemKey
var freeIndex = 0
// first pass to check item in old list: if it's removed or not
while (i < oldList.length) {
item = oldList[i]
itemKey = getItemKey(item, key)
if (itemKey) {
//如果该旧节点的key值 在新节点中不存在 push null
if (!newKeyIndex.hasOwnProperty(itemKey)) {
children.push(null)
//如果存在,则把该节点push进children数组
} else {
var newItemIndex = newKeyIndex[itemKey]
children.push(newList[newItemIndex])
}
//如果旧节点本身不存在,判断新节点中是不是也不存在?
} else {
var freeItem = newFree[freeIndex++]
children.push(freeItem || null)
}
i++
}
//simulateList里面是旧树和新树里面都存在的节点,新树单独有的新节点并不在里面
var simulateList = children.slice(0)
//移除不存在的节点
// remove items no longer exist
i = 0
while (i < simulateList.length) {
if (simulateList[i] === null) {
remove(i)
removeSimulate(i)
} else {
i++
}
}
// i is cursor pointing to a item in new list
// j is cursor pointing to a item in simulateList
var j = i = 0
while (i < newList.length) {
item = newList[i]
itemKey = getItemKey(item, key)
var simulateItem = simulateList[j]
var simulateItemKey = getItemKey(simulateItem, key)
if (simulateItem) {
//新树中的此节点不为新增节点(依据:同一位置的key是否相同,即simulateItemKey和itemkey是否一致)
//两者key相同,说明该节点位置没有改动
if (itemKey === simulateItemKey) {
j++
//此位置节点的key与同位置的simulateList中的节点的key不一致
//判断是新增节点(依据:旧树中是否有此节点)还是只是移位了
}
else {
//情况1:旧树中没有此节点,为新增节点,直接插入一个新节点
// new item, just inesrt it
if (!oldKeyIndex.hasOwnProperty(itemKey)) {
insert(i, item)
}
//情况2:旧树中有此节点,说明只是节点移动了位置
else {
//if remove current simulateItem make item in right place
//then just remove it
//情况2.1当前节点移动被移动
//simulateList[1,2,3,4,5] newList[2,3,4,5,1]
var nextItemKey = getItemKey(simulateList[j + 1], key)
if (nextItemKey === itemKey) {
remove(i)
removeSimulate(j)
j++ // after removing, current j is right, just jump to next one
}
else {
// else insert item
// 情况2.2当前及之后的多个节点被移动 or 后面的节点移动到了前面
// simulateList[1,2,3,4,5] newList[3,4,5,1,2]
// or simulateList[1,2,3,4,5] newList[5,1,2,3,4]
insert(i, item)
}
}
}
}
//已经遍历完simulateList了(j>=simulateList.length),如果i还未遍历完newList
//只能说明在新树末尾增加了一个新节点 直接insert
else {
insert(i, item)
}
i++
}
//if j is not remove to the end, remove all the rest item
//如果j没有遍历完simulateList,遍历删除剩下的item
var k = simulateList.length - j
while (j++ < simulateList.length) {
k--
remove(k + i)
}
function remove (index) {
var move = {index: index, type: 0}
moves.push(move)
}
function insert (index, item) {
var move = {index: index, item: item, type: 1}
moves.push(move)
}
function removeSimulate (index) {
simulateList.splice(index, 1)
}
return {
moves: moves,
children: children
}
}
/**
* Convert list to key-item keyIndex object.
* @param {Array} list
* @param {String|Function} key
*/
function makeKeyIndexAndFree (list, key) {
var keyIndex = {}
var free = []
for (var i = 0, len = list.length; i < len; i++) {
var item = list[i]
var itemKey = getItemKey(item, key)
if (itemKey) {
keyIndex[itemKey] = i
} else {
free.push(item)
}
}
return {
keyIndex: keyIndex,
free: free
}
}
//获取节点的key值
function getItemKey (item, key) {
//void 666 = undefined 666纯属开玩笑
if (!item || !key) return void 666
return typeof key === 'string'
? item[key]
: key(item)
}
exports.makeKeyIndexAndFree = makeKeyIndexAndFree // exports for test
exports.diff = diff
