今天开始进行了Vue.js的学习,从入门讲起,慢慢积累学习经验
Vue.js是一个JavaScript框架,下载地址:
https://cn.vuejs.org/v2/guide/installation.html

选择开发版本就好,下载后得到vue.js文件
Vue.js 引入有2种方式,一种是<script>标签引入,另一种是命令行工具引入,这里先介绍<script>标签引入
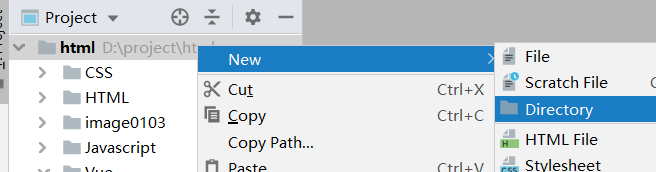
这里我使用的是Webstorm,

Directory,新建Vue文件夹,在文件夹下copy一个刚下载好的vue.js文件

再新建一个html文件,通过<script>标签引入vue.js

这就OK了,vue.js已经部署到项目内
下面是实现Hello World的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<p>{{message}}</p>
</div>
<script>
new Vue({
el:"#app",
data:{
message: "Hello world",
}
});
</script>
</body>
</html>