概述
WPF的一个主要特性是设计人员和开发人员的工作很容易分开。设计人员的工作成果可以直接
供开发人员使用。 为此,必须理解 XAML。
本章的第一个主题是概述WPF使用的类层次结构和类别,包括理解 XAML的 原则的额外信息。
WPF由 几个包含了上千个类的程序集组成。 因此用户可以在这些类中导航,查找需要的类,太致了
解 WPF中 的类层次结构和名称空间。
1.形状
形状是 WPF的 核心元素。 利用形状,可 以绘制矩形、 线条、 椭圆、 路径、 多边形和折线等二
维图形,这些图形用派生自抽象类 乩叩e的类表示。图形在 system.W跏 s· shapes名 称空间中定义。
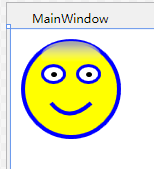
下面的XAML示例绘制了一个黄色笑脸,它用一个椭圆表示笑脸,两个椭圆表示眼睛,两个椭
圆表示眼睛中的瞳孔,一条路径表示嘴型:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
xmlns:HalconDotNet="clr-namespace:HalconDotNet;assembly=halcondotnet" x:Class="WpfApp1.MainWindow"
mc:Ignorable="d"
Title="MainWindow" Height="768" Width="1024">
<Canvas>
<Ellipse Canvas.Left="10" Canvas.Top="10" Width="100" Height="100" Stroke="Blue"
StrokeThickness="4" Fill="Yellow" />
<Ellipse Canvas.Left="30" Canvas.Top="12" Width="60" Height="30">
<Ellipse.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Offset="0.1" Color="DarkGray" />
<GradientStop Offset="0.7" Color="Transparent"/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Ellipse Canvas.Left="30" Canvas.Top="35" Width="25" Height="20" Stroke="Blue"
StrokeThickness="3" Fill="White" />
<Ellipse Canvas.Left="40" Canvas.Top="43" Width="6" Height="5" Fill="Black"/>
<Ellipse Canvas.Left="65" Canvas.Top="35" Width="25" Height="20" Stroke="Blue"
StrokeThickness="3" Fill="White" />
<Ellipse Canvas.Left="75" Canvas.Top="43" Width="6" Height="5" Fill="Black" />
<Path Name="mouth" Stroke="Blue" StrokeThickness="4"
Data="M 40,74 Q 57,95 80 74 " />
</Canvas>
</Window>效果图