目录
navigator和screen

navigator
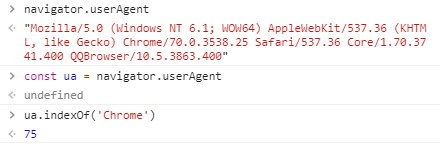
navigator.userAgent就是获取浏览器的类型,这个属性有什么用?
据说世界上还有近百种浏览器。通常在开发的时候要做到兼容各种浏览器,因此判断浏览器类型及系统是很重要的,总不能在A浏览器能显示,在B浏览器就显示不了吧?
举几个例子来看看,在qq浏览器中,有特定的QQBrowser字符串

在chrome中

在firefox中

在safari中

screen就不多说了,主要获取屏幕的宽和高
location和history

location
url如下,我们来试一下
https://coding.imooc.com/class/chapter/400.html?a=100&b=200#Anchor
// 这个?a=100&b=200是我自己加的,不影响访问,方便观察结果
history
history.back(); // 浏览器后退
history.forward();// 浏览器前进
![]()
对应着浏览器的后退和前进
总结:
如何识别浏览器类型?

具体见上面的例子
如何拆解url各个部分?

关注、留言,我们一起学习。
===============Talk is cheap, show me the code================
