关于ECharts的内容请浏览http://echarts.baidu.com/echarts2/doc/about.html
本例主要讲解和演示基于Spring MVC + ECharts 的Demo。
第一步:下载ECharts,下载地址。
本例使用的类型为:
ECharts:echarts.min.js
JQuery:jquery-1.11.1.min.js
Spring:spring 4.3.10.RELEASE
第二步:环境搭建,请参考:Spring MVC环境搭建与基本操作
2.1 在WEB-INF下创建存放静态资源的文件夹static
具体目录结构为:
/WEB-INF/static/images
/WEB-INF/static/css
/WEB-INF/static/js
将所需要的js文件放置在/WEB-INF/static/js目录下。
2.2 修改xxxx-servlet.xml,增加如下配置。
<!-- 设置使用注解的类所在的jar包 -->
<context:component-scan base-package="com.mahaochen.paralegal" />
<bean
class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter">
<property name="messageConverters">
<list>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter"></bean>
</list>
</property>
</bean>
<!-- 在Spring配置文件中配置ViewResolver -->
<!-- ViewResolver -->
<!--
InternalResourceViewResolver:用于支持Servlet、JSP视图解析;
viewClass:JstlView表示JSP模板页面需要使用JSTL标签库,classpath中必须包含jstl的相关jar包;
prefix和suffix:查找视图页面的前缀和后缀(前缀[逻辑视图名]后缀),比如传进来的逻辑视图名为hello,则该该jsp视图页面应该存放在“WEB-INF/jsp/hello.jsp”;
-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.JstlView" />
<property name="prefix" value="/WEB-INF/jsp/" />
<property name="suffix" value=".jsp" />
</bean>
<!-- SpringMVC设置不拦截静态资源css、js、images -->
<mvc:annotation-driven />
<mvc:resources location="/WEB-INF/static/images/" mapping="/images/**"/>
<mvc:resources location="/WEB-INF/static/css/" mapping="/css/**"/>
<mvc:resources location="/WEB-INF/static/js/" mapping="/js/**"/>
2.3 在WEB-INF/jsp/创建echarts.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="/Paralegal/js/echarts.min.js"></script>
<script type="text/javascript" src="/Paralegal/js/jquery-1.11.1.min.js"></script>
<title>ECharts 测试页面</title>
</head>
<body>
<h2>Login</h2>
<div id="main" style="width:100%; height:400px;"></div>
<button id="button" onclick="loadDatas()">按钮</button>
</body>
<script type="text/javascript">
function loadDatas() {
var myChart = echarts.init(document.getElementById('main'));
// 显示标题,图例和空的坐标轴
myChart.setOption({
title : {
text : '异步数据加载示例'
},
tooltip : {},
legend : {
data : [ '发布排行' ]
},
xAxis : {
data : []
},
yAxis : {
splitLine : {
show : false
},//去除网格线
name : ''
},
series : [ {
barWidth : "30px",
name : '发布排行',
type : 'bar',
itemStyle : {
normal : {
label : {
show : true,
position : 'top',
textStyle : {
color : '#333'
}
}
}
},
data : []
} ]
});
myChart.showLoading(); //数据加载完之前先显示一段简单的loading动画
var names = []; //类别数组(实际用来盛放X轴坐标值)
var nums = []; //销量数组(实际用来盛放Y坐标值)
$.ajax({
contentType : "application/json",
type : 'get',
cache: false,
url : '/Paralegal/echarts/getDatas',//请求数据的地址
dataType : "json", //返回数据形式为json
success : function(result) {
//请求成功时执行该函数内容,result即为服务器返回的json对象
$.each(result.list, function(index, item) {
names.push(item.depname); //挨个取出类别并填入类别数组
nums.push(item.num); //挨个取出销量并填入销量数组
});
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({ //加载数据图表
xAxis : {
data : names
},
series : [ {
// 根据名字对应到相应的系列
name : '发布排行', //显示在上部的标题
data : nums
} ]
});
},
error : function(errorMsg) {
//请求失败时执行该函数
alert("页面请求数据失败!");
myChart.hideLoading();
}
});
};
loadDatas();
</script>
</html>
2.3 编写EChartsController
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.Random;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/echarts")
public class EChartsController {
@RequestMapping("/test")
private String index(){
return "echarts";
}
@RequestMapping("/getDatas")
@ResponseBody
private Map<String, List<Map<String, Object>>> getDatas() {
Map<String, List<Map<String, Object>>> map = new HashMap<String, List<Map<String,Object>>>();
List<Map<String, Object>> list = new ArrayList<Map<String,Object>>();
for(int i=0;i<5;i++){
Map<String, Object> itmMap = new HashMap<String, Object>();
itmMap.put("depname", "dep"+i);
itmMap.put("num", new Random().nextInt(1000) );
list.add(itmMap);
}
map.put("list", list);
System.out.println(map);
return map;
}
}
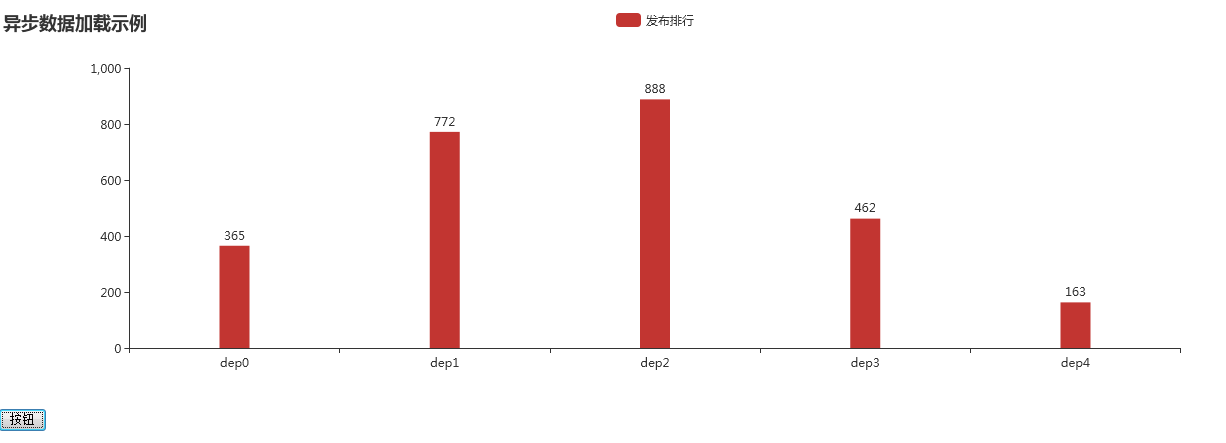
第三步:效果演示。
注意事项:
GET访问浏览器认为是等幂的。即一个相同的URL 只有一个结果[相同是指 整个URL字符串完全匹配]
所以 第二次访问的时候 如果 URL字符串没变化 浏览器是 直接拿出了第一次访问的结果
POST则认为是一个 变动性 访问 (浏览器 认为 POST的提交 必定是 有改变的)
防止 GET 的 等幂 访问 就在URL后面加上 ?+new Date();,[总之就是使每次访问的URL字符串不一样的]
设计WEB页面的时候 也应该遵守这个原则。
可以通过修改
type : 'get', cache: false,
type : 'get',来测试验证。