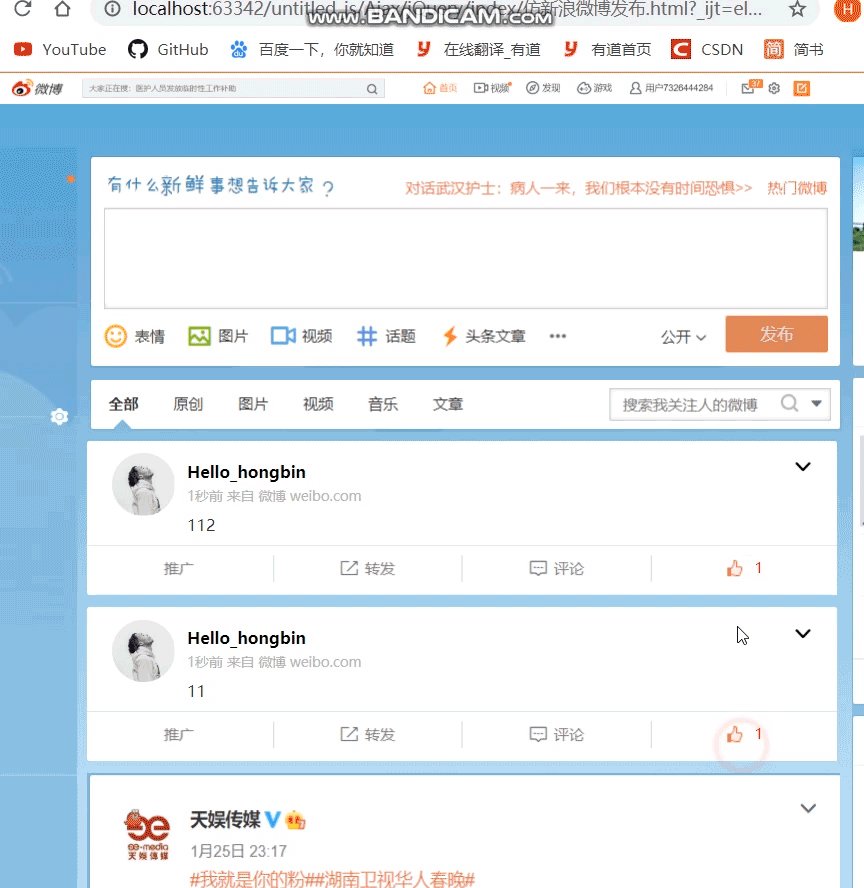
效果:

实现代码
//点赞功能(因为点赞模块是动态创建的所以要用到事件委托)
$('body').delegate('.click_praise', 'click', function () {
$(this).parent().html('1').css({color: 'red'}).prepend('<em class="click_praise red"></em>');
//赞de动画,animate不支持transform所以得换种写法
$('.red').animate({},0,function(){
$(this).css({'transform':'rotate(-10deg)'})
});
setTimeout(()=>{
$('.red').animate({},0,function(){
$(this).css({'transform':'rotate(0deg)'})
});
},200);
//再次点击赞取消(相当于当再次点击时,生成另一个span,点击事件添加在新生成的em标签上)
$('.red').on('click',function () {
$(this).parent().html('赞').css({color: '#cccccc'}).prepend('<em class="click_praise"></em>');
})
})
实现思路:把click事件委托给body,在点击赞图标时触发,直接将它的父级span标签的innrtHTMl换成1这是点赞的图标放在em中,所以会消失,于是再生成一个em标签,背景是点亮了的赞的图标,然后给一个动画效果,让它下逆时针旋转10°,2毫秒后变回。 取消赞是在新生成的em标签上添加cilck事件,点击后相当于创建一个新的span标签,跟每点击前的一样,这样就实现了。
实现方法有多种,我这种是自己写的,比较笨拙,感觉相当笨拙,大有待改进,如果大家正在做这种功能,或者有更好的方法,期待发出来大家一起讨论
