CodeBlocks 使用布局控件进行窗口布局
本文描述在CodeBlocks环境下wxWidgets的布局控件,让你可以灵活的进行非常复杂的窗口布局。CodeBlocks提供了资源编辑工具可以帮助你以图形化的方式使用布局控件设计你需要的UI布局。
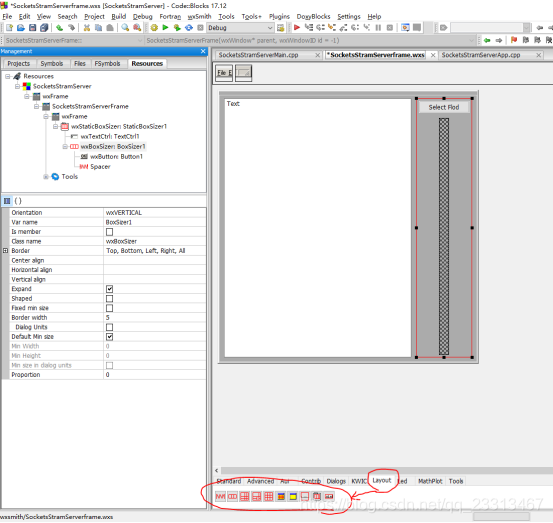
先看看CodeBlocks工作环境,如下图:

wxWidgets使用的窗口布局控件的算法和其它GUI程序开发框架的算法,例如Java的AWT,GTK+以及Qt等是非常相似的。它们都是基于这样的一个假设,那就是每一个窗口可以报告它们自己需要的最小尺寸以及当它们父窗口的大小发生改变的时候它们的可伸缩能力。通常这也意味着程序代码中没有给对话框中的控件设定固定的大小,取而代之的是设置了一个窗口布局控件,这个窗口布局控件会被寻问它最需要的合适大小,而窗口布局控件则会一次询问它内部的那些窗口,空白区域,控件以及其它的窗口布局控件最合适的大小,以此类推。要注意布局控件并非是wxWindow的派生类,因此不具有TAB顺序,所需要的系统开销也比一个真实的窗口要小的多。布局控件建立的是一种包含继承关系,在一个复杂的对话框里,这种包含继承关系的层级可能会很深,但是所有这些布局控件中的窗口或控件在窗口继承关系中可能都是兄弟控件,它们都以这个对话框作为自己的父窗口。
在对话框编辑软件中,布局控件的包含继承关系以一种更直观的图形化方式表示。目前为止wxWidgets总共支持五类布局控件,每一种布局控件或者用来实现一种特殊的布局方式,或者用来实现和布局相关的一种特殊的功能比如在某些控件周围围绕一个静态的文本框。
在工具栏的Layout中可以看到10种布局控件,从左向右依次是:
1.Spacer
空白填充工具。
2.wxBoxSizer
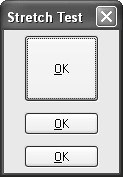
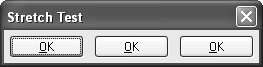
wxBoxSizer可以将它的容器子元素进行横向或者纵向的排列(具体的排列方式在构造函数中指定).如果采用横向排列的方法,则子元素在纵向上可以指定居中,顶部对齐,底部对齐,如果采用纵向排列的方法,子元素在横向上可以指定居中,左对齐或者右对齐的方式.前一小节提到过的缩放因子用来指示在主要方向上的缩放,比如对于横向排列来说,缩放因子指的就是在横向上子元素的缩放比例。下图演示了3个按钮采用纵向排列的样子。

3.WxFlexGridSizer
wxFlexGridSizer同样采用二维表来对其子元素进行布局,和wxGridSizer不同的是,它不要求所有的表格的大小都是一样的,只要求同一列上所有表格的宽度是相同的并且同一行上所有表格的高度是相同的,也就是说,行的高度或者列的宽度仅由这一行或者这一列上的子元素决定。另外还可以给行和列指定是否缩放,这意味着当整个布局控件的大小发生变化的时候,可以指定某些行或者列随着整个布局控件的缩放而缩放。
创建一个wxFlexGridSizer可以指定行数,列数,额外的垂直间距和水平间距。调用Add函数的方法和wxBoxSizer相同。
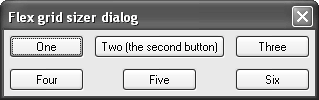
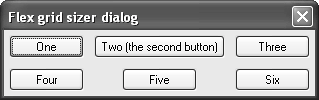
下图演示了一个使用wxFlexGridSizer进行布局的对话框的样子,正如你看到的那样,和wxGridSizer相比整个布局显的更紧凑了,因为中间很宽的那一列不再影响其它列的宽度了。

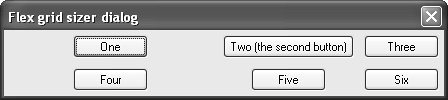
初始情况下,我们看不出来设置第一列可以改变大小的效果,不过如果我们如下图所示的那样改变这个对话框的水平方向的大小,我们就可以看到第一列占用了额外增加的空间,并且第一列的子元素也为居中方式显式。

4.wxGirdBagSizer
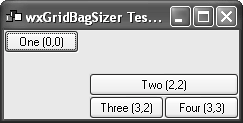
wxGirdBagSizer这种布局控件用来模拟现实世界中的那种固定位置和大小的基于布局控件的布局。它将它的子元素按照一个虚拟的网格进行排列,不过子元素的位置是通过wxGBPosition对象指定的,对象的大小使用wxGBSpan指定,对象的大小不仅限于一个网格。
创建wxGridBagSizer的可选参数包括垂直和水平方向的间隔(默认为0),Add函数需要提供的参数包括子元素的位置和大小,另外的可选标记和边框大小参数的意义和wxBoxSizer是一样的。
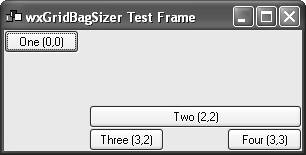
下图演示了一个使用wxGridBagSizer进行布局的例子,我们指定了其中一个按钮的大小为两个单元列,我们还指定了第二行和第三列的大小是可以变化的,这样当我们改变对话框的大小的时候,就会出现如下面另外一幅图的效果。


5.wxGridSizer
wxGridSizer布局控件可以以二维表的方式排列它的子元素,这个二维表的每个表格的大小都是相同的,都等于最长的那个表格的长度和最高的那个表格的高度。创建一个wxGridSizer需要指定它的行数和列数,以及一个额外的行间距和列间距。Add方法和wxBoxSizer的用法相同。
下图演示了一个两行三列的网格布局控件,由于有一个很大的按钮,导致这个格的大小很大,从而导致所有的表格的大小都跟着变大:

6.wxSashLayoutWindow
这种推拉或是弹出窗口,可能如下图:(实现了是什么效果,没试过,也是见过!)

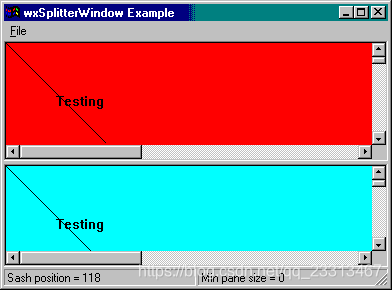
7.wxSplliterWindow

8.wxStaticBoxSizer
wxStaticBoxSizer是一个继承自wxBoxSizer的布局控件,除了实现wxBoxSizer的功能,另外还在整个布局的范围以外增加了一个静态的边框wxStaticBox,这个wxStaticBox需要手动创建并且在wxStaticBoxSizer的构造函数中作为参数传入,Add函数和wxBoxSizer的Add函数用法相同.
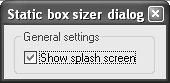
下图演示了使用wxStaticBoxSizer对一个复选框进行布局的样子:

9.wxStdDialogButtonSizer
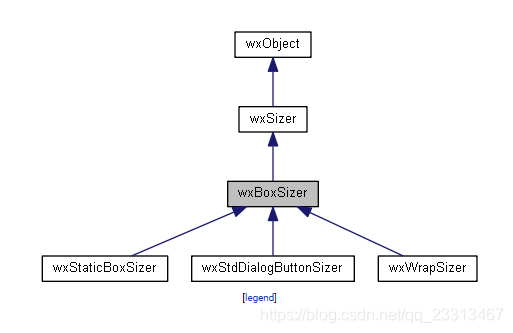
彼此之间的类继承关系:

二.布局控件的共有属性
所有的布局控件都是容器,这就是说,它们都是用来容纳一个或多个别的窗口或者元素的,不论每个单独的布局控件怎样排放它们的子元素,所有的子元素都必然有下面这些通用的特性。他们分别是:Default Min Size,Border width,Orientation,Proportion,Expand。
默认最小尺寸(Default Min size): 布局控件中的每个元素都有计算自己的最小大小的能力(这往往是通过每个元素的DoGetBestSize函数计算出来的).这是这个元素的自然大小.举例来说,一个复选框的自然大小等于其复选框图形的大小加上其标签的最合适大小.当然,你可以给某个控件在其构造函数中指定固定的大小,并且在把它增加到布局控件中时指定wxFIXED_MINSIZE以改变自动计算的最小大小.需要注意的是,不是每个控件都可以计算自己的大小,对于类似列表框这样的控件来说,你必须清晰的指明它的大小,因为它们没有自然大小.另外一些控件则只拥有自然高度不拥有自然宽度,比如一个单行的文本框.下图演示了当对话框中只有一个控件的时候,以上三种控件怎样扩展对话框以适合自己的最小大小.



边界(Border width): 每个元素都应该有一个边界。所谓边界指的是用来和别的元素分开的空白区域,边界的最小大小必须被显式的指定,一般设置为5个象素。下图演示了对话框只有一个按钮控件但是指定了0,5和10作为最小边界值的时候的样子。



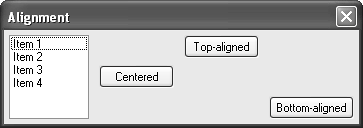
对齐方式(Orientaion): 每个元素都可以被以居中或者对齐某个边的方式放置。下图演示了一个水平的布局控件,在其中增加了一个列表框,一个和三个按钮,其中第一个按钮以居中方式增加,第二个则为上对齐,第三个则为下对齐方式。对齐既可以是水平方向的也可以是垂直方向的,但是对于大多数布局控件来说,只有一个方向是有效的。比如对于水平布局控件来说,只有垂直方向是有效的,因为水平方向的空间是被所有的子元素分割的,因此设置水平对齐方式是没有意义的(当然,为了达到水平对齐的效果,我们可能需要插入一个水平方向的空白区域,关于这点我们不作太多的说明)。

伸缩因子(proportion): 如果一个布局控件的空间大于它所有子元素所需要的空间,那么我们需要一个机制来分割多余的空间.为了实现这个目的,布局控件中的每一个元素都可以指定一个伸缩因子,如果这个因子设置为默认值0,那么子元素将保持其原本的大小,大于0的值用来指定这个子元素可以分割的多余空间的比例,因此如果两个子元素的伸缩因子为1,其它子元素的伸缩机制为0,那么这两个子元素将会各占用多余空间的50%的大小,下图演示了一个对话框有三个按钮它们的初始大小和其中一个的伸缩因子设为1以后各自的大小.


注意在wxWidgets的手册中,有时不使用伸缩因子(stretch factor)这个词,而用比例(proportion)这个词表示相同的含义.
伸缩(Expand):在Orientaion的方向,是否以最大方式伸缩进行填充。
