1、在index.js中添加内容
let fn = () => {
console.log('log');
}
fn();
2、源文件转换依赖安装
npm install babel-loader @babel/core @babel/preset-env -D
3、在webpack.config.js中添加内容
module: {
rules: [
// es6->es5
{
test: /\.js$/,
use: {
loader: 'babel-loader',
options: {
// 用babel-loader需要把es6-es5
presets:[
'@babel/preset-env'
]
}
},
},
......4、打包执行
npm run dev(package.json有配置)
5、在index.js中添加高级语法内容
/* es6高级语法,需要添加 npm install @babel/plugin-proposal-class-properties -D 依赖 */
class A { // new A() a = 1
a = 1;
}
6、class语法不识别添加webpack.config.js配置
rules: [
// es6->es5
{
test: /\.js$/,
use: {
loader: 'babel-loader',
options: {
// 用babel-loader需要把es6-es5
presets: [
'@babel/preset-env'
],
plugins: [
'@babel/plugin-proposal-class-properties'
]
}
},
},7、@log内置装饰器实现
1、npm install --save-dev @babel/plugin-proposal-decorators -D
2、npm install --save-dev @babel/plugin-proposal-class-properties -D
3、rules里面写
...
plugins: [
["@babel/plugin-proposal-decorators", {
"legacy": true
}],
["@babel/plugin-proposal-class-properties", {
"loose": true
}]
]
...
3、npm run dev(package.json已经配置了key为dev的内容)
8、支持class解析结果

9、新增a.js并且添加如下内容
class B {
}
function * gen(params) {
yield 1;
}
console.log(gen().next())10、npx weppack测试结果如下所示


11、解析上述语法需要
文档:https://babeljs.io/docs/en/babel-plugin-transform-runtime#docsNav
1、npm install --save-dev @babel/plugin-transform-runtime -D
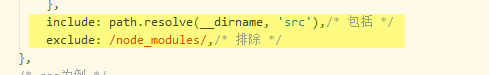
2、npm install @babel/runtime(啥都不加--save)12、webpack.config.js添加配置信息,默认是包括项目中的所有js所以需要添加enclude

13、排除和包括

此时编译原生api就不会报错了
13、 识别es7语法
1、index.html
/* es7语法 */
console.log('------------------------','aaa'.includes('a'))
2、npm run dev(
如果行就行,不行就添加npm install @babel/polyfill (不能加-D) 会将无法实现的语法,自己实现一遍
)
14、如何给js添加校验(eslint)
- 14.0 ->依赖安装 npm install eslint eslint-loader
- 14.1 ->demo地址:https://eslint.org/demo 勾选环境等配置项目,下载下来的项目命名为.开头,如.eslintrc.json,配置示例内容如下所示情况,可能存在官网打不开的情况,下载不下来的人直接粘贴

-
{ "parserOptions": { "ecmaVersion": 11, "sourceType": "module", "ecmaFeatures": {} }, "rules": { "constructor-super": 2, "for-direction": 2, "getter-return": 2, "no-async-promise-executor": 2, "no-case-declarations": 2, "no-class-assign": 2, "no-compare-neg-zero": 2, "no-cond-assign": 2, "no-const-assign": 2, "no-constant-condition": 2, "no-control-regex": 2, "no-debugger": 2, "no-delete-var": 2, "no-dupe-args": 2, "no-dupe-class-members": 2, "no-dupe-keys": 2, "no-duplicate-case": 2, "no-empty": 2, "no-empty-character-class": 2, "no-empty-pattern": 2, "no-ex-assign": 2, "no-extra-boolean-cast": 2, "no-extra-semi": 2, "no-fallthrough": 2, "no-func-assign": 2, "no-global-assign": 2, "no-inner-declarations": 2, "no-invalid-regexp": 2, "no-irregular-whitespace": 2, "no-misleading-character-class": 2, "no-mixed-spaces-and-tabs": 2, "no-new-symbol": 2, "no-obj-calls": 2, "no-octal": 2, "no-prototype-builtins": 2, "no-redeclare": 2, "no-regex-spaces": 2, "no-self-assign": 2, "no-shadow-restricted-names": 2, "no-sparse-arrays": 2, "no-this-before-super": 2, "no-undef": 2, "no-unexpected-multiline": 2, "no-unreachable": 2, "no-unsafe-finally": 2, "no-unsafe-negation": 2, "no-unused-labels": 2, "no-unused-vars": 2, "no-useless-catch": 2, "no-useless-escape": 2, "no-with": 2, "require-yield": 2, "use-isnan": 2, "valid-typeof": 2 }, "env": { "browser": true } } - 14.2 -> 增加权重 官方文档:https://www.npmjs.com/package/eslint-loader


最终代码:
链接:https://pan.baidu.com/s/1i45-_KqAgza4qNQfxKvAvQ
提取码:0tgx
