1.Flagfox:可以显示出网站所在地的国旗,以及显示网页的ip地址,域名,服务器位置等信息

点击下面的小国旗
![]()

2.Wappalyzer:是一款能够分析目标网站所采用的平台构架、网站环境、服务器配置环境、JavaScript框架、编程语言等参数的chrome网站技术分析插件。


3.Max HacKBar:web渗透时的经典工具

4.user-agent switcher:User Agent Switcher 是一款可以模拟搜索引擎的程序。使用模拟后的Agent 访问那些针对搜索引擎做了手脚的网页,可以看到真实的内容。
例:将网页用手机安卓浏览器伪装,然后利用bp截取


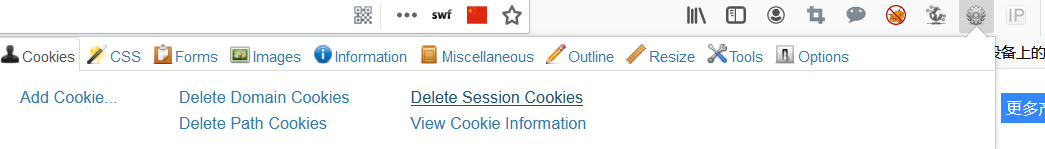
5.Web Developer:在Web Developer 插件工具栏中,主要由以下几个部分组成:Disable、Cookies、CSS、Forms、Images、Information、Miscellaneous、Outline、Resize、Tools、View Source、Options。
Disable禁用工具:可以暂时的屏蔽当前页面中的某些东东,如JavaScript脚本、缓存、mete自动重新定向、将网页显示为黑色(图片除外)、禁用弹窗等等。
Cookies工具:可以用此工具查看当前页面的Cookies信息,可以按不同的域名或路径进行查看,而且可以手工增加一个Cookies,这对于后台网络编程的开发调试来说是非常方便而得力的工具。
CSS样式表工具:这是一个非常强大的工具,基于CSS网页布局有这个得力的助手,工作与学习都将变的非常简单,可以控制CSS是否应用,查看页面的CSS文件,并进行实时的编辑,并在浏览器窗口中立即反应出编辑后的效果。关于此工具,我们后面将作更加深入细致的介绍。
Forms表单工具:其主要作用是对页面的表单进行控制,其中的很多功能对于表单程序的开发有着非常非常大的帮助,由于我们的重点是CSS网页布局,此工具我们不作深入的探讨。
Images图像工具:可以对当前页面的图像进行设定,可以显示所有图片的alt信息,对背景等也可以进行是否显示的设定。
Information信息工具:此工具在我们的CSS网页布局设计中也经常用到,我们可以用它来查看页面中所有的id、class及table等元素的名称、占位等信息,关于此工具,我们后面将作更加深入细致的介绍。

6.X-Forwarded-For Header:绕过服务器IP地址过滤
- 利用Firefox开发者工具模拟请求
- F12 打开开发者工具
- 选择“网络”,选中要模拟的地址,本文选中的是url是:www.baidu.com,点击“编辑和重发”

- 可以修改以下几点:
a.请求方式 GET/POST
b.网址(Url)
c.请求头(Headers)
d.请求主体(Contents),如果修改了Contents,需要修改headers中content-length长度
7.HackBar:提供了很多web开发相关的命令,像urlencode,urldecode等常见的命令
可以按F9进行调用
