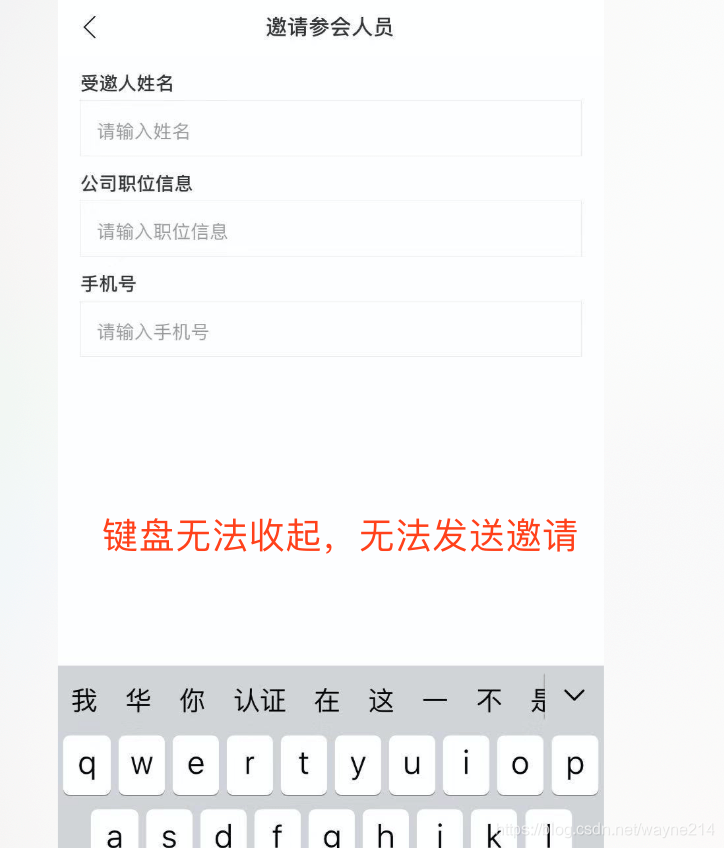
最近在开发项目的需求中,测试同学提了一个bug,在如下页面中,有三个输入框,在iOS手机上,输入完之后,无法隐藏键盘;安卓手机上,键盘都有收起按钮,所以没有这个问题。

想到的解决方案:
1、让输入框失去焦点,
2、点击背景空白位置,监听键盘Keyboard事件,调用dismiss()方法隐藏软键盘。
以上两个方案,都需要写一堆代码,忽然想到之前有类似的页面需求,重新review了一下代码,发现只需要在最外层布局加一个Scrollview即可解决。
<ScrollView style={{flex: 1}}>
<View style={styles.container}>
... 其他代码
<View style={{
marginTop: 17,
height: 300,
paddingHorizontal: 12,
paddingTop: 12,
paddingBottom: 24,
width: deviceWidth - 24,
backgroundColor: '#F9F9FB',
marginHorizontal: 12
}}>
<TextInput
style={{padding: 0}}
multiline={true}
maxLength={800}
textAlignVertical={'top'}
underlineColorAndroid={'transparent'}
placeholder={'请填写您的问题或建议'}
value={this.state}
placeholderTextColor={'#999999'}
onChangeText={(text) => this.setState({
text
})}
/>
</View>
</View>
</ScrollView>
欢迎关注个人公众号:君伟说。

