文本内容的展开和收缩
<!DOCTYPE html>
<html>
<head>
<title>文本内容的展开和收缩</title>
<meta charset="utf-8" />
<style>
#content {
width:400px;
background:green;
border:3px solid orange;
}
#content span {
color:#E4E4E4;
}
#content a {
color:yellow;
}
</style>
<script type="text/javascript">
window.onload = function(){
//获得用到的元素
var oContent = document.getElementById('content');
var oSpan = oContent.getElementsByTagName('span')[0];
var oA = oContent.getElementsByTagName('a')[0];
//初始化,获得文本内容和定义开关变量
var str = oSpan.innerHTML;
var shift = true;
//给页面中的开关添加点击事件
oA.addEventListener('click',function(){
if(shift){
oSpan.innerHTML = str.substring(0,40)+'...';
oA.innerHTML = '展开';
} else {
oSpan.innerHTML = str;
oA.innerHTML = '收缩';
}
//每次点击都会改变开关的状态
shift=!shift;
})
}
</script>
</head>
<body>
<div id="content">
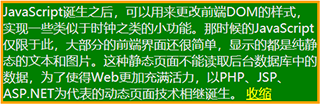
<span>JavaScript诞生之后,可以用来更改前端DOM的样式,实现一些类似于时钟之类的小功能。那时候的JavaScript仅限于此,大部分的前端界面还很简单,显示的都是纯静态的文本和图片。这种静态页面不能读取后台数据库中的数据,为了使得Web更加充满活力,以PHP、JSP、ASP.NET为代表的动态页面技术相继诞生。</span>
<a href="#">收缩</a>
</div>
</body>
</html>
效果: