IDEA+SpringBoot项目下静态资源访问路径陷阱:静态资源访问404
今天使用SpringBoot项目的时候遇到静态资源访问不到的问题——404。
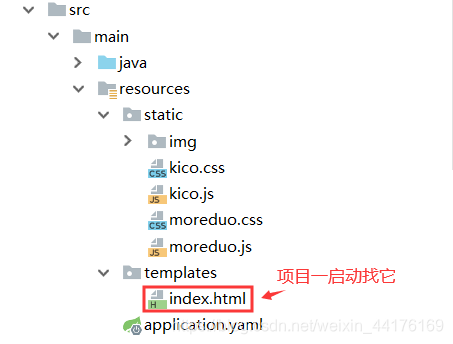
SpringBoot项目在启动的时候会去查找——/templates/index.html,
找到就请求index.html页面,找不到就报404错误。

有人会说为什么项目一启动会找它?当然是——>springboot源码中就是这样规定的。
接下来就是这篇博客所说的问题了——>静态资源访问不到,404。
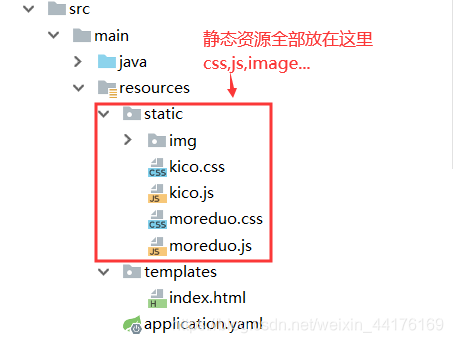
springboot中静态资源都放在/static/目录下

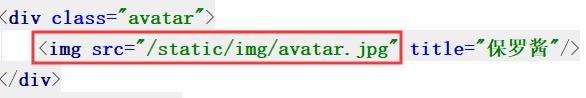
我在index.html页面访问了一些图片,代码如下:

然后启动项目,在浏览器输入localhost:8080/,index.html页面是访问到了,但是图片访问不到


按照之前使用SSM框架的套路来看,该路径是没有错了,但是为什么在springboot项目中就访问不到
一开始想不到是什么原因,所以在找网上找了一篇博客,里面说到:
在SpringBoot中,默认配置的/**映射到/static。
这句话是什么意思?
就是说静态资源的路径默认就是/static/了,也就是我们以后访问静态资源的时候不用携带/static。
我修改了index.html页面引用的图片路径

然后再在浏览器访问localhost:8080/,由于是修改静态资源文件,所以不用重启springboot项目。
发现访问成功了。。。


http://127.0.0.1:8080/img/avatar.jpg
这个路径如果是使用SSM框架,那一定会报404错误,但是在SpringBoot项目中却是访问成功。。。
http://127.0.0.1:8080/static/img/avatar.jpg
这个路径如果是使用SSM框架,那一定会访问成功,但是在SpringBoot项目中却是访问不成功。。。
