1. 写在前面的总述
【解决方法】
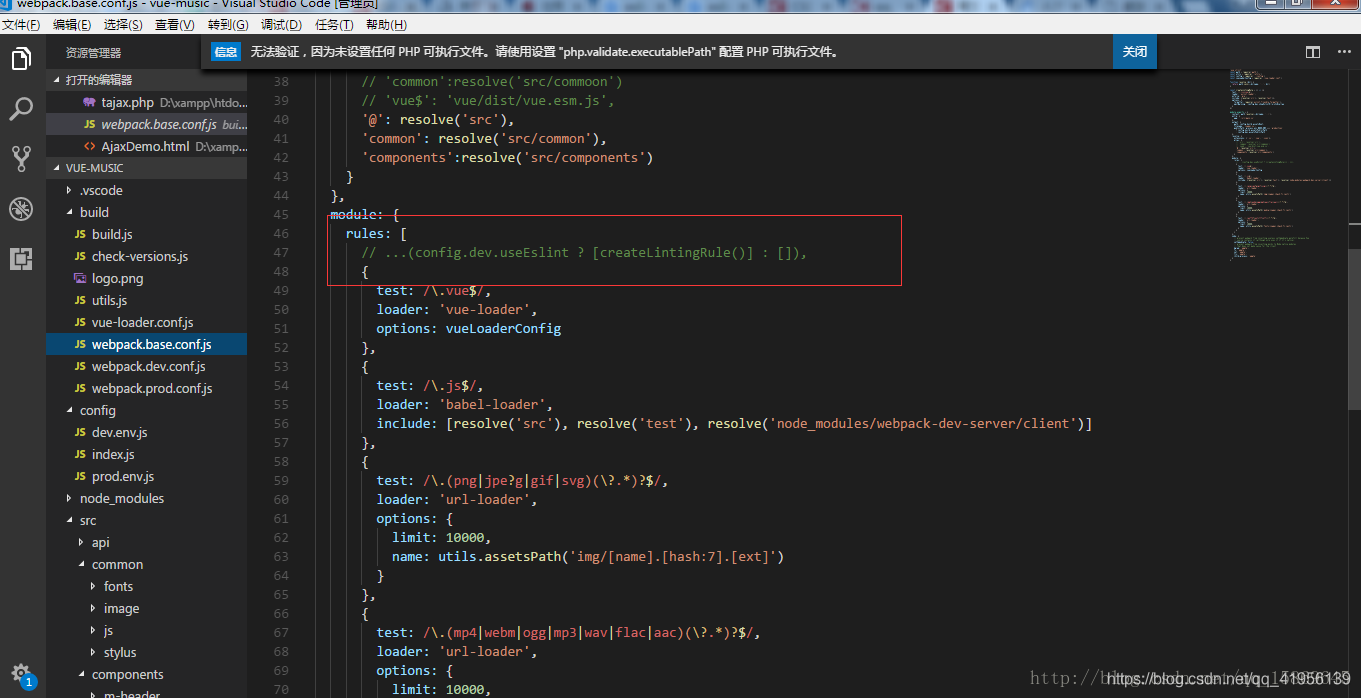
项目中如果添加了eslint,在写代码过程中,它会进行很严格的检查,比如缩进,空格问题都非常的敏感,加入报错。实际中我们忽略,不将他视为报错。为了保证正常代码运行,我们可以禁用ESLint。
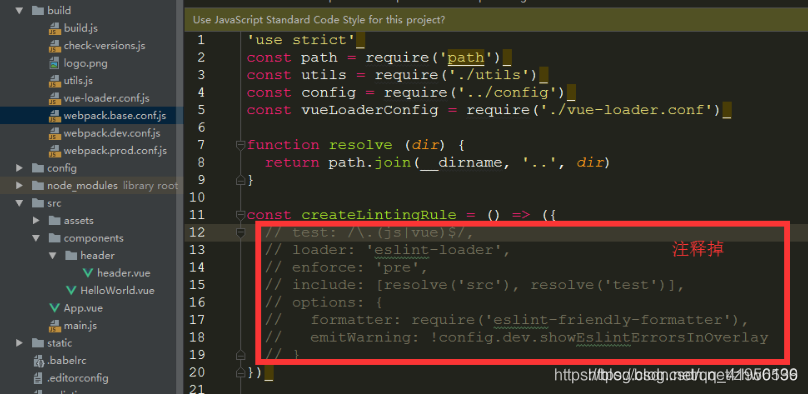
如图所示,将代码注释掉,这样在用Eslint的时候就会直接忽略低级语法报错了。

该图来自:https://blog.csdn.net/znysys520/article/details/80339445
或者,注释这个:

该图来自:https://blog.csdn.net/zhw0596/article/details/90756417
2. 写在后面的问题举例
问题一,import次数过多
一、问题描述
error: ‘E:\VueSavelace\demo-vue_shop\node_modules\element-ui\lib\element-ui.common.js’ imported multiple times (import/no-duplicates) at src\plugins\element.js:3:24:

二、出错原因
多次引用element-ui
三、解决方法
将要引入的组件写在一起,只写一个import { Button, Form, FormItem, Input } from ‘element-ui’
问题二,逗号后面需要空格
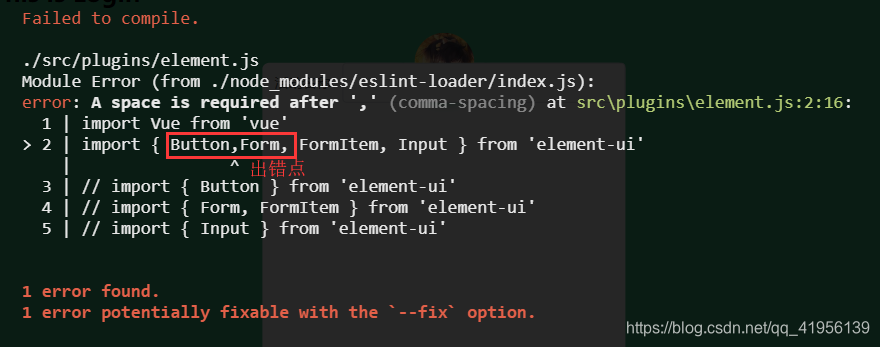
一、问题描述
error: A space is required after ‘,’ (comma-spacing) at src\plugins\element.js:2:16:

二、问题原因
多个组件之间逗号“,”后面需要加一个空格
三、解决方法
在逗号“,”后面加上一个空格,即可解决
