我是开发小白,也是现在在学校上学才学到Ionic
1 在根目录下新建一个记事本,改名为proxy.config.json ,在ide里对该文件进行更改

2.然后在angular.json文件里面到你的serve引入一下代理文件

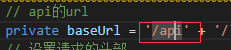
3.然后再需要用这个链接的地方改成 ‘/api’ 去代替

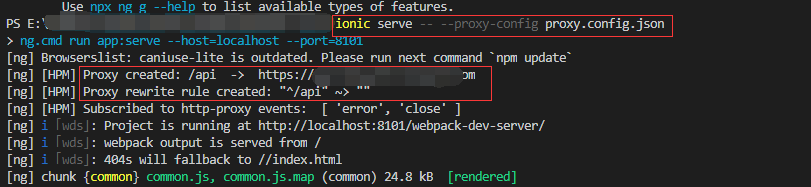
4.用这代理重启一次
ionic serve -- --proxy-config proxy.config.json

我是开发小白,也是现在在学校上学才学到Ionic
1 在根目录下新建一个记事本,改名为proxy.config.json ,在ide里对该文件进行更改

2.然后在angular.json文件里面到你的serve引入一下代理文件

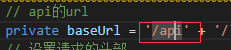
3.然后再需要用这个链接的地方改成 ‘/api’ 去代替

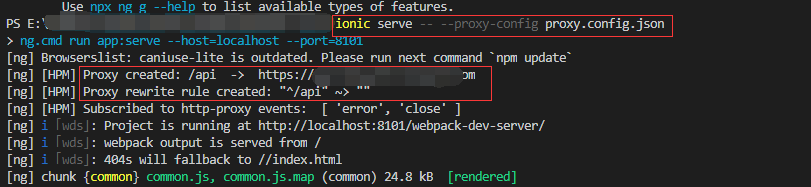
4.用这代理重启一次
ionic serve -- --proxy-config proxy.config.json