PdfJS使用的一些说明
1、下载地址
http://mozilla.github.io/pdf.js/getting_started/#download
 当然是下载稳定版。
当然是下载稳定版。
2、目录说明
文件下载下来后,有build和web这2个目录。其中build为核心js文件,不用管它;web目录中包含了viewer.html和viewer.js等文件,viewer.html就是我们需要使用的页面,它负责显示具体PDF文件。
3、使用PDF.js
具体使用方法如下所示:
http://localhost:1000/content/Components/pdfjs/web/viewer.html?file=/content/temps/测试文件.pdf
其中的file参数就是你需要展示PDF文件的地址(注意:此参数文件地址在项目部署地址内,这里展示的是该项目为.Net项目,搭建在IIS中)
4、注意事项
PDF.js提供了很多中语言包,具体在web目录下的locale目录中,PDF.js会自动匹配相应的语言包。需要注意的是,由于搭建的服务器可能没有包含.properties的MIME类型,所以我们需要手动添加该MIME类型。在.Net项目中,只需要在Web.config中配置如下节点即可:
<system.webServer>
<staticContent>
<mimeMap fileExtension=".properties" mimeType="application/octet-stream" />
</staticContent>
</system.webServer>
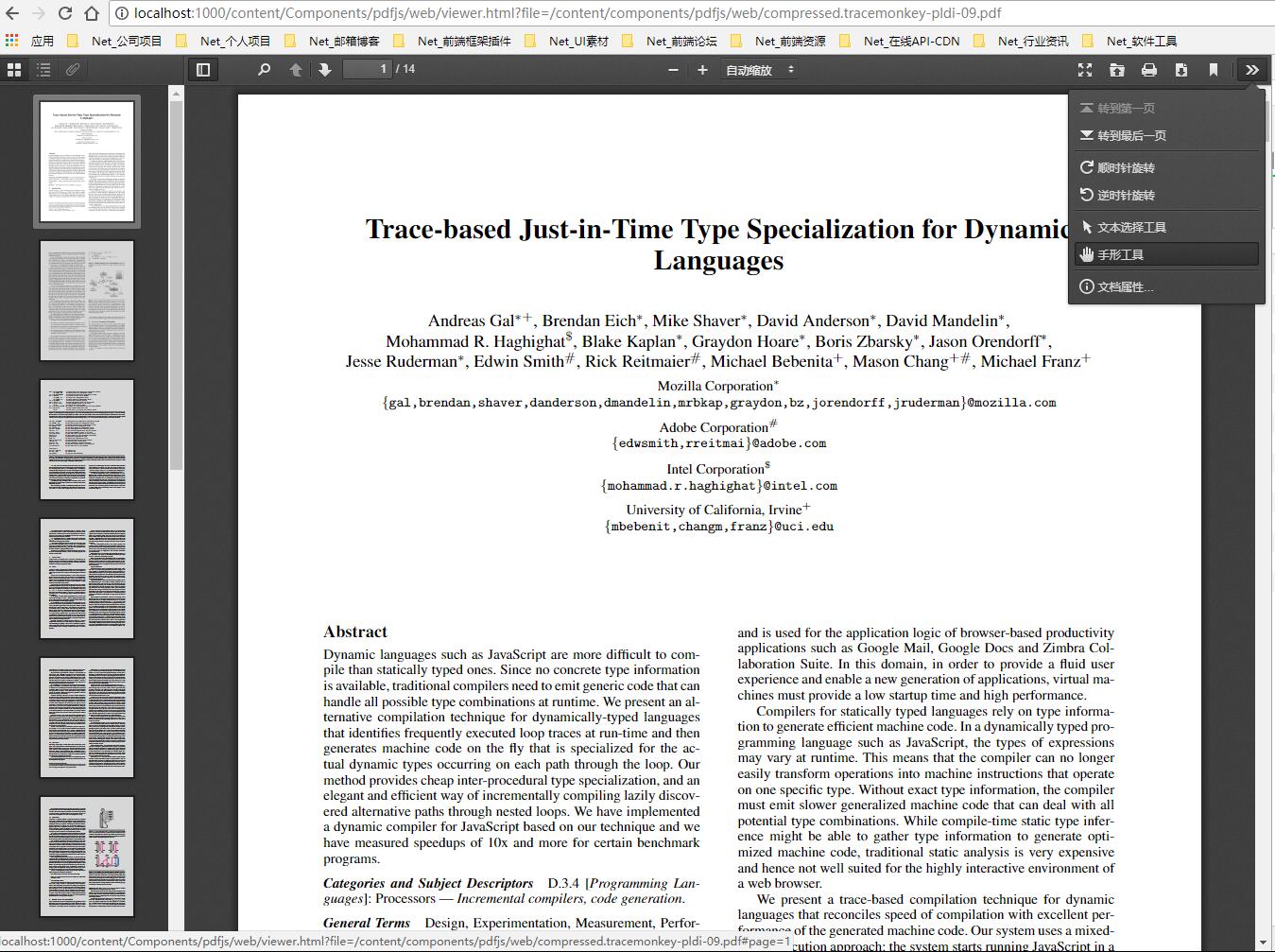
最终效果如下所示: