2019年末,无意间发现了一本2013年的架空历史军事穿越小说《晚明》,作者 柯山梦 。 故事背景发生在天启七年(1627)元月,走过259年的明王朝内忧外患,大乱将起。就在此时,一个脸皮极厚的办公室主任陈新,和一个只会写程序的宅男技术员刘民有,两人穿越到末路的大明。朝代末世的内忧外患之中,腹黑办公室主任强势崛起,吹响华夏最后的号角。真英雄,改天命。
故事内容精彩异常,作者精心塑造一个个鲜活的人物,错综复杂但脉络清晰的人情世故,大量冷热兵器战争场面的细致描写,精妙绝伦的且经得起推敲的构思,层出不穷的出现在每一段文章的字里行间,直看得人大大的满足,欲罢不能。
在晚明吧,早已经有网友将故事里的多次战役图做了出来,我突然想到,我们需要看到这些动态的战役演示,这样才能更好的欣赏小说中的情节。
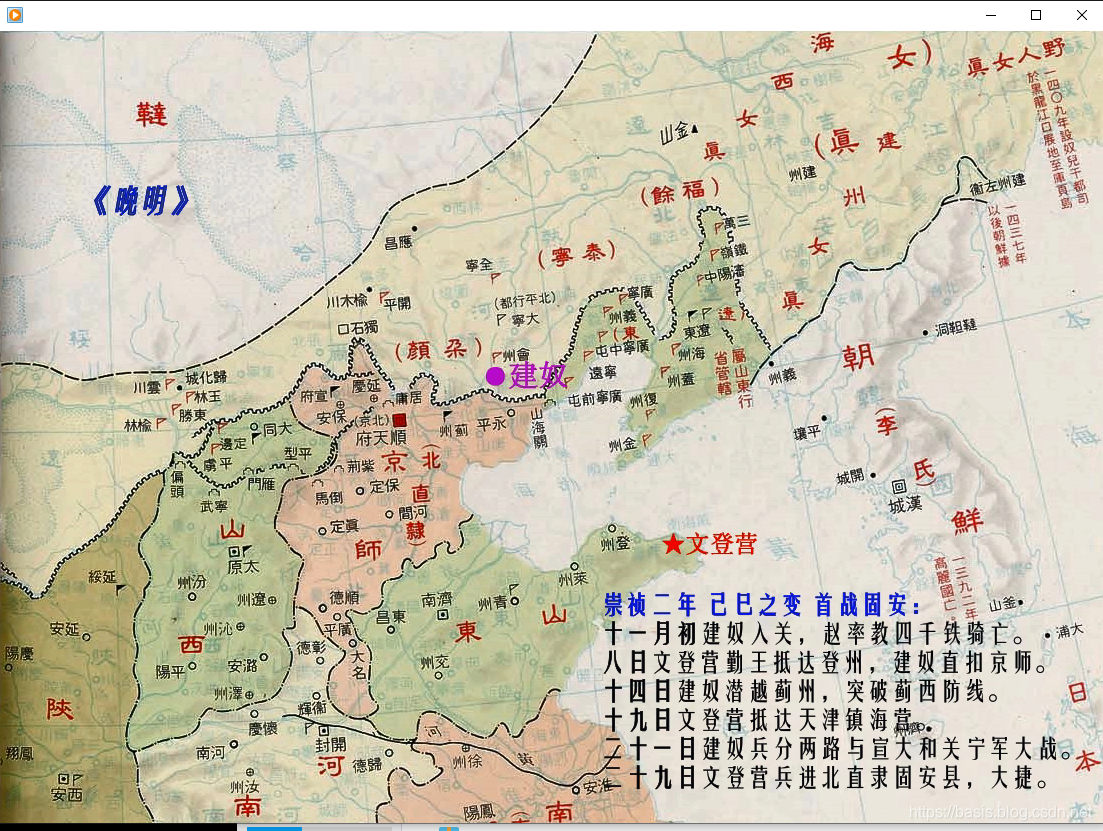
我试做用Adobe After Effects做了一个很简单的演示(晚明之首战固安.mp4):
https://pan.baidu.com/s/1wLzfRDCslbdlaQmIhZcUBw

第二天,我发现放出视频并不是一个Good Idea,因为视频太封闭了。
我想到一个Good Idea:
1、我需要一个战役地图动态展示的引擎,能够把红、蓝两军在地图上出现的位置预先录入(或还有其它元素),再按数据播放。
2、我需要一个网站,基于这个引擎,让网友可以自己录入移动位置数据(包括字幕解说),在这个网站上,军友们可以自己做自己感兴趣的古今中外感兴趣的动态战役,然后发布在网站上。
然后我看来一下JavaSricpt的jQuery类库,应该是可以做出这个引擎,不过我一直对JS不太感冒,要实现还会花不少时间,先把这个简单的想法放上来,问问有没有志同道合的朋友?
