写在前面
Chrome算是世界上最广为流传的浏览器了,得益于它的简洁、快速。Chrome支持多标签浏览,每个标签页面都在独立的“沙箱”内运行,在提高安全性的同时,一个标签页面的崩溃也不会导致其他标签页面被关闭。此外,Google Chrome基于更强大的JavaScript V8引擎,这是当前Web浏览器所无法实现的。
加上搜索简单和灵活的标签,Chrome让每个使用者爱不释手。今天我要介绍的插件,可以说是前后端开发人员的利器,有了这些,相信你的开发会更加方便。
准备说明
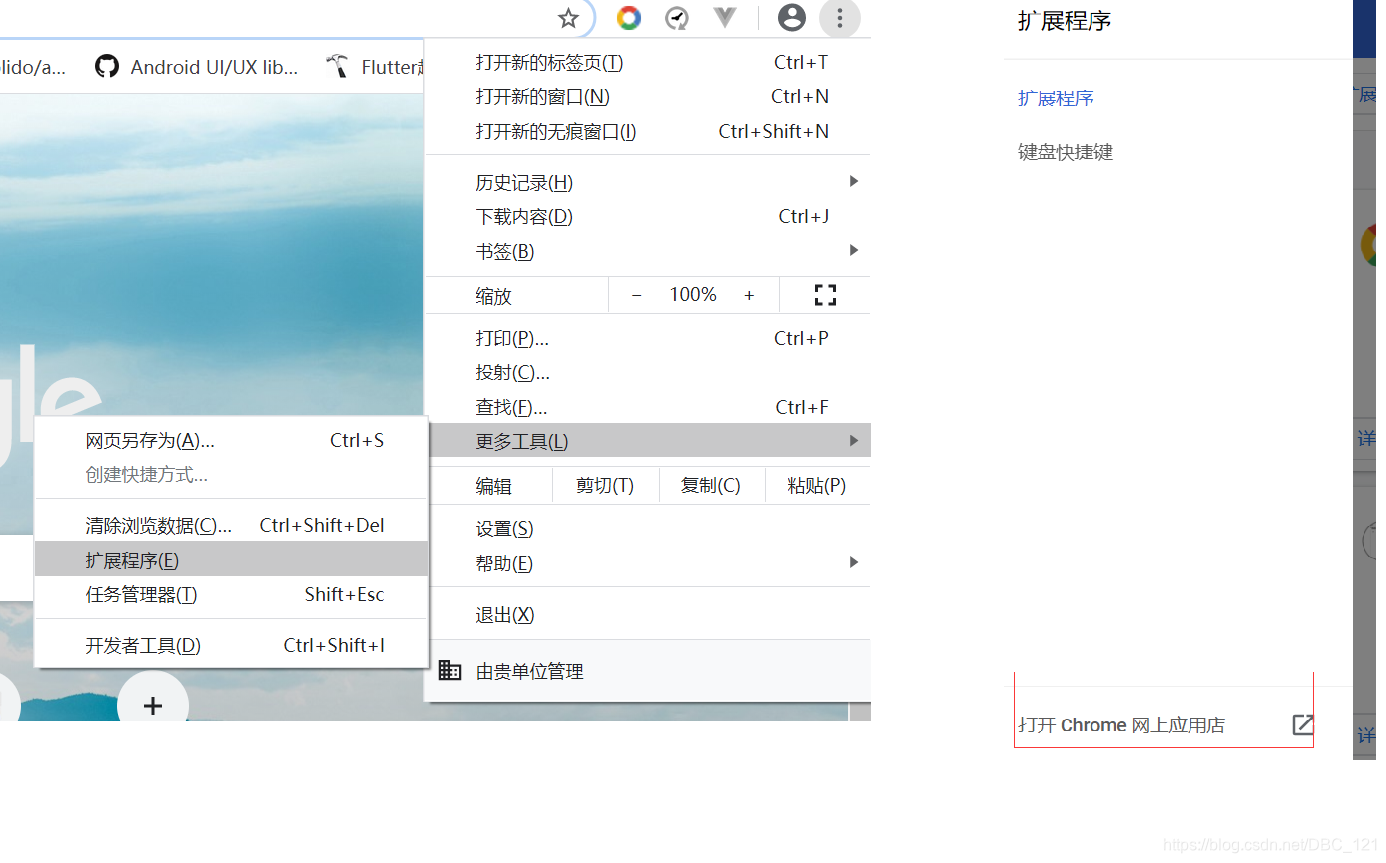
为了方便一些新人同学找不到的地方,去百度Chrome商店,还有进错的可能,我这里就多说一些,说明一下在Chrome浏览器进入Chrome商店的方法,如下图。

JSON Formatter
这一款插件是用来调试我们后端数据接口是否符合要求的,虽然我们可以在前端代码编写中,使用控制台打印数据也可以查看,不过,对于后端人员来讲,这个插件非常方便用来查看返回的JSON数据
- JSON和JSONP支持
- 语法突出显示
- 可折叠的树木,带有缩进指南
- 可点击的网址
- 在原始和解析的JSON之间切换
- 可在任何有效的JSON页面上使用-URL无关紧要
- 也适用于本地文件(如果您在chrome:// extensions中启用了此功能)
- 可以通过在控制台中键入“ json”来检查JSON

Talend API Tester
当然,上面的JSON插件用来查看JSON数据比较方便,但是真的要说针对接口调试,还差点东西,那么这一款插件就是接口调试的利器,我们可以使用这个发送get/post请求测试,也可以对接收到的请求进行查看,最主要的是,我们可以拦截请求,对请求进行修改等等操作。可以处理所有HTTP请求,无论多么复杂。可以通过插入变量使请求动态化。完全支持安全性和身份验证以及超媒体和HTML表单。您可以可视化,美化和检查HTTP响应。无论是要检查API的指定行为,还是需要确认第三方API的响应程度,Talend API Tester都可以让您执行多种API响应测试。使用断言来验证标头,正文或响应时间等值。还可以创建环境变量以提高测试的可重用性。

Vue.js devtools
现在大火的vue应该都用过吧,没用过也听说过,那么这款工具可以说是调试vue程序必备的一款插件,非常好用,用来查看vue项目各种结构,包括内部插件情况等等

ChromeReloadPlus
自动重新加载页面。配置页面刷新之间的间隔,并看到倒数直到下一次刷新。可用来进行一定程度上的服务器压力测试,当然,也可以进行其他用途,不过还是一款很好用的小插件,可视化时间这一点做的很好,比其他浏览器上的定时插件好多了,心里有数就舒服多了。

The QR Code Extension
它可以让网页或者文字生成二维码,这样当你想分享网页或者讯息给别人的时候,扫一扫得到我的分享(是不是酷炫狂拽) 但是它最实用的功能还是拿来表白,将自己羞于开口的话语用二维码表达给ta,扫一扫,得到我的心~

Project Naptha
Naptha项目会在浏览网络时在每幅图像上自动应用最新的计算机视觉算法。结果是无缝和直观的体验,您可以突出显示,复制和粘贴甚至编辑和翻译以前捕获在图像中的文本。
网络上的单词有两种形式:存在文章,电子邮件,推文,聊天和博客的文本,可以对其进行复制,搜索,翻译,编辑和选择,然后将其束缚在漫画中的图片上,文档扫描,照片,海报,图表,图表,屏幕截图和模因。

OneTab Plus
我相信你一定遇到过和三顿一样的情况,一不留神在浏览器打开了几十个网页,一堆标签挤在一块,太头疼了,用这个插件可以节省95%的内存并减少标签混乱。