1. WebP——谷歌于2010年提出
WebP 在各大互联网公司已经使用得很多了,国外的有 Google(自家的东西肯定要用啦,Chrome Store 甚至已全站使用 WebP)、Facebook 和 ebay,国内的有淘宝、腾讯和美团等。
优势:保证图片质量的情况下,图片的体积更小

有报道称YouTube的视频缩略图采用WebP格式后,网页加载速度提升了10%;谷歌的网上商城上采用该格式图片后,每天节省了几TB的带宽,页面平均加载时间减少了1/3,移动应用上也节省了不少带宽。
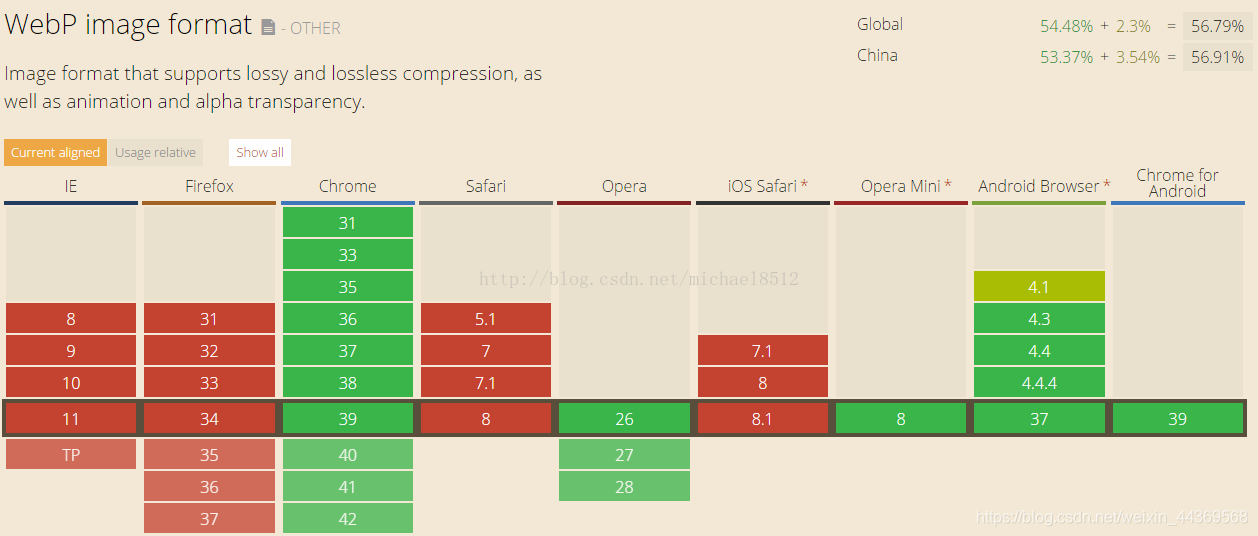
他的支持情况如下:

2. APNG——Mozilla于2004年推出
优势:Apng格式是Png的动态形式,是png的扩展,支持半透明,没有锯齿问题,效果上更好。有损压缩后体积比gif小30%,而且没有锯齿
