一、前言
上一篇文章演示了一个简易的购物车案例,可参考博文:web快速入门之基础篇-js:3_3、案例效果演示:简易购物车 ,这篇将继续进行更多的案例介绍和演示,如:给html增加新节点元素、实现城市下拉列表
二、js代码实例演示
1、给html增加新节点元素
(1)实例代码
我们先来看看一个例子,如下代码:js01_(增加新节点元素).html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<script src="jsCode1.js" type="text/javascript" language="javascript"></script>
</head>
<body>
<form id="f1">
<input type="button" value="增加新的节点" οnclick="addNode();" />
</form>
</body>
</html>接下来我们来看看 js 代码:jsCode1.js
//封装一个方法(名称特殊):根据id得到元素对象
//如下addNode方法里面有调用:$("f1").appendChild(aObj);
//好处是,可以省去每次都要写:document.getElementById
function $(id){
return document.getElementById(id);
}
//***1、增加新节点元素
function addNode(){
//1、添加按钮后:超级链接<a href="http://www.baidu.com">click me</a>
//createElement: 创建元素 (<a>...</a>)
var aObj = document.createElement("a");
aObj.href = "http://www.baidu.com";//添加一个连接地址
// aObj.href="www.baidu.com";//注意:这样写不会跳转
aObj.innerHTML ="新节点-超链接:Click Me";//添加元素中间的文本
//找到id为"f1"的父元素, 追加到其子元素的后面
$("f1").appendChild(aObj);
//2、添加按钮前:按钮<input type="button" value="新节点-按钮" οnclick="alert("Hello");" />
var btn = document.createElement("input");
btn.type ="button";
btn.value ="新节点-按钮";
//添加点击事件
btn.onclick = function(){
alert("Hello");
};
//找到id为"f1"的父元素, 添加到其子元素的最前面
//参数1: 要添加的元素 参数2: 添加到最前面
$("f1").insertBefore(btn,$("f1").firstChild);
//错误:$("f1").insertBefore(btn,$("f1"),firstChild);
}
(2)效果演示
用谷歌浏览器打开运行,效果如下:

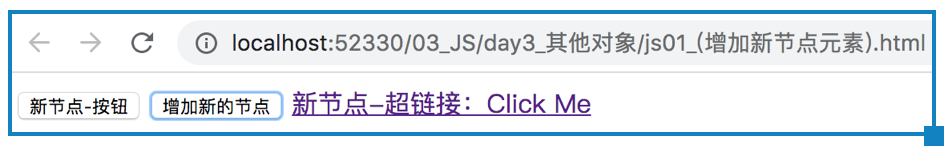
点击“增加新的节点”(再次点击会再次添加),效果如下:

点击“新节点-按钮” 弹出“hello”的提示框,点击“新节点-超链接” 它会跳转到百度
2、实现城市下拉列表
(1)实例代码
我们先来看看一个例子,如下代码:js02_(城市下拉列表).html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<script src="jsCode1.js" type="text/javascript" language="javascript"></script>
</head>
<body>
省:
<!-- <select id="s1" οnchange="showCities1();"> -->
<select id="s1" οnchange="showCities2();">
<option>--请选择--</option>
<option>北京</option>
<option>河北</option>
<option>江苏</option>
</select>
城市:
<select id="s2">
<option>--请选择--</option>
</select>
</body>
</html>接下来我们来看看 js 代码:jsCode1.js
//封装一个方法(名称特殊):根据id得到元素对象
//如下addNode方法里面有调用:$("f1").appendChild(aObj);
//好处是,可以省去每次都要写:document.getElementById
function $(id){
return document.getElementById(id);
}
//***2、城市下拉列表
//数组里面嵌套数组:
//设计一个二维数组,存储所有的城市信息
var array = [
["--请选择--"],
["海淀","朝阳","东城"],
["唐山"],
["南京","无锡"]
];
//根据省份显示城市
function showCities1(){
//清空原有的选项
//->即:移出 某省 对应的所有城市
//使用for循环, 下标不好控制, 清除不了;
//可以使用for循环, i--,从后面开始
while($("s2").childNodes.length>0){
//即当元素节点的长度大于0,说明还存在元素
//只要还存在元素,我们就把第一个元素删掉,这样操作就跟下标没有关系了
$("s2").removeChild($("s2").firstChild);
}
//得到选择的索引:0-3
//0 ->--请选择-- ; 1 ->北京
//2 ->河北 ; 3 ->江苏
//selectedIndex 返回下拉列表中被选选项的索引号。
var j = $("s1").selectedIndex;
//根据索引得到--->对应的城市数据
var data = array[j];
//循环:把相应城市信息数据,添加进去
for(var i=0;i<data.length;i++){
//创建option节点
var obj = document.createElement("option");
//添加元素中间的文本
obj.innerHTML =data[i];
//把option添加到select里面去
$("s2").appendChild(obj);
}
}
//根据省份显示城市
//用 HTML DOM 封装的方式来实现
function showCities2(){
//清空->原有的选项
$("s2").options.length = 0;
//加入
//selectedIndex 返回下拉列表中被选选项的索引号。
var data = array[$("s1").selectedIndex];
for(var i=0;i<data.length;i++){
//HTML DOM Option 对象
//Option 对象代表 HTML 表单中下拉列表中的一个选项
//在 HTML 表单中 <option> 标签每出现一次,一个 Option 对象就会被创建
var obj = new Option(data[i]);
$("s2").options[i] = obj;
}
}
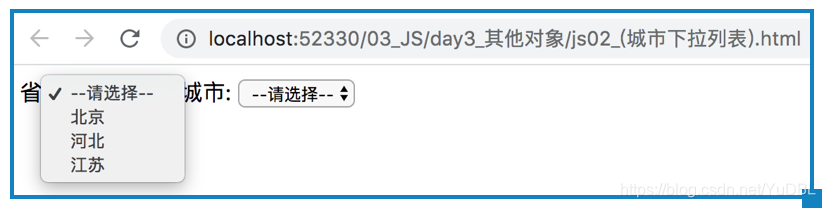
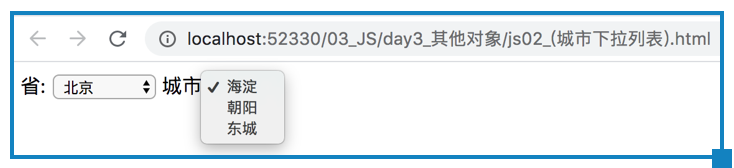
(2)效果演示
用谷歌浏览器打开运行,效果如下