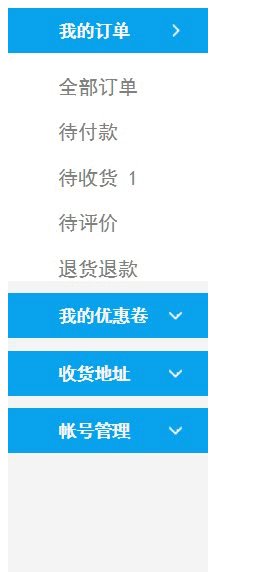
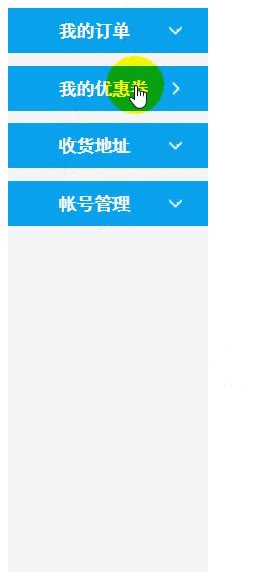
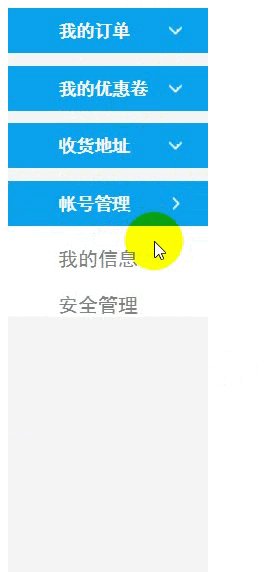
1. 效果展示

2. 实现过程
2.1 HTML骨架

- 用的自定义列表,自定义列表的有事在于没有前面的标记,你能写自己想要的列表的样式,所以叫自定义列表。自定义列表中dd表项和dt表头,必须放在dl之内。
2.2 css样式

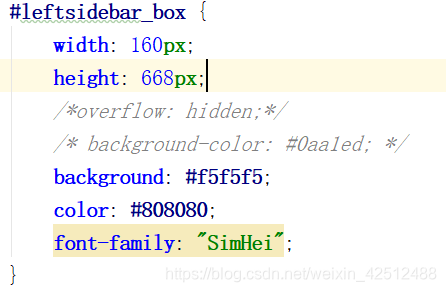
- 给整个容器设置样式,背景设置为灰色,设置字体和字体颜色,宽高

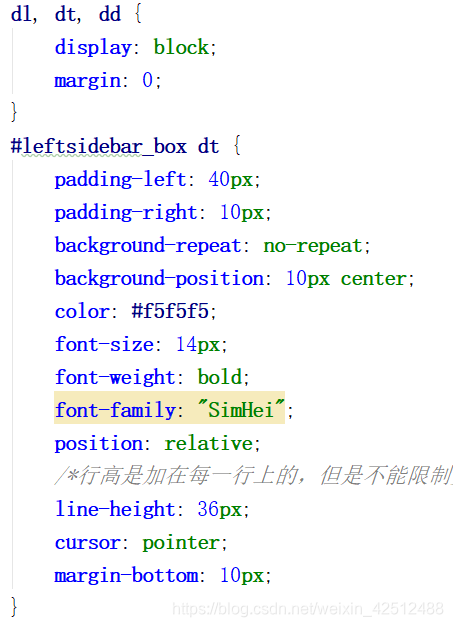
- 清除自定义列表可能存在的初始样式,标题的内容宽高由行高和block占满,然后必须用padding,用margin蓝色背景渗透不过去。用左内边距把文字顶到中间,文字大小,加粗,字体都在这里设置。
- 行高是加在每一行上的,但是不能限制文字和图片本身。如果文字和图片本身很大,会超出行高限制,而如果没有超出,就以行高为内容高度

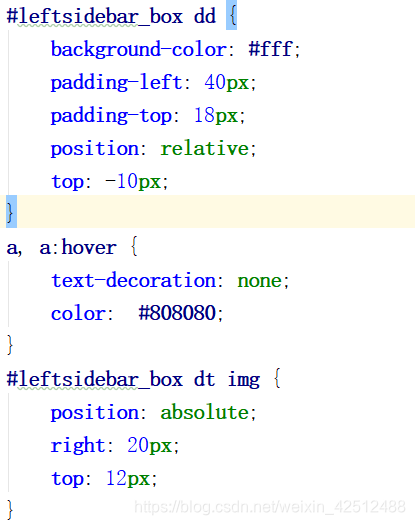
- 表项也是同样的道理,要给表项中的超链接去掉下划线,设置相应的文字颜色,样式大体就完成了
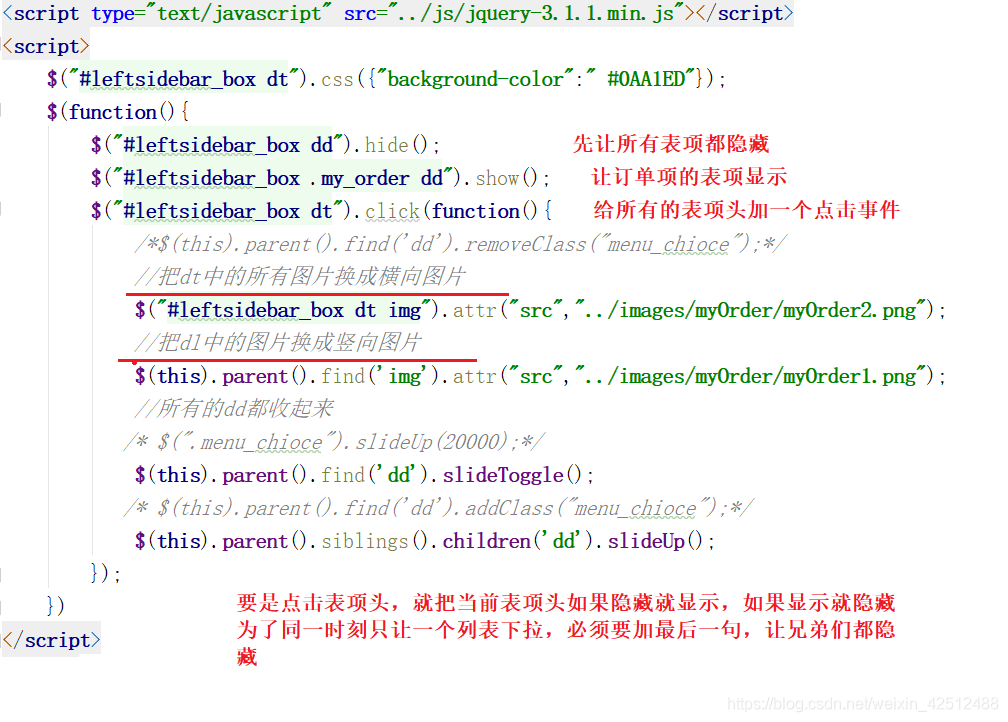
2.3 jQuery特效