HTML规范:
基于 W3C、苹果开发者 等官方文档, 让页面HTML代码更具语义性。
DOCTYPE 声明:
HTML文件必须加上 DOCTYPE 声明,并统一使用 HTML5 的文档声明:

页面语言lang:
- 推荐使用属性值
cmn-Hans-CN(简体, 中国大陆),但是考虑浏览器和操作系统的 兼容性,目前仍然使用zh-CN属性值
更多地区语言参考:
- zh-SG 中文 (简体, 新加坡) 对应 cmn-Hans-SG 普通话 (简体, 新加坡)
- zh-HK 中文 (繁体, 香港) 对应 cmn-Hant-HK 普通话 (繁体, 香港)
- zh-MO 中文 (繁体, 澳门) 对应 cmn-Hant-MO 普通话 (繁体, 澳门)
- zh-TW 中文 (繁体, 台湾) 对应 cmn-Hant-TW 普通话 (繁体, 台湾)
charset 字符集合:
- 一般情况下统一使用 “UTF-8” 编码 。
- 请尽量统一写成标准的 “UTF-8”,不要写成 “utf-8” 或 “utf8” 或 “UTF8”。根据 IETF对UTF-8的定义,其编码标准的写法是 “UTF-8”;而 UTF8 或 utf8 的写法只是出现在某些编程系统中,如 .NET framework 的类 System.Text.Encoding 中的一个属性名就叫 UTF8。
书写风格, HTML代码大小写:
HTML标签名、类名、标签属性和大部分属性值统一用小写。
推荐
<link rel="stylesheet" href="" >
<script src=""></script>
不推荐
<link rel="stylesheet" type="text/css" href="" >
<script type="text/javascript" src="" ></script>
元素属性:
元素属性值使用双引号语法
元素属性值可以写上的都写上
推荐
<input type="text">
<input type="radio" name="name" checked="checked" >
不推荐
<input type=text>
<input type='text'>
<input type="radio" name="name" checked >
特殊字符引用:
-
文本可以和字符引用混合出现。这种方法可以用来转义在文本中不能合法出现的字符。
-
在 HTML 中不能使用小于号 “<” 和大于号 “>”特殊字符,浏览器会将它们作为标签解析,若要正确显示,在 HTML 源代码中使用字符实体
推荐: <a href="#">more>></a> 不推荐: <a href="#">more>></a>
代码缩进:
- 统一使用四个空格进行代码缩进,使得各编辑器表现一致(各编辑器有相关配置)
<div class="jdc"> <a href="#"></a> </div>
代码嵌套:
- 元素嵌套规范,每个块状元素独立一行,内联元素可选
推荐: <div> <h1></h1> <p></p> </div> <p><span></span><span></span></p> 不推荐: <div> <h1></h1> <p></p> </div> <p> <span></span> <span></span> </p> 段落元素与标题元素只能嵌套内联元素 推荐: <h1><span></span></h1> <p><span></span><span></span></p> 不推荐: <h1><div></div></h1> <p><div></div><div></div></p>
图片规范:
内容图
-
内容图多以商品图等照片类图片形式存在,颜色较为丰富,文件体积较大
-
优先考虑 JPEG 格式,条件允许的话优先考虑 WebP 格式
-
尽量不使用PNG格式,PNG8 色位太低,PNG24 压缩率低,文件体积大
-
PC平台单张的图片的大小不应大于 200KB。
背景图
-
背景图多为图标等颜色比较简单、文件体积不大、起修饰作用的图片
-
PNG 与 GIF 格式,优先考虑使用 PNG 格式,PNG格式允许更多的颜色并提供更好的压缩率
-
图像颜色比较简单的,如纯色块线条图标,优先考虑使用 PNG8 格式,避免不使用 JPEG 格式
-
图像颜色丰富而且图片文件不太大的(40KB 以下)或有半透明效果的优先考虑 PNG24 格式
-
图像颜色丰富而且文件比较大的(40KB - 200KB)优先考虑 JPEG 格式
-
条件允许的,优先考虑 WebP 代替 PNG 和 JPEG 格式
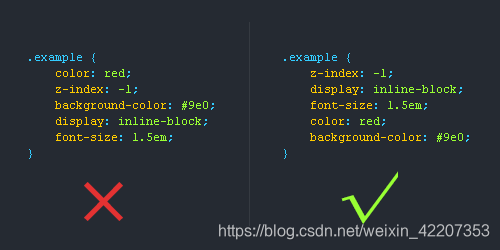
CSS书写顺序
**1. 位置属性(position, top, right, z-index, display, float等)
- 大小(width, height, padding, margin)
- 文字系列(font, line-height, letter-spacing, color- text-align等)
- 背景(background, border等)
- 其他(animation, transition等)**

书写规范:
使用CSS缩写属性:
- CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能 提高用户的阅读体验。

去掉小数点前的“0”
- 颜色值
rgb()rgba()hsl()hsla()rect()中不需有空格,且取值不要带有不必要的 0

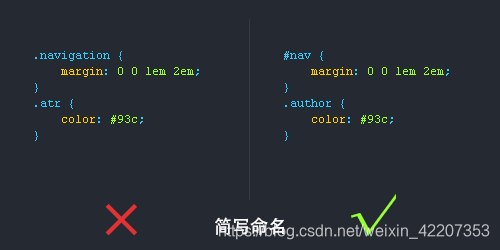
简写命名:
- 很多用户都喜欢简写类名,但前提是要让人看懂你的命名才能简写哦!

16进制颜色代码缩写:
- 有些颜色代码是可以缩写的,我们就尽量缩写吧,提高用户体验为主。

连字符CSS选择器命名规范:
-
长名称或词组可以使用中横线来为选择器命名。
-
不建议使用“_”下划线来命名CSS选择器,为什么呢?
-
输入的时候少按一个shift键;
-
浏览器兼容问题 (比如使用_tips的选择器命名,在IE6是无效的)
能良好区分JavaScript变量命名(JS变量命名是用“_”)

这里有一篇破折号与下划线的详细讨论,英文: 点击查看 中文篇: 点击查看
不要随意使用Id:
- id在JS是唯一的,不能多次使用,而使用class类选择器却可以重复使用,另外id的优先级优先与class,所以id应该按需使用,而不能滥用。

为选择器添加状态前缀:
- 有时候可以给选择器添加一个表示状态的前缀,让语义更明了,比如下图是添加了
.is-前缀。

常用命名推荐
- 注意:ad、banner、gg、guanggao 等有机会和广告挂勾的不建议直接用来做ClassName,因为有些浏览器插件(Chrome的广告拦截插件等)会直接过滤这些类名,因此
<div class="ad"></div>
这种广告的英文或拼音类名不应该出现
另外,敏感不和谐字眼也不应该出现,如:
<div class="fuck"></div>
<div class="fuck"></div>
<div class="jer"></div>
<div class="sm"></div>
<div class="gcd"></div>
<div class="ass"></div>
<div class="KMT"></div>
...
ClassName含义:
about 关于
<div class="fuck"></div>
<div class="jer"></div>
<div class="sm"></div>
<div class="gcd"></div>
<div class="ass"></div>
<div class="KMT"></div>
...
- about 关于
- account 账户
- arrow 箭头图标
- article 文章
- aside 边栏
- audio 音频
- avatar 头像
- bg,background 背景
- bar 栏(工具类)
- branding 品牌化
- crumb,breadcrumbs 面包屑
- btn,button 按钮
- caption 标题,说明
- category 分类
- chart 图表
- clearfix 清除浮动
- close 关闭
- col,column 列
- comment 评论
- community 社区
- container 容器
- content 内容
- current 当前态,选中态
- copyright 版权
- default 默认
- description 描述
- details 细节
- disabled 不可用
- entry 文章,博文
- error 错误
- even 偶数,常用于多行列表或表格中
- fewer 失败(提示)
- field 专题
- figure 收起
- filter 用于表单的输入区域
- feature 图
- first 筛选
- feature 第一个,常用于列表中
- footer 页脚
- forum 论坛
- group 画廊
- feature 模块,清除浮动
- header 页头
- help 帮助
- hide 隐藏
- home 主页
- logo 标志
- icon 图标
- info,information 信息
- login 登录
…
部分内容引用自:设计达人
