下一篇: 多列柱状图 https://blog.csdn.net/zjw_python/article/details/98205614
代码结构和初始化画布的Chart对象介绍,请先看 https://blog.csdn.net/zjw_python/article/details/98182540
本图完整的源码地址: https://github.com/zjw666/D3_demo/tree/master/src/barChart/basicBarChart
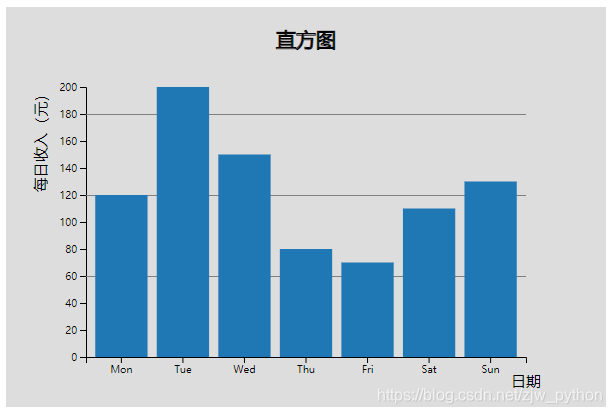
1 图表效果

2 数据
date,money
Mon,120
Tue,200
Wed,150
Thu,80
Fri,70
Sat,110
Sun,130
3 关键代码
将数据转化为对象数组
d3.csv('./data.csv', function(d){
return {
date: d.date,
money: +d.money
};
}).then(function(data){
....
定义一些配置参数(字体、线条颜色、动画时间、图表标题、网格线显示节点等)
/* ----------------------------配置参数------------------------ */
const chart = new Chart();
const config = {
barPadding: 0.15,
barColor: chart._colors(0),
margins: {top: 80, left: 80, bottom: 50, right: 80},
textColor: 'black',
gridColor: 'gray',
tickShowGrid: [60, 120, 180],
title: '直方图',
hoverColor: 'white',
animateDuration: 1000
}
chart.margins(config.margins);
定义尺度转换函数,将数据值映射到实际的画布尺度,柱状图有两个轴,X轴是非连续的日期轴,而Y轴是连续的数值轴,在svg坐标系中,Y轴由上至下逐渐增大,与数学的坐标系相反,因此要反转一下
/* ----------------------------尺度转换------------------------ */
chart.scaleX = d3.scaleBand()
.domain(data.map((d) => d.date))
.range([0, chart.getBodyWidth()])
.padding(config.barPadding);
chart.scaleY = d3.scaleLinear()
.domain([0, d3.max(data, (d) => d.money)])
.range([chart.getBodyHeight(), 0])
渲染柱形,这里用svg矩形元素渲染,对元素的height属性添加动画
/* ----------------------------渲染柱形------------------------ */
chart.renderBars = function(){
let bars = chart.body().selectAll('.bar')
.data(data);
bars.enter()
.append('rect')
.attr('class','bar')
.merge(bars)
.attr('x', (d) => chart.scaleX(d.date))
.attr('y', chart.scaleY(0))
.attr('width', chart.scaleX.bandwidth())
.attr('height', 0)
.attr('fill', config.barColor)
.transition().duration(config.animateDuration)
.attr('height', (d) => chart.getBodyHeight() - chart.scaleY(d.money))
.attr('y', (d) => chart.scaleY(d.money));
bars.exit()
.remove();
}
接下来,渲染坐标轴,直接将之前的尺度转换函数传入d3.axis函数即可,并通过transform属性,调整坐标轴位置
/* ----------------------------渲染坐标轴------------------------ */
chart.renderX = function(){
chart.svg().insert('g','.body')
.attr('transform', 'translate(' + chart.bodyX() + ',' + (chart.bodyY() + chart.getBodyHeight()) + ')')
.attr('class', 'xAxis')
.call(d3.axisBottom(chart.scaleX));
}
chart.renderY = function(){
chart.svg().insert('g','.body')
.attr('transform', 'translate(' + chart.bodyX() + ',' + chart.bodyY() + ')')
.attr('class', 'yAxis')
.call(d3.axisLeft(chart.scaleY));
}
chart.renderAxis = function(){
chart.renderX();
chart.renderY();
}
再渲染X,Y轴的名字
/* ----------------------------渲染文本标签------------------------ */
chart.renderText = function(){
d3.select('.xAxis').append('text')
.attr('class', 'axisText')
.attr('x', chart.getBodyWidth())
.attr('y', 0)
.attr('fill', config.textColor)
.attr('dy', 30)
.text('日期');
d3.select('.yAxis').append('text')
.attr('class', 'axisText')
.attr('x', 0)
.attr('y', 0)
.attr('fill', config.textColor)
.attr('transform', 'rotate(-90)')
.attr('dy', -40)
.attr('text-anchor','end')
.text('每日收入(元)');
}
运用svg的line渲染网格线,柱状图只需要平行于X轴的网格线即可
/* ----------------------------渲染网格线------------------------ */
chart.renderGrid = function(){
d3.selectAll('.yAxis .tick')
.each(function(d){
if (config.tickShowGrid.indexOf(d) > -1){
d3.select(this).append('line')
.attr('class','grid')
.attr('stroke', config.gridColor)
.attr('x1', 0)
.attr('y1', 0)
.attr('x2', chart.getBodyWidth())
.attr('y2', 0);
}
});
}
最后绑定鼠标交互,鼠标在柱子上移动时,显示具体的数值,注意运用防抖函数控制mousemove触发的次数
/* ----------------------------绑定鼠标交互事件------------------------ */
chart.addMouseOn = function(){
//防抖函数
function debounce(fn, time){
let timeId = null;
return function(){
const context = this;
const event = d3.event;
timeId && clearTimeout(timeId)
timeId = setTimeout(function(){
d3.event = event;
fn.apply(context, arguments);
}, time);
}
}
d3.selectAll('.bar')
.on('mouseover', function(d){
const e = d3.event;
const position = d3.mouse(chart.svg().node());
d3.select(e.target)
.attr('fill', config.hoverColor);
chart.svg()
.append('text')
.classed('tip', true)
.attr('x', position[0]+5)
.attr('y', position[1])
.attr('fill', config.textColor)
.text('收入:' + d.money + '元');
})
.on('mouseleave', function(){
const e = d3.event;
d3.select(e.target)
.attr('fill', chart._colors(0));
d3.select('.tip').remove();
})
.on('mousemove', debounce(function(){
const position = d3.mouse(chart.svg().node());
d3.select('.tip')
.attr('x', position[0]+5)
.attr('y', position[1]-5);
}, 6)
);
}
