背景
- 为了我帅气而高大尚的博客一直在研究github,在网上找了一圈,找到了Git的客户端
一、安装github
- Git是目前世界上最先进的分布式版本控制系统,git与svn的五个基本区别。
- git特点:
- 分布式 : Git版本控制系统是一个分布式的系统, 是用来保存工程源代码历史状态的命令行工具;
- 保存点 : Git的保存点可以追踪源码中的文件, 并能得到某一个时间点上的整个工程项目额状态; 可以在该保存点将多人提交的源码合并, 也可以会退到某一个保存点上;
- Git离线操作性 :Git可以离线进行代码提交, 因此它称得上是完全的分布式处理, Git所有的操作不需要在线进行; 这意味着Git的速度要比SVN等工具快得多, 因为SVN等工具需要在线时才能操作, 如果网络环境不好, 提交代码会变得非常缓慢;
- Git基于快照 : SVN等老式版本控制工具是将提交点保存成补丁文件, Git提交是将提交点指向提交时的项目快照, 提交的东西包含一些元数据(作者, 日期, GPG等);
- Git的分支和合并 : 分支模型是Git最显著的特点, 因为这改变了开发者的开发模式, SVN等版本控制工具将每个分支都要放在不同的目录中, Git可以在同一个目录中切换不同的分支;
- 分支即时性 : 创建和切换分支几乎是同时进行的, 用户可以上传一部分分支, 另外一部分分支可以隐藏在本地, 不必将所有的分支都上传到GitHub中去;
- 分支灵活性 : 用户可以随时 创建 合并 删除分支, 多人实现不同的功能, 可以创建多个分支进行开发, 之后进行分支合并, 这种方式使开发变得快速, 简单, 安全。
- 下载git客户端
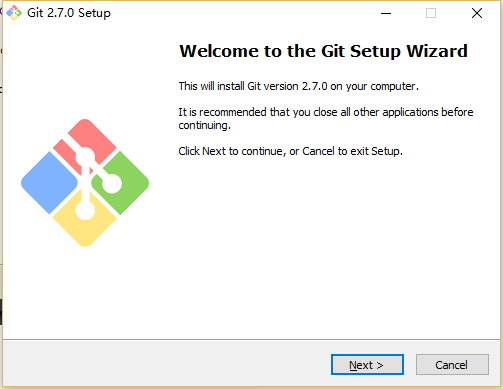
- 下载之后,安装git


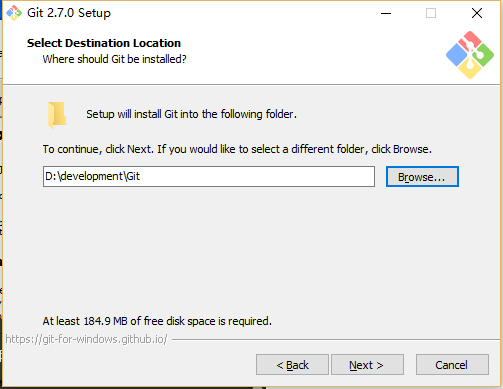
- 选择安装路径,千万不要选带中文的路径,否则会引起不必要的误会

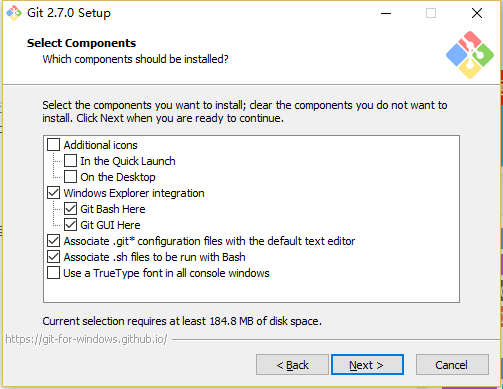
- 选择安装组件,按默认的就可以
- 1.图标组件(Addition icons) : 选择是否创建快速启动栏图标 或者 是否创建桌面快捷方式;
- 2.桌面浏览(Windows Explorer integration) : 浏览源码的方法, 单独的上下文浏览 只使用bash 或者 只用Git GUI工具; 高级的上下文浏览方法 使用git-cheetah plugin插件;
- 3.关联配置文件(Associate .git*) : 是否关联git配置文件, 该配置文件主要显示文本编辑器的样式;
- 4.关联shell脚本文件(Associate .sh) : 是否关联Bash命令行执行的脚本文件;
- 5.使用TrueType编码 : 在命令行中是否使用TruthType编码, 该编码是微软和苹果公司制定的通用编码;

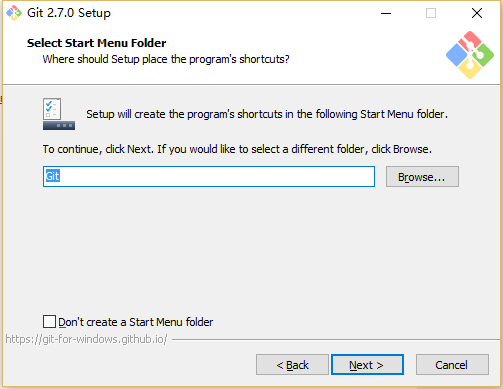
- 设置开始菜单中快捷方式的目录名称,默认即可

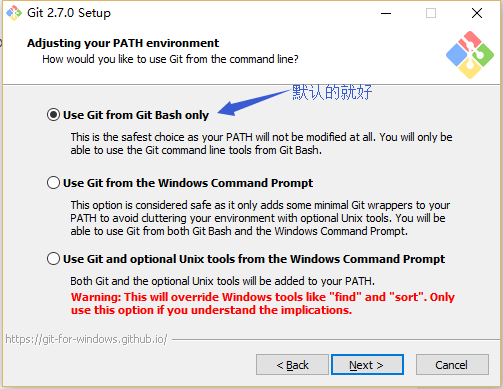
- 设置环境变量 : 选择使用什么样的命令行工具, 一般情况下我们默认使用Git Bash即可, 默认选择;
- 1.Git自带 : 使用Git自带的Git Bash命令行工具;
- 2.系统自带CMD : 使用Windows系统的命令行工具;
- 3.二者都有 : 上面二者同时配置, 但是注意, 这样会将windows中的find.exe 和 sort.exe工具覆盖, 如果不懂这些尽量不要选择;

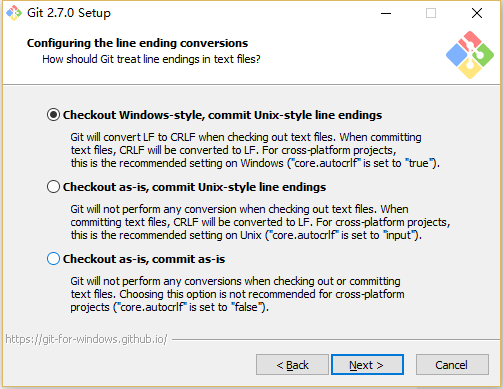
- 选择换行格式 ,依然是默认就好。
- 1.检查出windows格式转换为unix格式 : 将windows格式的换行转为unix格式的换行在进行提交;
- 2.检查出原来格式转为unix格式 : 不管什么格式的, 一律转为unix格式的换行在进行提交;
- 3.不进行格式转换 : 不进行转换, 检查出什么, 就提交什么;

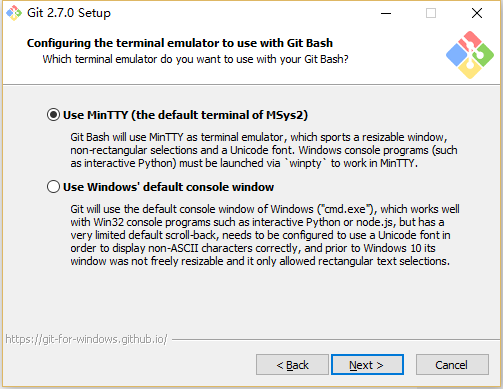
- 选择终端模拟器,依然默认就好
- 1.使用MinTTY,就是在Windows开了一个简单模拟Linux命令环境的窗口Git Bash
- 2.使用windows的系统的命令行程序cmd.exe

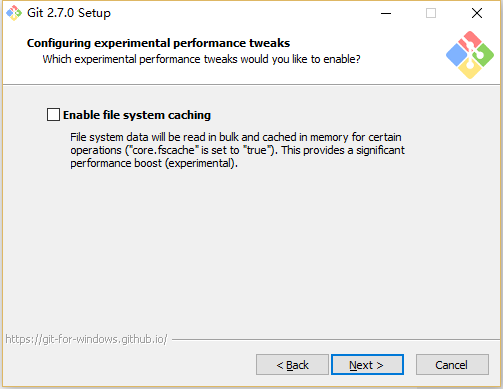
- 选择默认就好,不用文件系统缓存

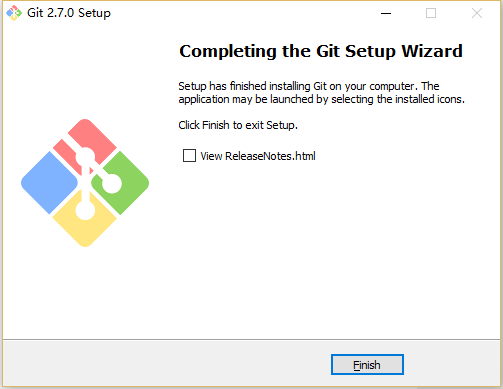
- 然后即可安装成功
二、绑定用户
- 找到安装的git的包,打开git-bash.exe
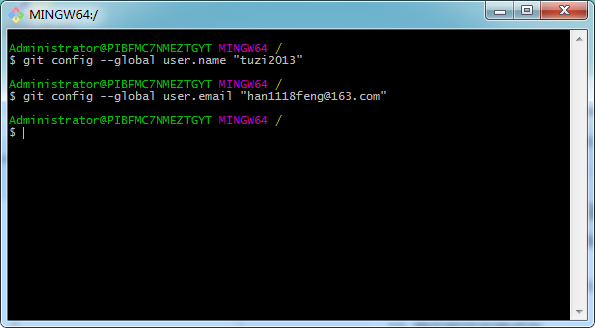
- 因为Git是分布式版本控制系统,所以需要填写用户名和邮箱作为一个标识,用户和邮箱为你github注册的账号和邮箱

- PS:git config –global 参数,有了这个参数,表示你这台机器上所有的Git仓库都会使用这个配置,当然你也可以对某个仓库指定的不同的用户名和邮箱。
三、为Github账户设置SSH key
- ssh key是加密传输
- 加密传输的算法有好多,git使用rsa,rsa要解决的一个核心问题是,如何使用一对特定的数字,使其中一个数字可以用来加密,而另外一个数字可以用来解密。这两个数字就是你在使用git和github的时候所遇到的public key也就是公钥以及private key私钥。
- 其中,公钥就是那个用来加密的数字,这也就是为什么你在本机生成了公钥之后,要上传到github的原因。从github发回来的,用那公钥加密过的数据,可以用你本地的私钥来还原。
- 如果你的key丢失了,不管是公钥还是私钥,丢失一个都不能用了,解决方法也很简单,重新再生成一次,然后在github.com里再设置一次就行
-
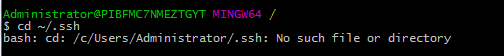
首先检查是否生成了秘钥 cd ~/.ssh,若是提示如下图,则表示没有这样的文件

-
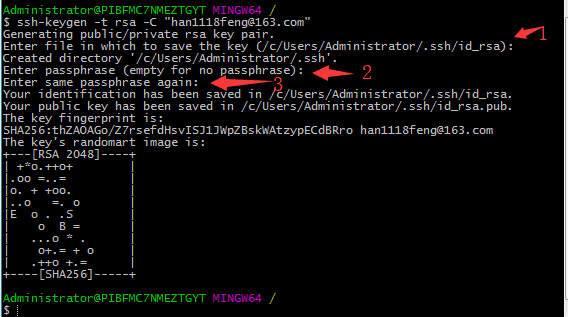
如果没有生成,那么通过$ ssh-keygen -t rsa -C “[email protected]” 来生成。
- 1.是路径确认,直接按回车存默认路径即可
- 2.直接回车键,这里我们不使用密码进行登录, 用密码太麻烦;
- 3.直接回车键

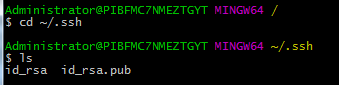
- 若是生成了秘钥,则ls会看到两个文件,则表示秘钥生成了,id_rsa.pub就是公钥

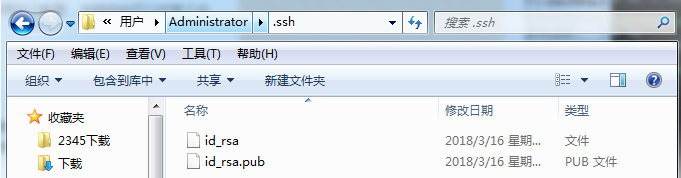
- 可以打开你的电脑C:\Users\Administrator.ssh 里面找到

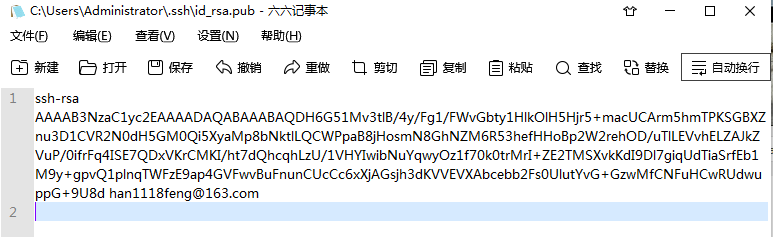
- 生成成功后,可以查看 id_rsa.pub 公钥文件

四、为github账号配置ssh_key
- 登录你的github,选择 settings
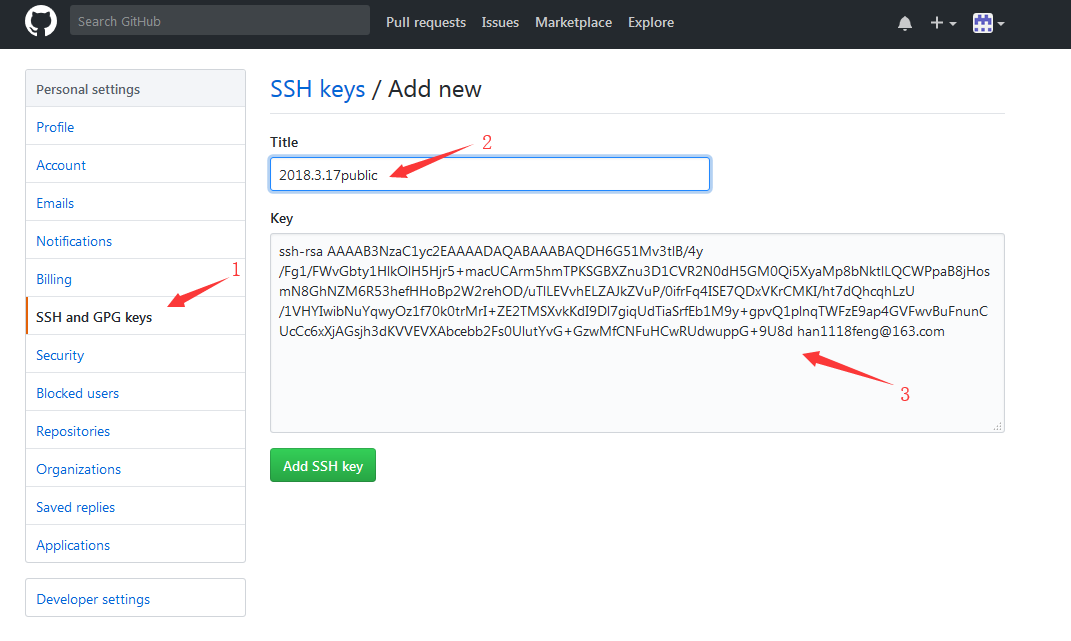
- 然后SSH and GPG keys ,选择新增秘钥,填写标题,并粘贴 id_rsa.pub 文件中的key粘贴到此,然后生成秘钥

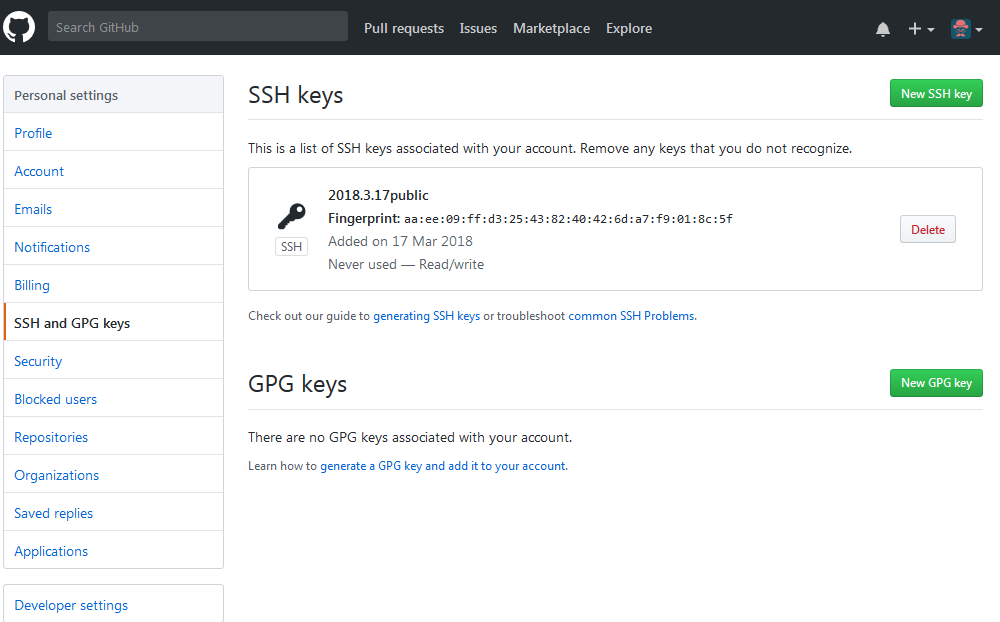
- github账号的SSH keys配置完成

五、上传本地项目到github
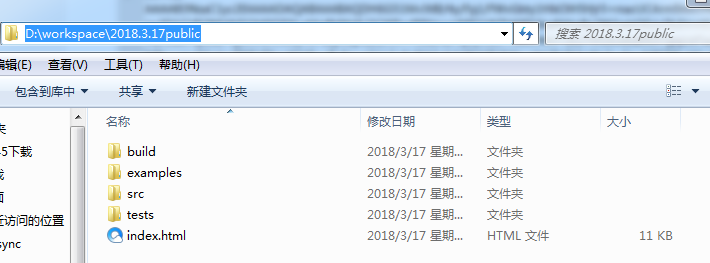
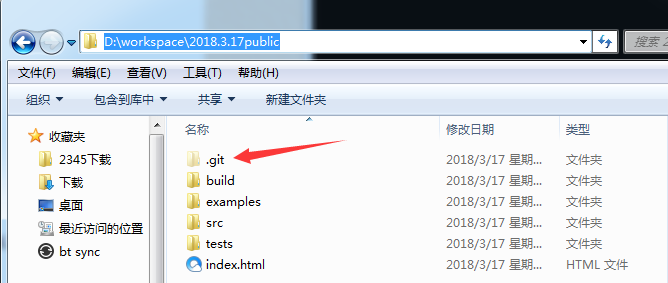
- 首先在任意盘创建几个空文件夹和一个文件及一个项目配置文件,D:\workspace\2018.3.17public

- 创新新仓库的指令
- git init //把这个目录变成Git可以管理的仓库
- git add README.md //文件添加到仓库
- git add . //不但可以跟单一文件,还可以跟通配符,更可以跟目录。一个点就把当前目录下所有未追踪的文件全部add了
- git commit -m "first commit" //把文件提交到仓库
- git remote add origin [email protected]:wangjiax9/practice.git //关联远程仓库
- git push -u origin master //把本地库的所有内容推送到远程库上
- 建立本地仓库
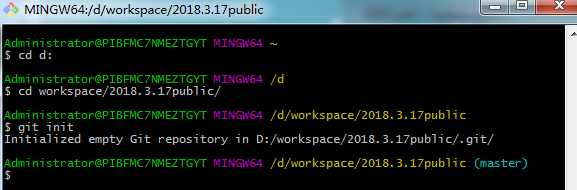
- 进入到2018.3.17public项目目录,然后执行命令:git init ——>这里切换进目录的时候,记得使用 、 斜杠符号

- 初始化之后,就会看见项目里多了一个隐藏文件夹.git
- 这个目录是Git用来跟踪管理版本库的,但不要手动修改目录里面的文件,否则就会把Git仓库给破坏了

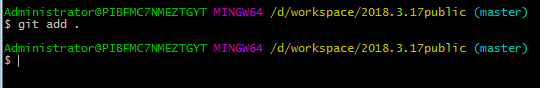
- 然后将所有的文件添加到仓库,执行命令: git add .

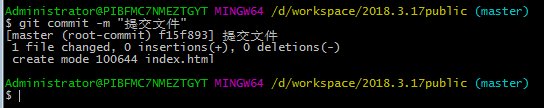
- 把文件提交到仓库,双引号内是提交注释,执行命令: git commit -m "提交文件"

- 这样如此本地仓库就建立好了
六、关联github仓库
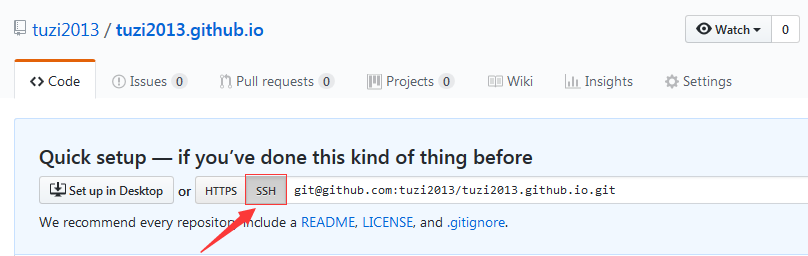
- 到github tuzi2013仓库复制仓库地址

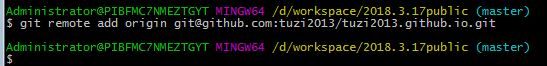
- 然后执行命令:git remote add origin [email protected]:tuzi2013/tuzi2013.github.io.git

上传本地代码
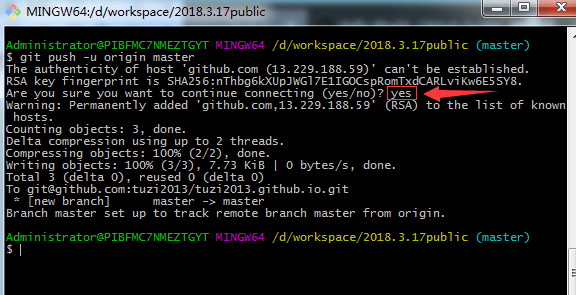
- 执行命令:git push -u origin master ,然后敲一个:yes,然后回车

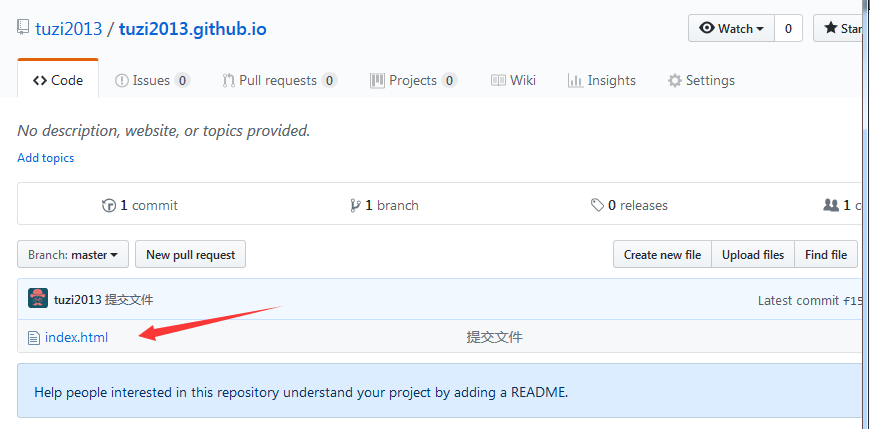
- 这样本地代码已经推送到github仓库了,我们可以去github仓库查看,刷新下就能看见文件——>git是不能管理空的文件夹的,文件夹里必须有文件才能add

- 先在 examples 里新建了一个test1.html

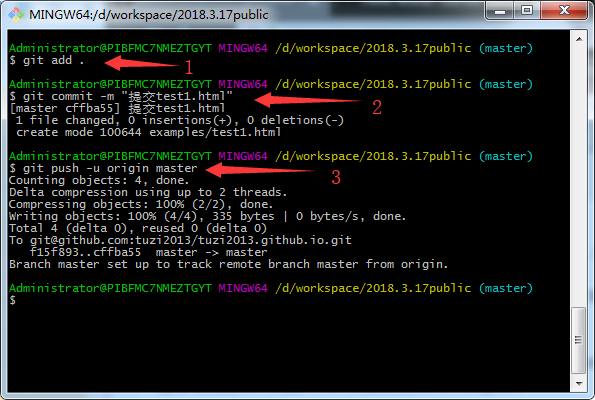
- 执行指令添加文件—>提交文件—>推送文件
- git add .
- git commit -m "提交test1.html"
- git push -u origin master

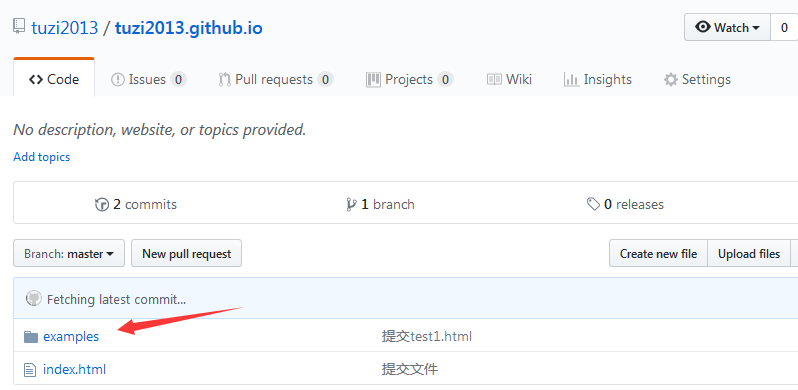
- 然后刷新一个github,就会看到 examples文件夹就会出来了

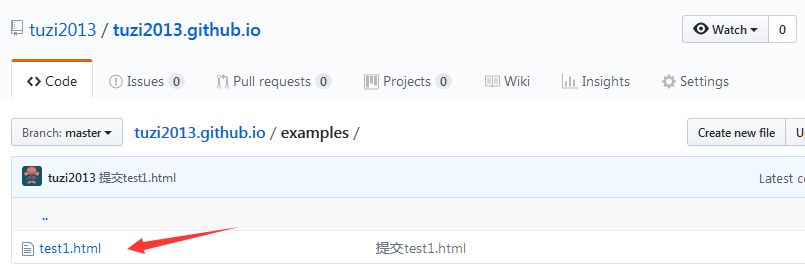
- 打开文件夹,test1.html也是里面

- 这就是基础搭建完成