目标

输入用户名至少在六位以上,自动验证邮箱是否正确。
当输入不正确时,会有提示。
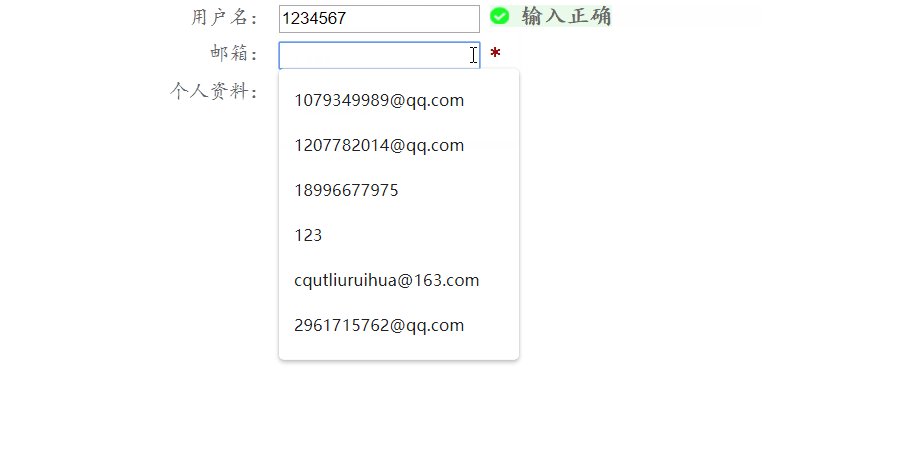
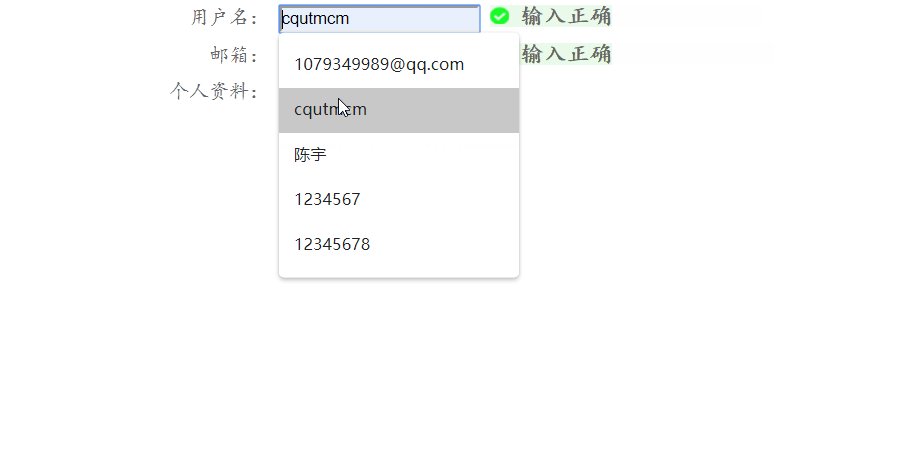
当输入正确后,也会有提示。
代码
该代码和所需的文件,都可在我的GitHub中找到,链接在此
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单验证</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style type="text/css">
.int{ height: 30px; text-align: left; width: 600px; }
label{ width: 200px; margin-left: 20px; color: #666666;}
.high{ color: red; }
.msg{ font-size: 18px; }
.onError{ color: #666666; background-color: #ffe0e9}
.onSuccess{ color: #666666; background-color: #e9fbeb}
div
{
margin: 0 auto;
}
</style>
</head>
<body>
<form method="post" action="">
<div class="int">
<label for="name"> 用户名:</label>
<input type="text" id="name" class="required" />
</div>
<div class="int">
<label for="name"> 邮箱:</label>
<input type="text" id="email" class="required" />
</div>
<div class="int">
<label for="name">个人资料:</label>
<input type="text" id="personalInfo"/>
</div>
<div class="int">
<input type="submit" value="提交" id="send" style="margin-left: 108px;margin-right: 10px" />
<input type="reset" value="重置" id="res" />
</div>
</form>
<script type="text/javascript">
//页面加载的时候执行的方法ready(),和load方法一样
$(document).ready(function(){
//为表单的必填文本框添加提示信息()选择form中的所有后代input元素)
$("form :input.required").each(function(){
//创建元素
var $required = $("<strong class='high'>*</strong>");
//将它追加到文档中
$(this).parent().append($required);
});
$('#name').on('blur',function(){
if($.trim(this.value) == "" || $.trim(this.value).length < 6){
var errorMsg = " 请输入至少6位的用户名";
$(this).next().html("<span class='msg onError'>" + "<img src='1.png' style='width: 15px; height: 15px'>" + errorMsg + "</span>").show();
}else{
var okMsg=" 输入正确";
$(this).next().html("<span class='msg onSuccess'>" + "<img src='2.png' style='width: 15px; height: 15px'>" + okMsg + "</span>").show();
}
});
$('#email').on('blur',function(){
var re=/^[a-z0-9][\w\.\-]*@[a-z0-9\-]+(\.[a-z]{2,5}){1,2}$/i;
if(re.test($(this).val())==false){
var errorMsg = " 请输入正确的E-Mail地址";
$(this).next().html("<span class='msg onError'>" + "<img src='1.png' style='width: 15px; height: 15px'>" + errorMsg + "</span>").show();
}else{
var okMsg=" 输入正确";
$(this).next().html("<span class='msg onSuccess'>" + "<img src='2.png' style='width: 15px; height: 15px'>" + okMsg + "</span>").show();
}
});
//点击重置按钮时,触发文本框的失去焦点事件
$("#send").click(function(){
//trigger 事件执行完后,浏览器会为submit按钮获得焦点
$("form .required:input").trigger("blur");
var numError = $("form .onError").length;
document.write(numError);
if(numError){
return false;
}
alert("注册成功,密码已发到你的邮箱,请查收。");
});
});
</script>
</body>
</html>
结果展示