参考了俩个安装博客 感谢
https://www.cnblogs.com/tommy-huang/p/6230605.html(一菲聪天)
https://www.cnblogs.com/xtxtx/p/10815440.html(菜小鸟)
1)安装vscode 扩展 php-debug 可以去官网安装 也可以在VScode通过关键字里找 下面是链接
https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-debug。
2)为了能够调试代码 在WAMP 的bin\apache\apache2.4.23\bin\php.ini 中修改参数
WAMP的安装在我博客
https://blog.csdn.net/q465162770/article/details/100513297
修改xdebug.remote_enable = on
增加xdebug.remote_autostart = on
3)配置Visual Studio Code
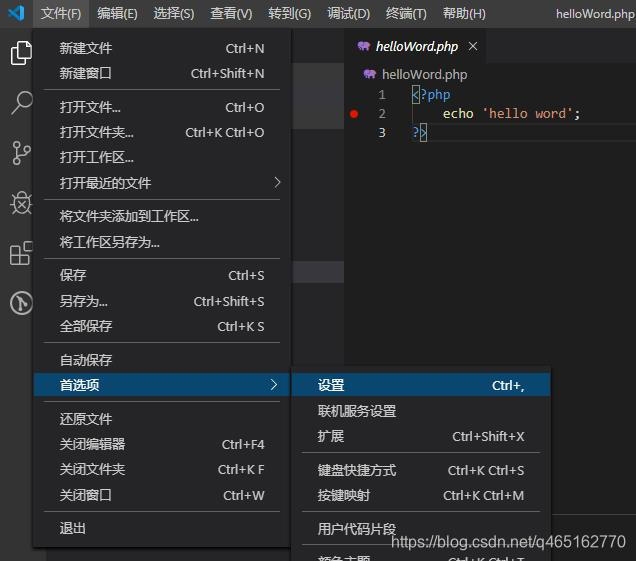
首先选择文件 首选项 设置

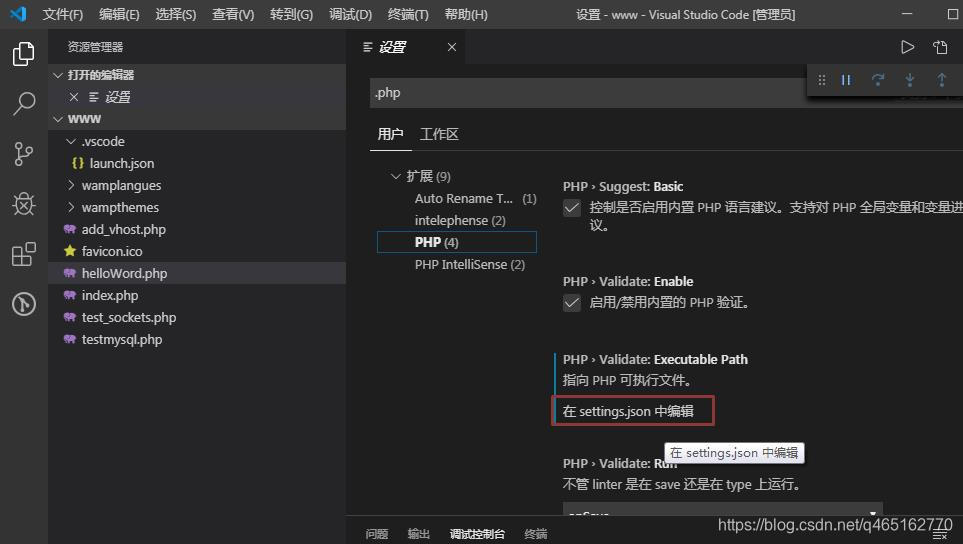
输入.PHP 点击 settings.json

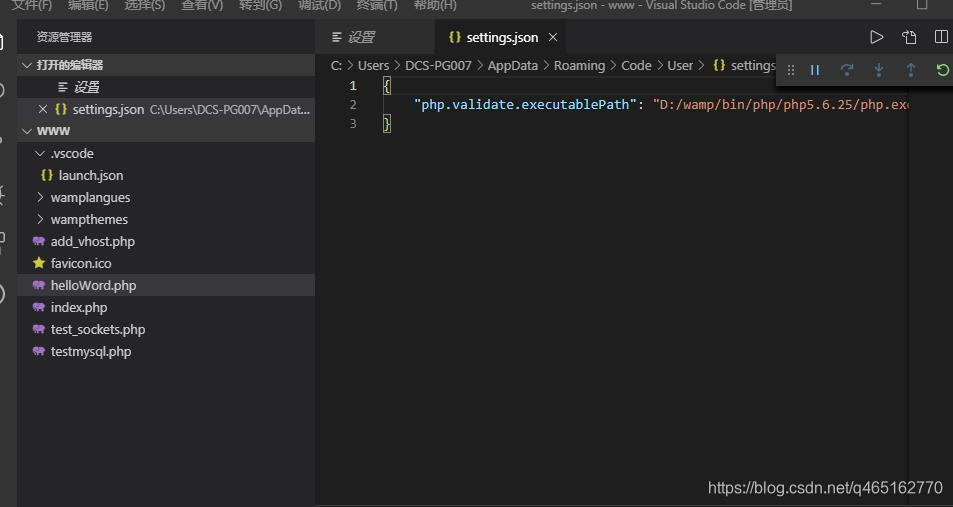
输入"php.validate.executablePath": "你的PHP.exe路径"

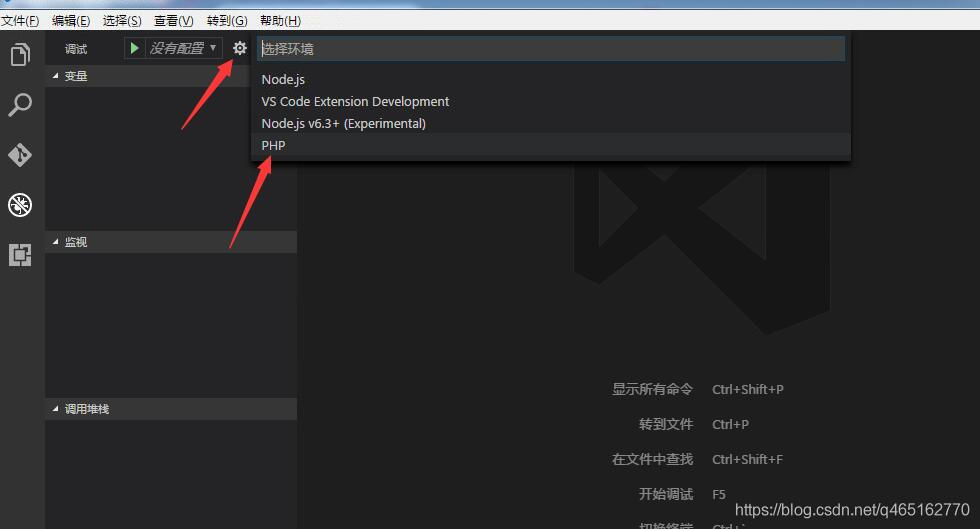
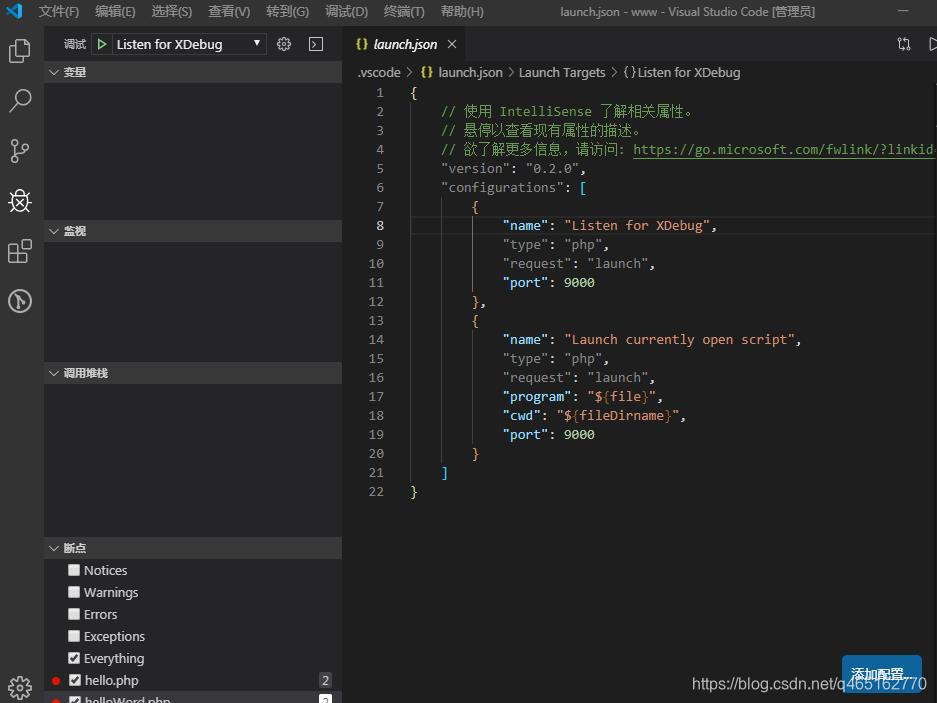
切换到调试Debug界面,首先设置成PHP语言环境

这个现在不需要修改 也不要动

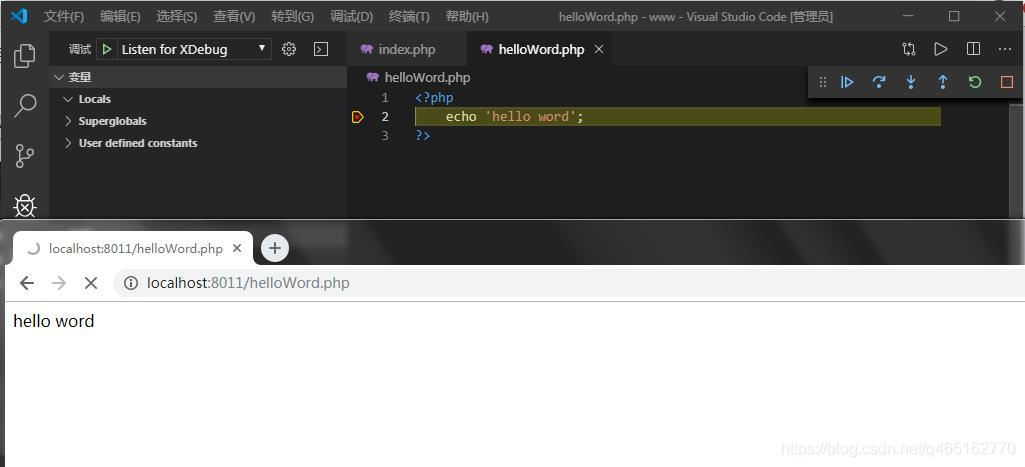
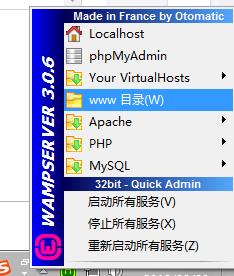
F5 运行后 打开浏览器 观察WAMP 是否开启
浏览器输入 localhost:8011/helloWord.php

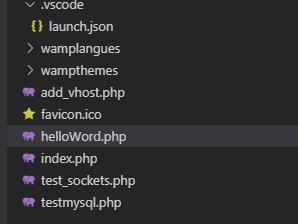
1)好了我们写注意事项 如果你运行 并没有断点 首先 你要看 VScode 打开的是不是 www文件夹 php文件只有在www里才可以

2)切记 vs code 新建后的PHP文件 也不会进断点 一定是这个文件 是VScode 打开的

我运行成功的这个 helloWord.php 是我用vscode 打开的 并不是在Vscode 新建的 新建的就不会进断点
一定要是VScode 加载进来的 并在www文件夹里
就这个问题 折腾我快半个小时 啧.. 难不住我 啊啊哈哈哈

