在制作立方体之前,我们要先分析一下立方体,他首先是有六个面,分上下左右和前后。最后这六个面折叠翻转即可制作。要想让它有3D效果,我们还需要了解CSS3中的perspective,它相当于一个3D眼镜,使其能看出立体的效果。
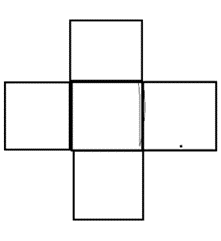
首先我们分析到立方体展开应该是如下(上下两个面先叠在一起:):

接下来我们来写下代码:
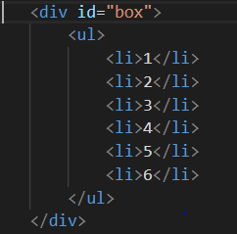
1.我们先制作一个容器div,使其包裹立方体的六个面。

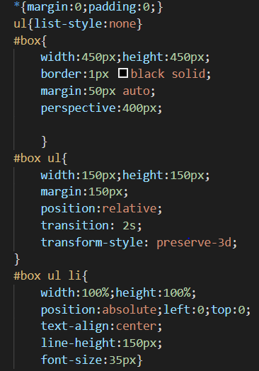
2.然后是CSS代码,我们可以写下它们的样式:
首先,我们可以先去掉一些默认样式,例如列表的小点。接下来设置box 的宽高,使其居中,然后可以设置每个面的宽高,值可自取。然后可以使用定位,所有的子元素都是相对于父元素进行绝对定位。使每个面都叠在一起,方便后面进行位移与旋转。为了使它更有立体效果,我们可以给父元素box加景深,景深值越大幅度越小。同时,只要是有厚度的立方体,就必须添加3D空间,光有景深是不够的。

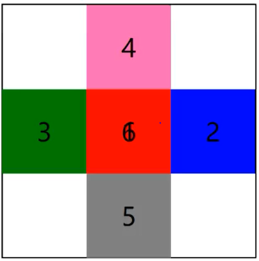
3. 接下来设置每个面的位置,使其成为我们刚开始分析的那样,为了方便看清楚,我们可以给每个面设置自己想要的颜色。我们可以看到下图,要想让重叠在一起的面变成下面的效果。我们需要将每个面进行位移。如下:

4. 位移好后,我们知道要想变成立方体,我们需要将每个面进行折叠。
写下代码:

(在这里我用了结构性伪类来准确来区分每个面,这样五个面就好了)
5. 前边我们加了景深以及3D空间,我们可以看到如下效果:

6. 最后我们来设置最后一个面,开始他跟我们的第一个面重叠在一起。所以它需要沿着Z轴位移,但是为以后我们会发现这个面是背面所以我们需要将最后一个面旋转180度。
代码如下:
![]()
这样我们的六个面就都好了
7. 最后为了看出效果 我们可以给父容器加hover,使鼠标移动到div时 立方体可以旋转,全方位的看效果,当然我们需要给过渡时间,让它效果更好。
代码如下:
![]()
这样一个旋转的立方体就好了。
8.最后附上完整的代码


: