
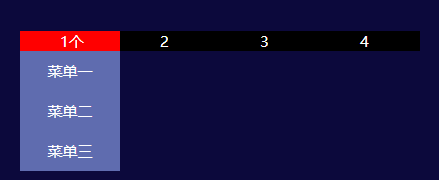
<div id="nav" class="nav">
<ul class="top_nav" id="top_nav">1
<a href="###">
<li>菜单一</li>
</a>
<a href="###">
<li>菜单二</li>
</a>
<a href="###">
<li>菜单三</li>
</a>
</ul>
<ul>2
<a href="###">
<li>菜单一</li>
</a>
<a href="###">
<li>菜单二</li>
</a>
<a href="###">
<li>菜单三</li>
</a>
</ul>
<ul>3
<a href="###">
<li>菜单一</li>
</a>
<a href="###">
<li>菜单二</li>
</a>
</ul>
<ul>4
<a href="###">
<li>菜单一</li>
</a>
<a href="###">
<li>菜单二</li>
</a>
<a href="###">
<li>菜单三</li>
</a>
</ul>
</div>
body {
padding:0;
margin:0;
font-family:"microsoft yahei";
background-color:#0c093c;
}
* {
box-sizing:border-box;
}
.nav {
width:400px;
transform:translate(-50%,-50%);
top:50%;
left:50%;
position:absolute;
}
ul {
width:100px;
height:20px;
float:left;
cursor:pointer;
background:black;
line-height:20px;
}
li {
height:40px;
width:100px;
background:#5f6caf;
margin-left:-40px;
text-align:center;
line-height:40px;
display:none;
}
ul,li {
color:#FFFFFF;
font-size:15px;
list-style:none;
}
a {
text-decoration:none;
}
$('ul').hover(function() {
$(this).addClass("top_nav").siblings().removeClass("top_nav");
$(this).find('li').stop().slideDown(300);
$(this).css("background", "red").siblings().css("background", "black");
}, function() {
$(this).find('li').stop().slideUp(300);
});
$('li').mouseover(function() {
$(this).css({
"background": "#fe8761",
"color": "black",
"font-size": "18px"
});
}).mouseout(function() {
$(this).css({
"background": "#5f6caf",
"color": "white",
"font-size": "15px"
});
});