转自:http://www.cnblogs.com/lijuntao/p/6527135.html
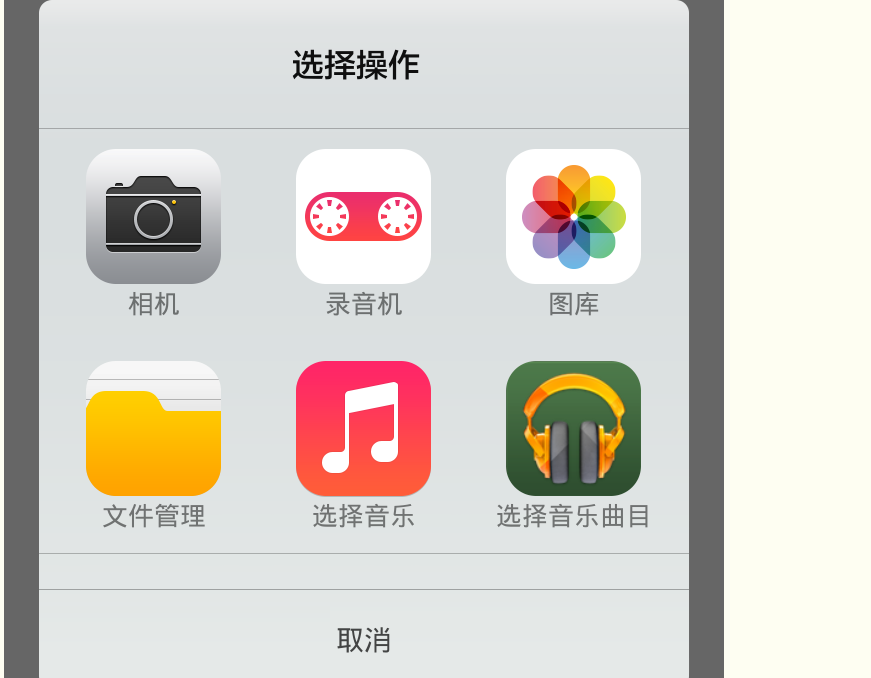
先看几个效果图分别为:网页、电脑、iphone、安卓。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional// EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<title>H5调用手机相册摄像头以及文件夹</title>
<style>
input{outline: none;height: 30px;line-height: 30px;display:inline-block;font-size: 1rem;width: 50%;border:none;padding-left: 20px;color: #a8a8a8;}
#takepicture_1{width: 15%;height: 32px; margin-right: 8%;border:none; background: url(images/camera_03.png) no-repeat;display: inline-block;float: right;outline: none;padding-left: 0px;}
#takepicture{width:100% !important;height:32px!important;border:none !important; background: url(images/camera_03.png) no-repeat !important;display: inline-block !important;float: right !important;outline: none !important;padding-left: 0px !important;opacity: 0;}
.images{width: 100%;height: auto;text-align: center;}
#preview{max-width: 100%;height: auto;display: inline-block;margin:auto;}
</style>
</head>
<body>
<p>上 传:<input name="kahao" type="number" id="cardnum" size="15" placeholder="点击输入或者上传图片" onfocus="if (placeholder =='点击输入或者上传图片'){placeholder =''}" onblur="if (placeholder ==''){placeholder='点击输入或者上传图片'}"/>
<span id="takepicture_1">
<input class="btn" id="takepicture" type="file" onchange="javascript:setImagePreview();"/></span>
</p>
<div class="images" id="localImag">
<img id="preview" width="-1" height="-1" style="display: none" />
</div>
<script type="text/javascript">
function setImagePreview() {
var preview, img_txt, localImag, takepicture = document.getElementById("takepicture"),
picture = takepicture.value;
if (!picture.match(/.jpg|.gif|.png|.bmp/i)) return alert("您上传的图片格式不正确,请重新选择!"),
!1;
if (preview = document.getElementById("preview"), takepicture.files && takepicture.files[0]) preview.style.display = "block",
preview.style.width = "200px",
preview.style.height = "150px",
preview.src = window.navigator.userAgent.indexOf("Chrome") >= 1 || window.navigator.userAgent.indexOf("Safari") >= 1 ? window.URL.createObjectURL(takepicture.files[0]) : window.URL.createObjectURL(takepicture.files[0]);
else {
takepicture.select(),
takepicture.blur(),
img_txt = document.selection.createRange().text,
localImag = document.getElementById("localImag"),
localImag.style.width = "200px",
localImag.style.height = "150px";
try {
localImag.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)",
localImag.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = img_txt
} catch(f) {
return alert("您上传的图片格式不正确,请重新选择!"),
!1
}
preview.style.display = "none",
document.selection.empty()
}
}
</script>
</body>
</html>