安装Vue Devtools
什么是Vue Devtools
Vue Devtools是基于nodejs开发的扩展插件,在使用 Vue 时,我们推荐在你的浏览器上安装 Vue Devtools。它允许你在一个更友好的界面中审查和调试 Vue 应用。安装完成后,在Chrome浏览器的效果图如下:

以下介绍Vue Devtools的安装步骤:
一、安装nodejs
由于Vue Devtools插件以及npm命令工具都是基于nodejs开发的,所以需要首先安装nodejs环境。
nodejs安装文件下载地址:https://nodejs.org/en/download/,请选择稳定版本 LTS。

安装完成之后,验证npm工具是否安装完成:

二、下载安装Vue Devtools插件
1、Vue Devtools插件下载地址如下:https://github.com/vuejs/vue-devtools#vue-devtools,下载zip包。
2、解压zip包
3、使用cmd命令行进入插件目录,输入一下命令:
npm install (如果在这部报错的话,就改用cnpm install。 cnpm为使用淘宝镜像地址,安装cnpm
见附录)
npm run build
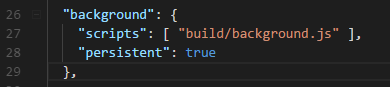
4、修改shells>chrome文件夹下的mainifest.json 中的persistant为true

5、我们找到谷歌浏览器的扩展程序功能,勾选开发者模式,然后我们将插件文件夹里的shells>chorme文件夹直接拖到页面中,完成安装。
(注意:如果我们没有执行第四部的npm run build,在这里会报错:无法加载背景脚本"build/background.js")
6、在插件的目录下执行npm run dev,这个时候我们的插件就可以运行了,打开localhost:8100可以看到插件已经安装并运行了,注意端口号。

7、我们在打开本地的其他项目时,就不需要在vue-devtools文件夹下执行npm run dev了,因为这个插件已经安装在浏览器中。接下来就愉快的调试你的vue项目吧。

更新:如果后期vue面板不出来,再到vue-devtools文件夹下执行一遍npm run dev。
附录
使用淘宝 NPM 镜像
大家都知道国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装模块了:
cnpm install [name]
相关参考
[1]:vuejs指南: https://cn.vuejs.org/v2/guide/installation.html
[2]: 淘宝镜像地址:https://npm.taobao.org/
[3]: npm使用中文站点:https://www.npmjs.com.cn/getting-started/installing-node/
[4]: 菜鸟教程nodejs介绍:https://www.runoob.com/nodejs/nodejs-npm.html
[5]: vue devtools安装:https://www.cnblogs.com/momozjm/p/7098476.html
