一、初识 JQuery
1、什么是JQuery
jQuery 是一个快速、简洁的JavaScript 方法库。 jQuery 设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的 JavaScript 设计模式,优化 HTML 文档操作、事件处理、动画设计和 Ajax 交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE、Google 、Safari 、Opera 、Firefox等。
2、JQuery 导入方式
方式一:本地文件导入
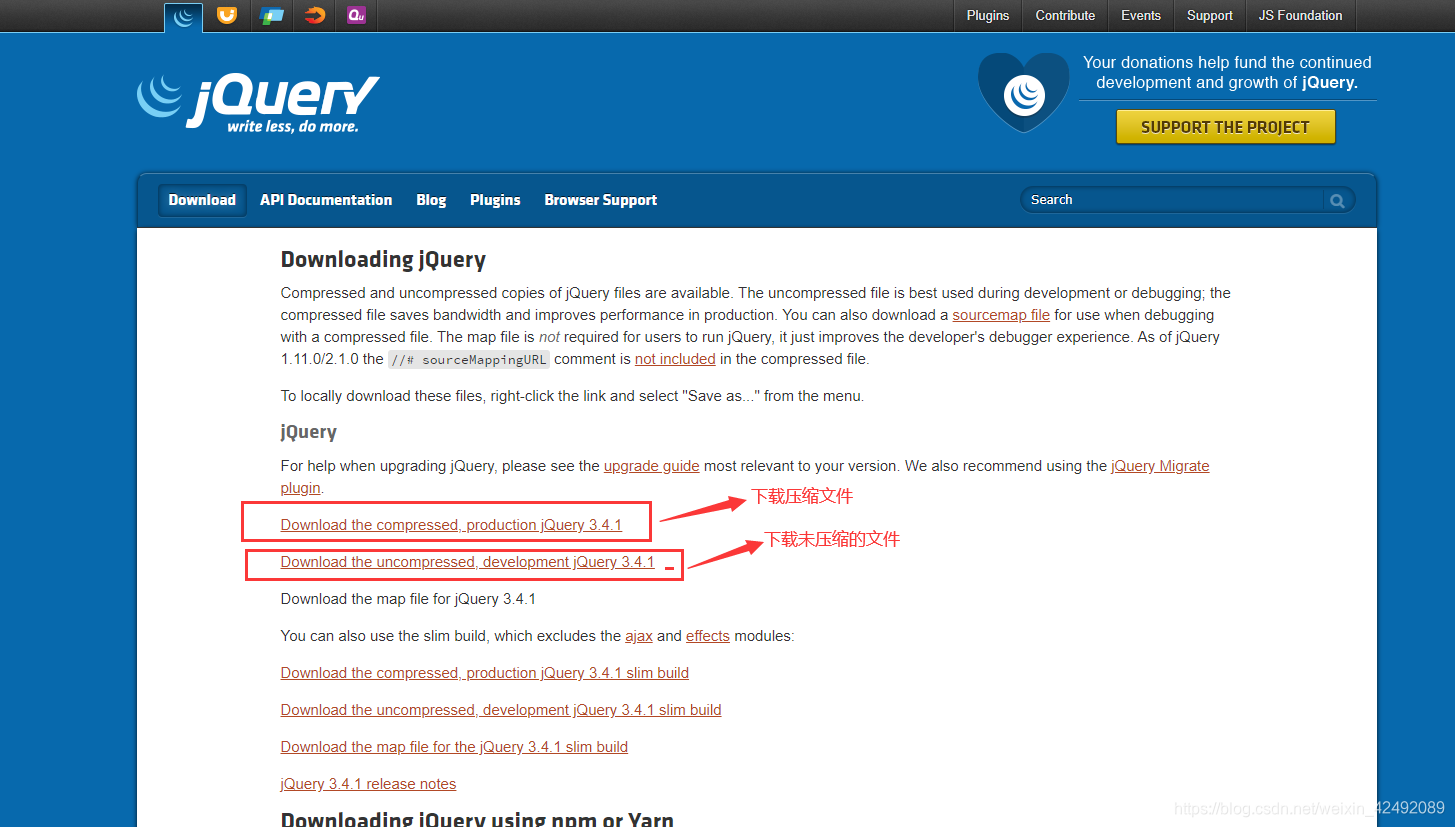
我们先去 JQuery 的官网 下载对应的文件。


如果下载时点击下载链接直接弹出的不是下载窗口而是网页文件,按 ctrl + s 保存到本地即可。

下载完成后导入到本地项目中,在你自己的本地项目中创建一个 lib 的文件目录,将下载好的 JQuery 文件拷贝进去即可。

拷贝完成后我们在 html < head > 中添加导入:
<script src="lib/jquery-3.4.1.js"></script>
方式二:CDN 在线静态资源导入
在线 cdn 链接:CDN
<script src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
3、JQuery的使用公式
$(selector).action //$(选择器).事件
二、JQuery 选择器
我们在 CSS 中使用的选择器在 JQuery 中都可以使用。
例如:
$('#idname').action
$('.classname').action
$('标签名').action
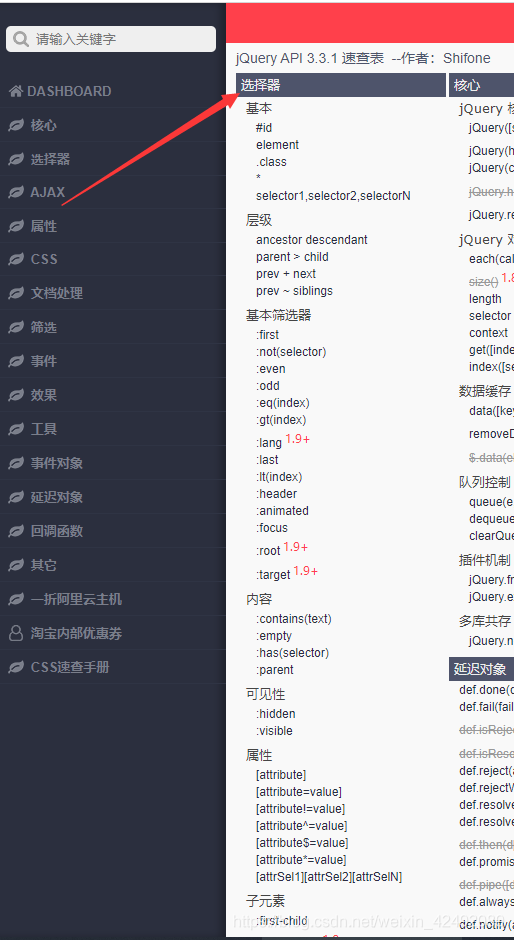
我们可以在 JQuery API 文档中查看这些选择器的用法。

三、JQuery 事件
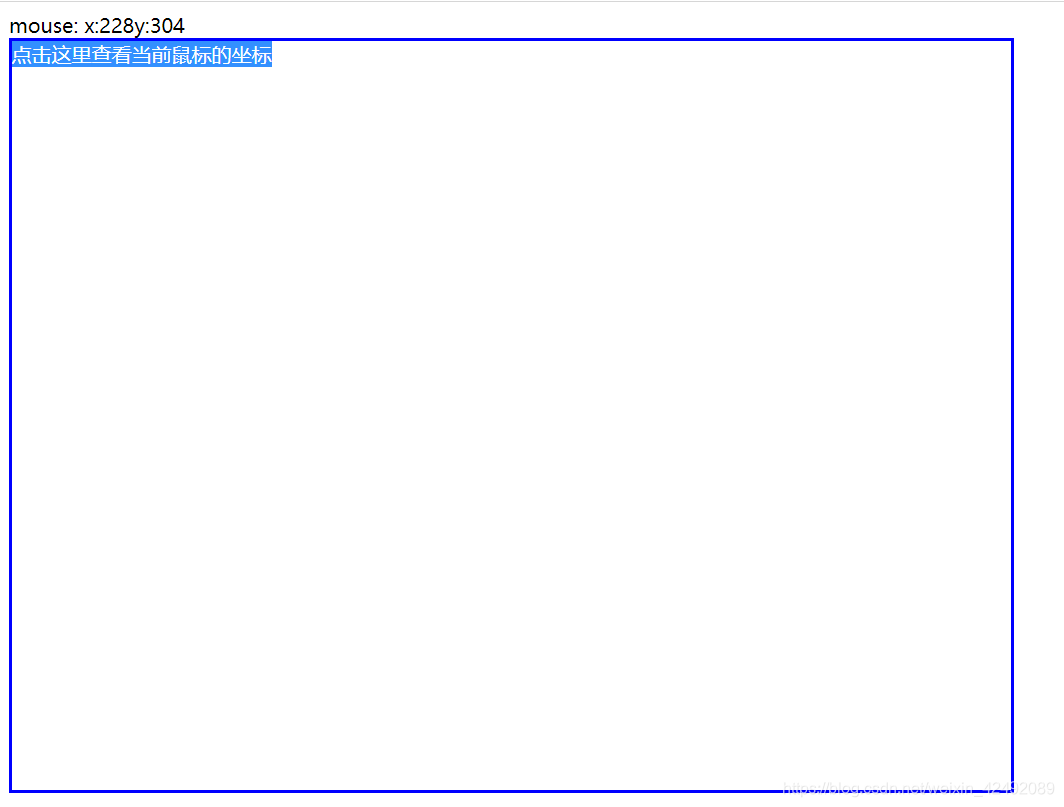
案例:获取鼠标在页面上的坐标的事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.4.1.js"></script>
<style>
#divMouse {
height: 600px;
width: 800px;
border: 2px solid blue;
}
</style>
</head>
<body>
<!--获取鼠标在页面的坐标-->
mouse: <span id="moveMouse"></span>
<div id="divMouse">
点击这里查看当前鼠标的坐标
</div>
<script>
$(function () {
$('#divMouse').mousemove(function (e) {
$('#moveMouse').text('x:'+e.pageX + 'y:'+e.pageY);
});
});
</script>
</body>
</html>
运行效果:

四、JQuery 操作 DOM
操作节点文本
<script>
$('#test li[name=python]').text();//获取文本的值
$('#test li[name=python]').text('张三');//设置文本的值
$('#test').html();//获取HTML的值
$('#test').html('<strong>zhaohang</strong>');//设置HTML的值
</script>
操作CSS
$('#test li[name=python]').css('color','blue');//设置文本的CSS样式
设置网页元素的display显示和隐藏
$('#test').hide();//设置元素的display隐藏
$('#test').show();//设置元素的display显示
