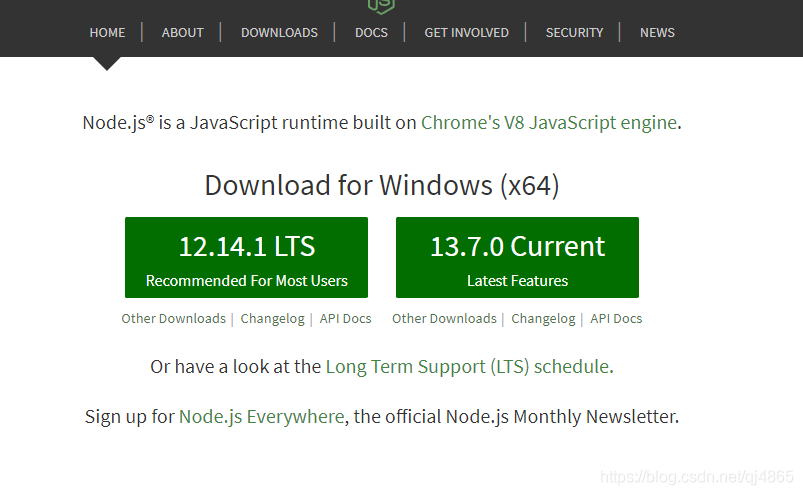
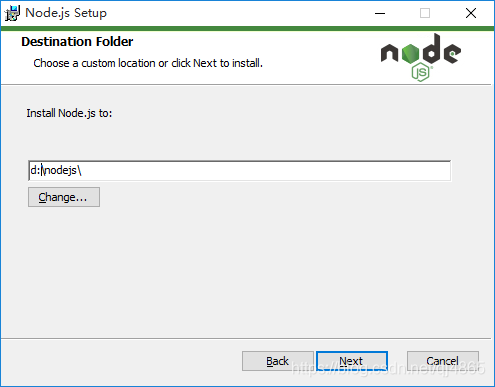
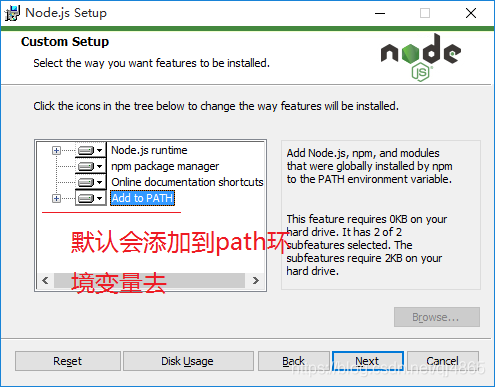
- 安装node.js




- 搭建脚手架( ui artisan 命令安装)
Laravel 提供的引导和 vue 脚手架位于 laravel/ui composer 包中,可以使用 composer 进行安装
composer require laravel/ui --dev
安装完 laravel/ui 包后,可以使用 ui artisan 命令安装前端脚手架
// 生成基本脚手架
php artisan ui bootstrap
php artisan ui vue
php artisan ui react
// 生成 登录/注册 脚手架...
php artisan ui bootstrap --auth
php artisan ui vue --auth
php artisan ui react --auth
package.json文件可以查看脚手架
- 安装包(cmd下运行)
从淘宝镜像安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装脚手架中的包
cnpm install
删除\www\blog\resources\app.sass 的fornt
- 运行监听(当resources/sass/app.scss和resources/js/bootstrap.js改变时,式样跟着改变)
npm run watch
