文章目录
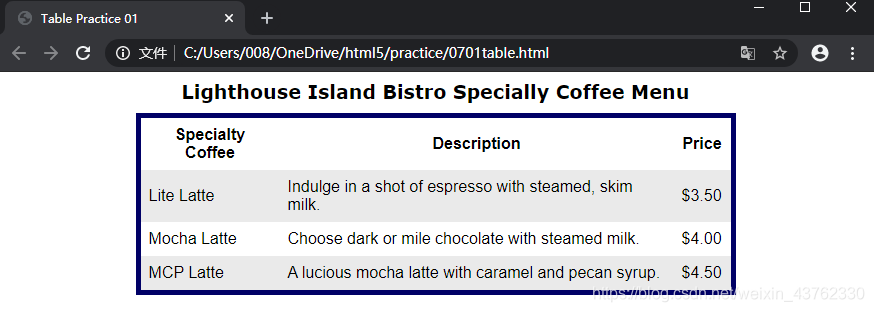
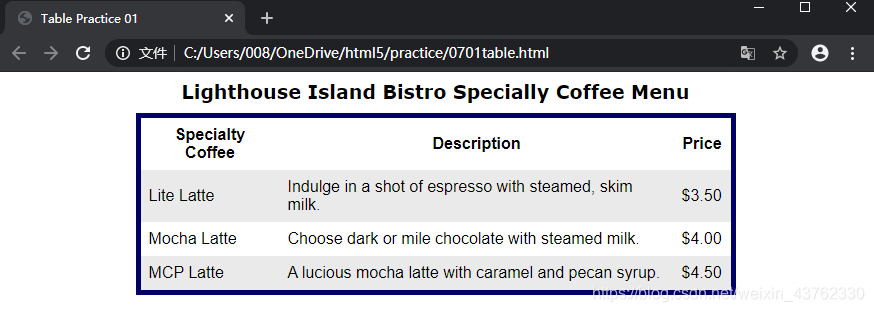
1 需完成表格样式图

2 步骤拆解
分析图片可以发现以下要素:
- 表格标题,使用
<caption>标签设置,代码如下:
<caption>Lighthouse Island Bistro Specially Coffee Menu</caption>- 表格表头,使用
<tr>和<th>标签设置,代码如下:
<tr>
<th>Specialty Coffee</th>
<th>Description</th>
<th>Price</th>
</tr>- 表格单元格,使用
<tr>和<td>标签设置,代码如下:
<tr>
<td>Lite Latte</td>
<td>Indulge in a shot of espresso with steamed, skim milk.</td>
<td>$3.50</td>
</tr>
<tr>
<td>Mocha Latte</td>
<td>Choose dark or mile chocolate with steamed milk.</td>
<td>$4.00</td>
</tr>
<tr>
<td>MCP Latte</td>
<td>A lucious mocha latte with caramel and pecan syrup.</td>
<td>$4.50</td>
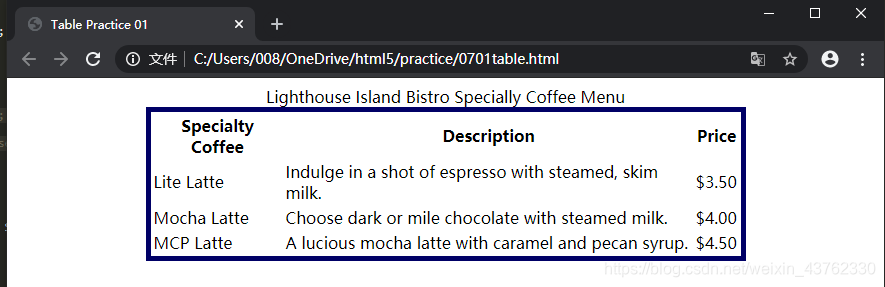
</tr>- 自此完成单元格内容的HTML代码编写,此时页面如下图所示,接下来观察样式,书写样式表文件。

- 根据书上所说,table元素选择器中设置规则:居中,深蓝色5像素边框,宽度600像素,代码如下:
table {
margin: auto;
border: 5px solid #000066;
width: 600px;
}
6. 接下来设置td,th样式,代码如下:
td, th {
border: 1px solid #000066;
padding: 0.5em;
font-family: Arial, sans-serif;
}
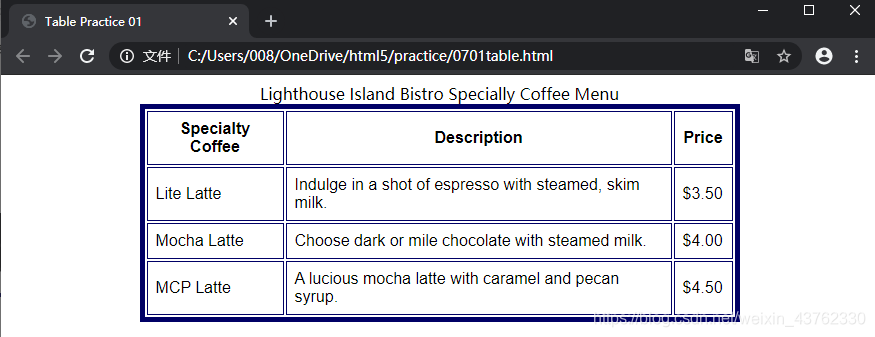
7. 之后我们发现图中单元格有空白区域,这时只需在table元素样式规则添加如下代码,便可消除。
border-spacing: 0;
8. 之后设置网页标题字体为Verdana或默认的sans-serif,加粗,字号为1.2em,底内边距为0.5em,代码如下:
caption {
font-family: Verdana, sans-serif;
font-weight: bold;
font-size: 1.2em;
padding-bottom: 0.5em;
}
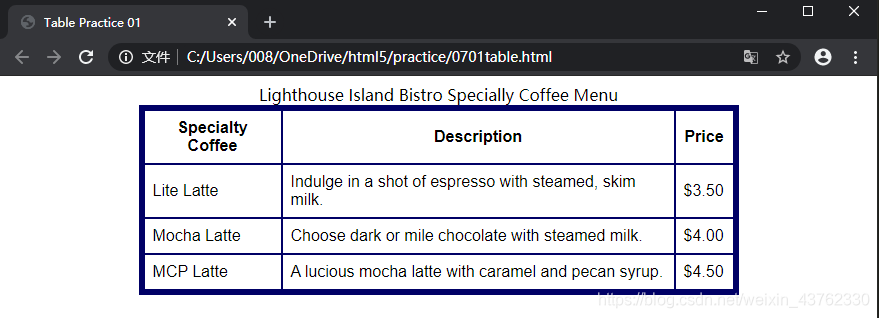
9. 之后配置行背景色,用来代替单元格边框。去除边框使用border-style: none,代码如下:
td, th {
padding: 0.5em;
border-style: none;
font-family: Arial, sans-serif;
}
.altrow {
background-color: #eaeaea;
}
3 代码总结
见GitHub:代码文件
参考书籍:[1]Terry Felke-Morris.学习HTML5[M].第七版.北京:清华大学出版社,2017
