1. 状态持久化
vuex-persistedstate 使用浏览器的本地存储( local storage )对状态( state )进行持久化。这意味着刷新页面或关闭标签页都不会删除你的数据。
一个很好的例子就是购物车:如果用户不小心关闭了一个标签,他们可以重新打开并回到之前页面的状态。
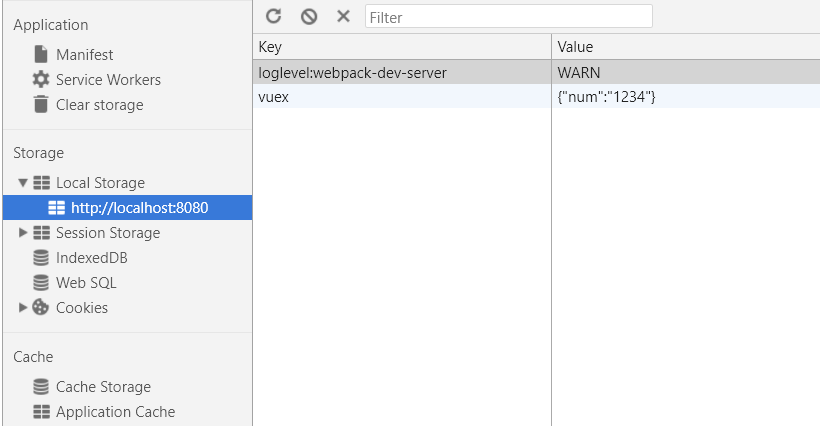
将输入框中的数字保存在vuex中,但是如果用户刷新,关闭选项卡,关闭浏览器后,保存的状态会被重置为初始值,使用持久化插件,将数据保存在local storage中,即使关闭浏览器,也不会丢失数据


已经将数据保存到local storage中

2. 同步标签页、窗口
vuex-shared-mutations 可在不同的标签页之间同步状态。它通过 mutation 将状态储存到本地存储(local storage)来实现。选项卡、窗口中的内容更新时触发储存事件,重新调用 mutation ,从而保持状态同步。


3. 语言本地化
vuex-i18n 允许你轻松地用多种语言存储内容。让你的应用切换语言时更容易。
一个很酷的功能是你可以存储带有标记的字符串,比如"Hello {name}, this is your Vue.js app."。所有的翻译版本都会在标记的地方使用相同的字符串。
4. 管理多个加载状态
vuex-loading 有助于你管理应用中的多个加载状态。这个插件适用于状态变化频繁且复杂的实时应用程序。
5. 缓存操作
vuex-cache 可以缓存 Vuex 的 action。例如,如果你从服务器检索数据,这个插件将在第一次调用该 action 时缓存结果,然后在之后的dispatch中,直接返回缓存的值。必要时清除缓存也很简单。
https://funteas.com/topic/5a1cd381827974186648cbae
组件代码,使用计算属性的set和get简化编码
<template>
<div>
<input type="number" v-model="num">
{{
num
}}
</div>
</template>
<script>
export default {
name: "vuex",
computed: {
num: {
get() {
console.log('get')
return this.$store.state.num
},
set(data) {
console.log('setter', data)
this.$store.commit('save', data)
}
}
}
}
</script>
<style scoped>
</style>
store
import Vue from 'vue'
import createPersistedState from 'vuex-persistedstate'
import Vuex from 'vuex'
import createMutationsSharer from 'vuex-shared-mutations'
Vue.use(Vuex)
let state = {
num: 1
}
let mutations = {
save: (state, payload) => {
state.num = payload
}
}
const store = new Vuex.Store({
state,
mutations,
// ...
plugins: [
createPersistedState(),
createMutationsSharer({predicate: ['save',]})
]
})
export default store