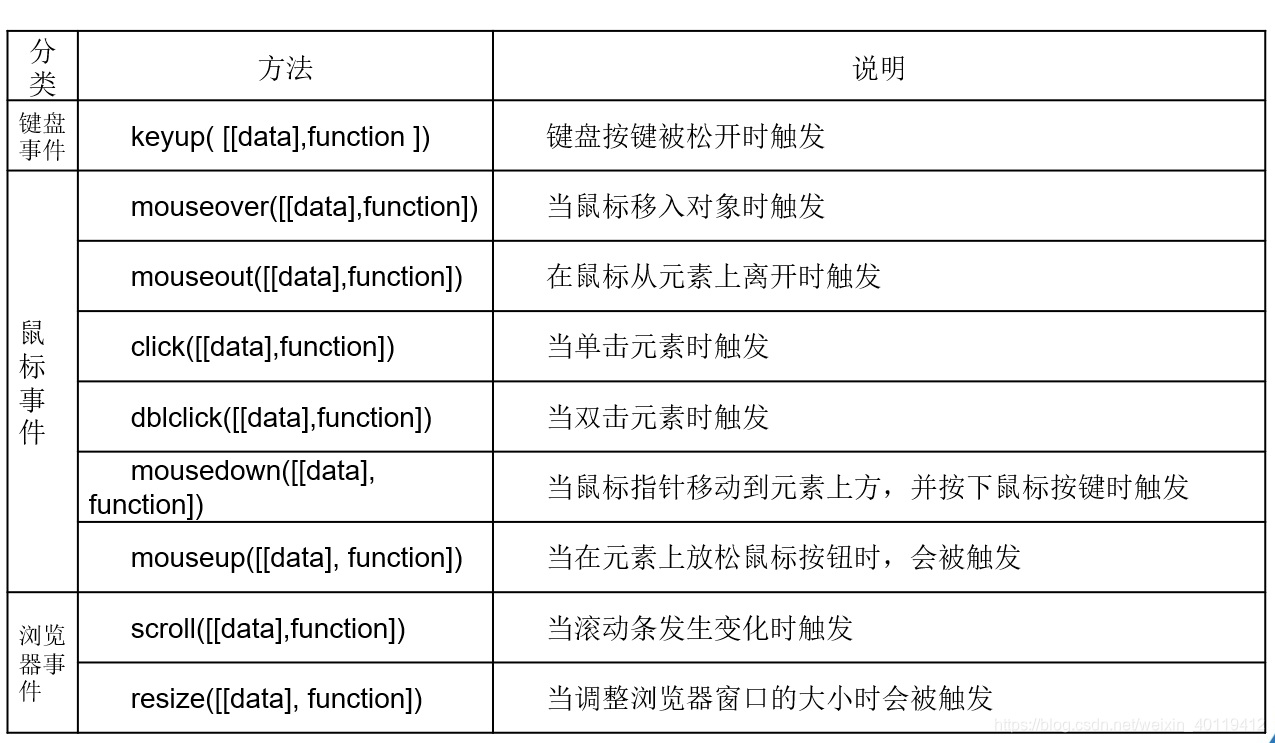
jQuery常用事件


- 参数function表示触发事件时执行的处理程序(函数)。
- 参数data用于为事件处理函数传递数据。(可在事件处理函数中使用“事件对象.data”获取)
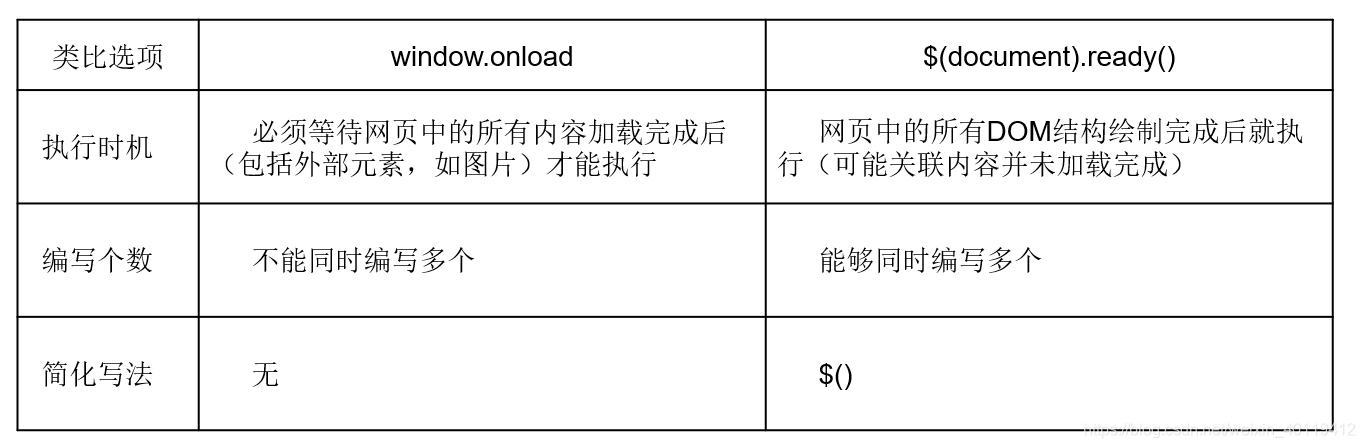
页面加载事件

jQuery中的页面加载事件方法有3种语法形式,具体如下。
$(document).ready(function(){ }); // 语法方式1$().ready(function() { }); // 语法方式2$(function() { }); // 语法方式3事件绑定与切换

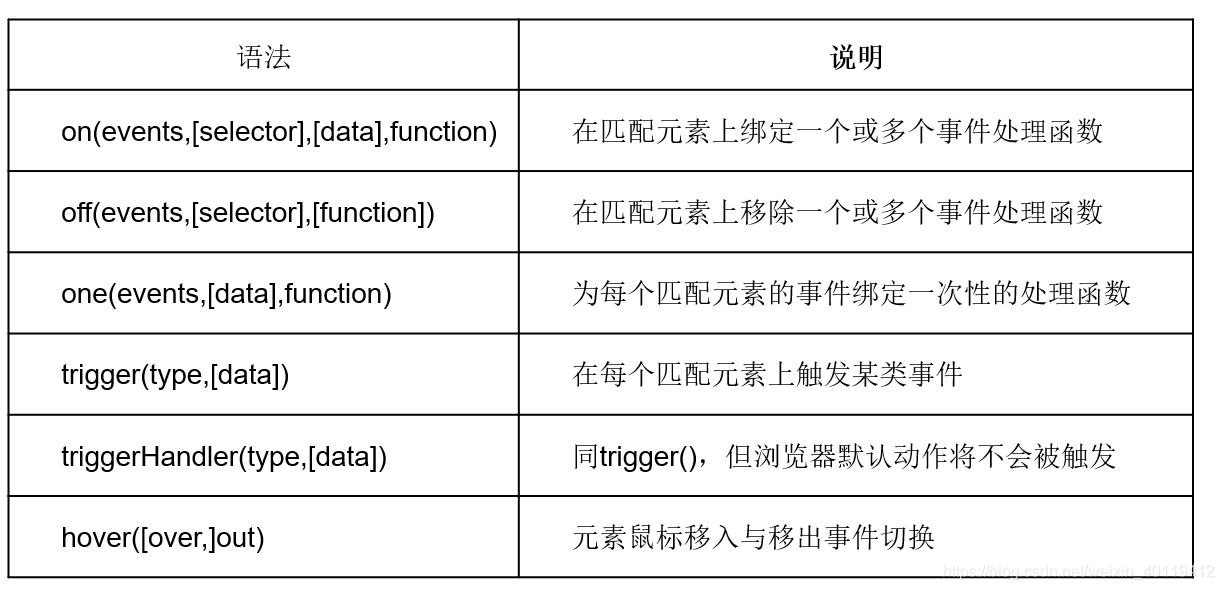
- 参数events表示事件名(多个用空格分隔)。
- 参数selector表示选择器。
- 参数data表示将要传递给事件处理函数function的数据。
- 参数type表示为元素添加的事件类型(多个用空格分隔)。
- 参数over和out分别表示鼠标移入移出时的事件处理函数。
注意:
on()方法与off()方法是jQuery从1.7版本开始新增的方法。
jQuery官方推荐使用on()方法进行事件绑定,在新版本中已经取代了bind()、delegate()和live()方法。
