准备用uni-app 做个简陋的app哈哈哈
在此做个小记录 ~
首先看官方开发文档:
https://uniapp.dcloud.io/
然后下载HBuilderX 跟着搭建环境。
( 光浏览的话还真的是看了就忘呢w(゚Д゚)w
// 还是得尽快上手实操。)
接着看 uni-app 的开源案例:
https://uniapp.dcloud.io/casecode
感觉看一下案例的代码会更快上手噢。
接着就是先跟着案例代码敲敲啦。
看到不懂的再去官网or百度or Google查。
下面是遇到的觉得需要记一下的~:
(有些是网上摘抄下来的,侵删)
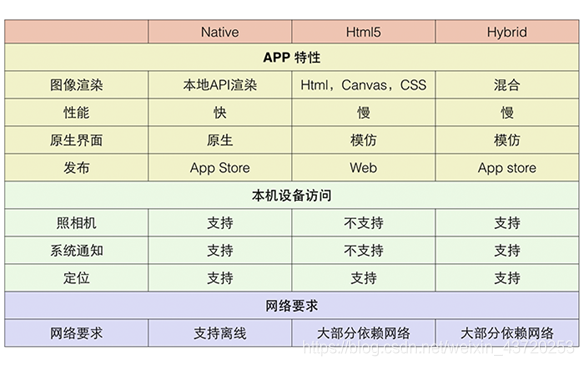
1、关于app的三个种类:
目前主流应用程序大体分为三类:Web App、Hybrid App、 Native App。//hybird是封装了H5网页的。


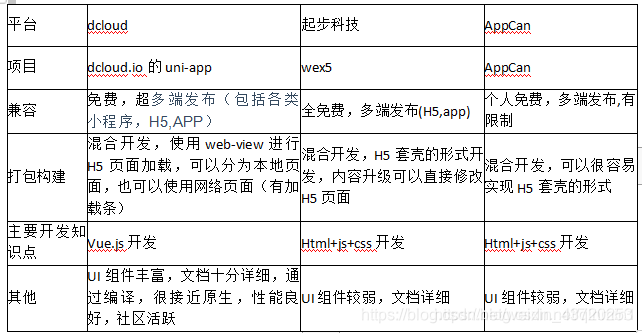
2、uni-app: // 其实还不是很懂。。。。
uni-app基于vue.js,并且支持weex。属于native app,因为它会用weex编译成原生组件,部分组件才用webview展示。weex属于前端框架。
uniapp weex vue 三者关系, weex是面向App的,可以写vue代码,再编译成app端的代码。uniapp就是vue->weex(中间层)调用手机原生api 。例如相机、相册 等等。
HBuilerX也可以开发微信小程序噢。
3、Flex布局:
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局。
uni-app默认全局使用flex布局(在App.vue里预设)。因为flex布局有利于跨更多平台,尤其是采用原生渲染的平台。
未完待续。。。。
