(1)受控组件VS非受控组件
***1、受控组件中,表单数据是由 React 组件的state状态值来管理的***
***2、非受控组件,表单数据交由ref操作 DOM 节点来处理***
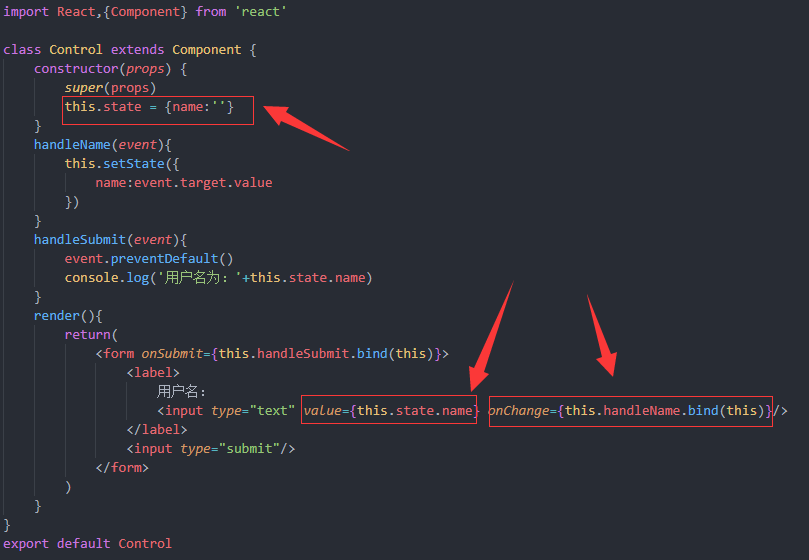
(2)受控组件
表单数据取决于state状态值,结合onChange事件进行操作,通过this.setState进行状态改变和监听

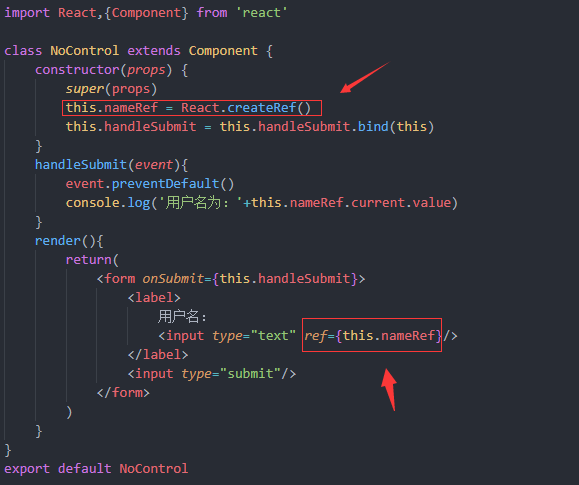
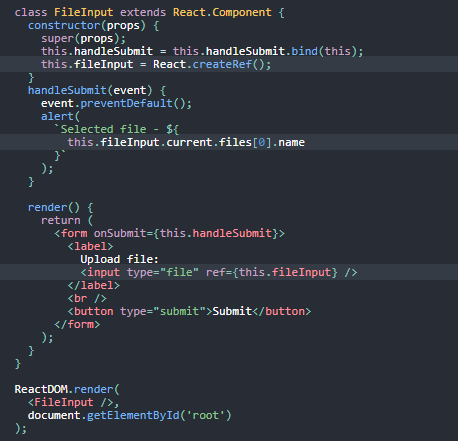
(3)非受控组件
表单将真实数据储存在 DOM 节点中

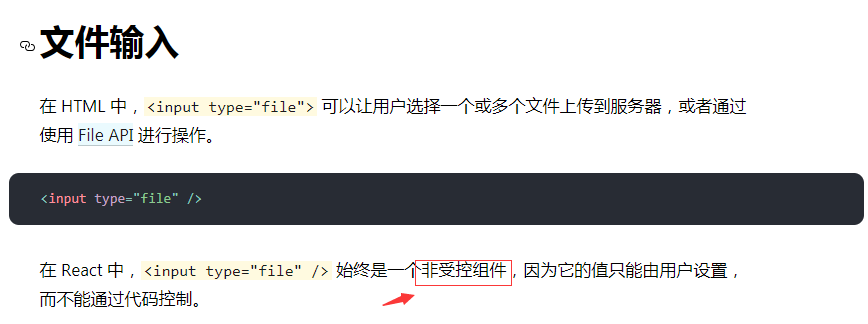
(4)特殊情况
input中type为file的控件始终为非受控组件,不能由代码绝对,应该是由用户操控



(5)小结
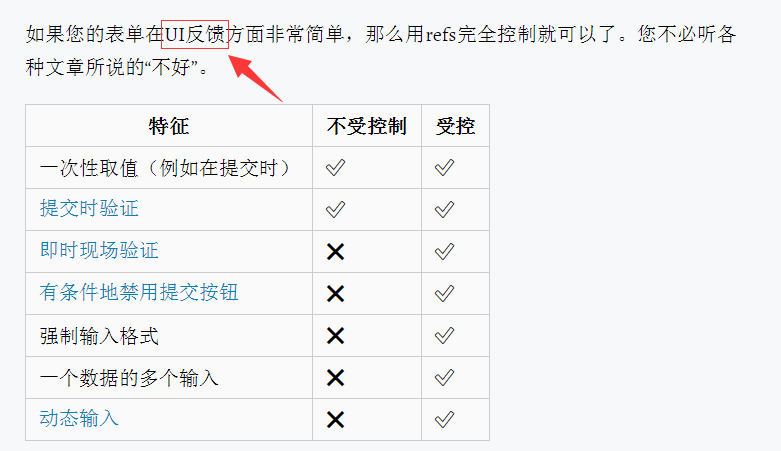
因为非受控组件将真实数据储存在 DOM 节点中,所以在使用非受控组件时,有时候反而更容易同时集成 React 和非 React 代码。如果你不介意代码美观性,并且希望快速编写代码,
使用非受控组件往往可以减少你的代码量。否则,你应该使用受控组件。
如果你还是不清楚在某个特殊场景中应该使用哪种组件,那么 这篇关于受控和非受控输入组件的文章 会很有帮助。

.